Progressive web apps: wat houdt je tegen?
Progressive web apps zijn een serieuze concurrent van native apps. Ze zijn sneller, veiliger en goedkoper om te bouwen. Wat houdt de online wereld nog tegen?
Het is niet voor het eerst dat het web met een antwoord moet komen op de technologie van iemand anders. Er was een tijd dat elke website Flash nodig had om interactieve content te tonen. Dankzij HTML5 en krachtiger browsers is die technologie niet meer nodig en zijn irritaties bij de gebruiker over de gebruikerservaring (Flash moest continu worden geüpdatet anders deden sites het niet) weggenomen.
Hetzelfde zie je op het gebied van apps gebeuren. Vanuit de gebruiker bezien is het best tegenstrijdig dat je op een website de vraag krijgt of je een app wilt downloaden. Waarom niet gewoon vanuit de browser die informatie en functionaliteiten bieden, geoptimaliseerd voor het device? Op dat vraagstuk is inmiddels een antwoord gevonden in de vorm van progressive web apps (PWA).
Waarom wel?
De mooiste concrete voorbeelden van PWA’s vind je bij Google, de bedenker van het concept. Dochterbedrijf YouTube maar ook Twitter en de Chinese retailgigant Alibaba bieden alle mobiele verkeer via PWA’s aan.
Een PWA start je vanaf de browser en net als bij een native app kun je een icoontje installeren op het home screen. De technologie is snel is en je kunt er ook offline mee werken. Je hoeft niets te downloaden en daardoor is de PWA altijd up-to-date. Verder helpt het hebben van een PWA bij SEO. Google stelt tools beschikbaar om te testen of je PWA goed genoeg is, waarbij vooral een snelle laadtijd en de beveiliging (een HTTPS-verbinding is verplicht) belangrijk zijn.
Voor de contentmanager betekent een PWA minder werk. In plaats van de website plus twee apps (Android en iOS) te moeten onderhouden, wordt de content nu vanaf één platform gedistribueerd. Daar komt bij dat je niet te maken hebt met de eisen en eventuele geografische restricties van app stores.
Waarom niet?
Genoeg voordelen dus. Waarom de PWA de native app dan nog niet heeft verdrongen? Ik hoor vaak het argument dat bedrijven vanuit hun branding zichtbaar willen zijn in de Play of App Store. Mijn antwoord: als je in Google te vinden bent, hoef je niet ook nog in een app-winkel geëtaleerd te worden.
Een ander veelgenoemd bezwaar is dat de technologie niet ondersteund wordt door iOS. Apple gaat er inderdaad minder hard in mee, wat logisch is, want het ondermijnt het verdienmodel van de App Store. PWA’s werken wel op iPhones, maar niet alle functionaliteiten doen het. Denk daarbij aan offline werken en pushnotificaties versturen. Ik denk dat Apple uiteindelijk wel mee gaat doen, al was het alleen maar omdat klanten een goede ervaring verwachten op alle platformen. Positief teken is dat Apple overweegt om Service Worker te implementeren, de proxy voor het netwerk die de kern van de PWA vormt. Hierin ligt bijvoorbeeld vast wat er moet gebeuren als de verbinding wegvalt, hoe lang of hoe kort er moet worden gecachet, et cetera.
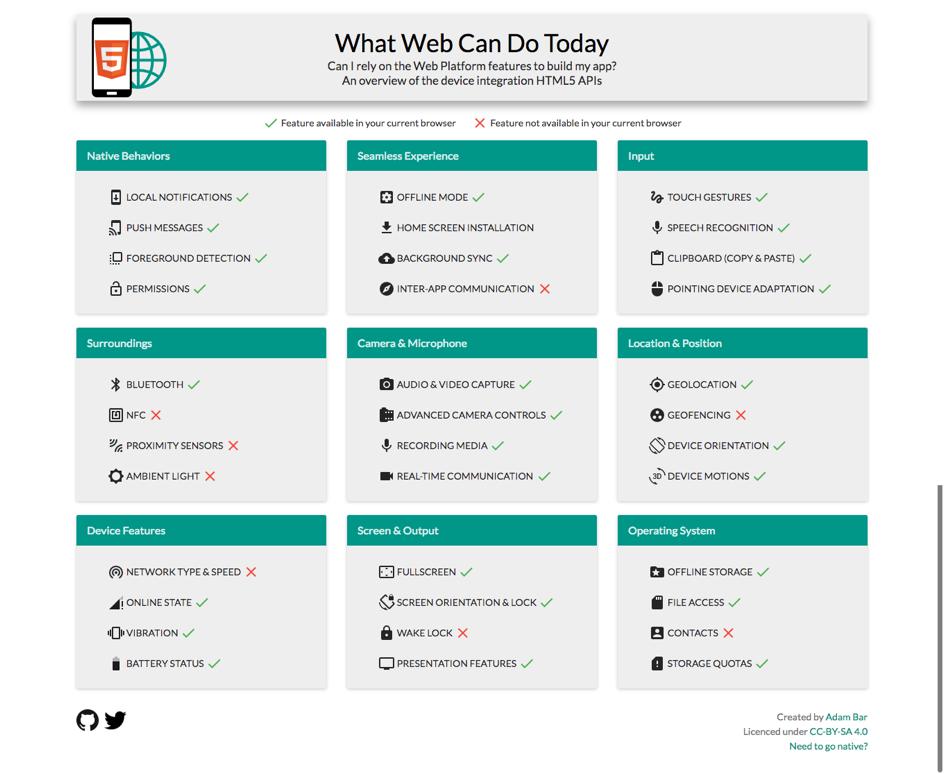
Derde struikelblok is dat niet alle functionaliteiten van een native app nu al beschikbaar zijn voor ontwikkelaars van PWA’s (zie overzicht). Bluetooth en Near Field Communications (NFC) ontbreken bijvoorbeeld nog, al ondersteunen sommige browsers nu al web bluetooth. En PWA’s hebben geen toegang tot de contactenlijst van de gebruiker.
Wat verder ontwikkeld moet worden, is het verdienmodel. Wie in een native app niet lastig wil worden gevallen met reclame, koopt een pro-versie voor 99 cent of meer. Dat kan bij een PWA niet. En omdat het webtechnologie is, loop je het risico dat de PWA volloopt met banners. De vraag is dus hoe je advertenties kunt weergeven zonder dat die hinderlijk zijn voor de gebruikerservaring.
Je moet sowieso goed nadenken over het design, de snelheid en de veiligheid. Een voorbeeld: iOS heeft geen back button. Die moet je er dus zelf inzetten, wil je dezelfde gebruikerservaring bieden als in een Android-browser. Het is dus goed om je te realiseren dat PWA’s geen wondermiddel zijn die alle verschillen tussen de bestaande besturingssystemen weghalen.
Progressive versus native?
Wat mij betreft zijn PWA’s geschikt voor ieder bedrijf dat online actief is. Maar ik denk niet dat er een ‘progressive web apps versus native apps’-tegenstelling zal ontstaan. Natuurlijk blijven native apps bestaan, al was het alleen maar omdat Google en Apple er veel geld aan verdienen. Dus ja, er is een beweging gaande richting het open web, en nee, dat betekent niet het einde van het lucratieve gesloten systeem. Zoals zo vaak zullen de voorkeuren van de consument uiteindelijk bepalend zijn voor de toekomst van PWA’s en native apps.

Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


11 Reacties
bert
Dit maakt maar weer duidelijk dat vooral heel snel een nieuwe browser nodig is met granular permissies voor HTML5 en Javascript
Rob
Veel. Een substantieel gemis aan functionaliteiten die je bij native wel hebt. PWA wordt interessant als het doorontwikkeld is en door alle devices wordt ondersteund. Over 3 jaar wellicht een optie of je moet alleen een basis app willen hebben. Daarnaast hoeft het helemaal geen voordeel te zijn dat de content in een app vindbaar is.
Lucien Immink - ISAAC
Bedankt voor het lezen en de opmerkingen.
@Bert: Zeker mee eens! Nu al blind voor alle locatieverzoeken; terwijl ik het toch niet altijd snap waarom een site mijn locatie nodig heeft.
@Rob: Het web is altijd progressief geweest; Naast een verzameling aan technieken is PWA ook een gedachtengoed om sites overal sneller te maken, zelfs met een slechte verbinding. Dat je zonder service worker (nog) niet offline kan werken mis je alleen als je offline bent maar in alle andere gevallen blijft de website gewoon werken. Als de content niet vindbaar moet zijn is het al jaren mogelijk om via robots.txt aan te geven wat wel en niet gevonden mag worden.
Suzanne Maas - Pensioen Vergelijken
Ik verwacht dat met name middel-kleinere bedrijven en websites op den duur kiezen voor Responsive icm PWA, omdat native apps designen gewoon niet te betalen is naast een website ontwikkeling. Ook het capaciteit en tijdsvoordeel zal de populariteit wel doen stijgen.
Ralph - Elkeuitvaartverzekeringvergelijken.nl
Wij hebben ook gekeken naar de realisatie van een PWA. Op zich interessant, maar de functies en met name de beperkingen op Apple devices heeft ervoor gezorgd dat we een beslissing hierover hebben uitgesteld.
Lucien
Hi Ralph,
Jammer, Apple is begonnen met de implementatie.
Drik
Lucien,
Is het mogelijk om van scratch een ecommerce PWA te ontwikkelen of zijn er reeds templates, dan wel frameworks beschikbaar die het ontwikkelen van een ecommerce PWA kunnen versnellen en vergemakkelijken?
Lucien
Drik,
Vele ecommerce platforms zijn al begonnen om PWA een standaard onderdeel te maken; bijvoorbeeld Magento (https://community.magento.com/t5/Magento-DevBlog/Introducing-Magento-PWA-Studio/bc-p/75353) is al druk bezig.
Michael - iMediaStars
Hi Drik,
wij bieden evt. PWA’s met e commerce mogelijkheden. De PWA’s bestaan uit verschillende templates en is er ruim keuze uit verschillende functies. Mocht je interesse hebben neem dan contact met mij op.
Fawad - appency.nl
Ondertussen heeft Apple officieel support ingebouwd in de nieuwste Safari versie op iOS apparaten. Zo is onze website nu een PWA. Volledig met push notificaties, om als voorbeeld hierin te gooien: https://appency.nl
Mathijs Kok - AskMathijs
Voor mensen die meer hebben met podcast, heb ik ook over dit onderwerp een editie opgenomen! https://www.askmathijs.com/podcast/pwa-progressive-web-apps-en-de-magento-of-e-commerce-community/