Progressive Web Apps: de toekomst van mobiele apps?
Een gemiddelde Chrome & Android gebruiker bezoekt per maand meer dan 100 websites. Een gemiddelde mobiele gebruiker gebruikt slechts 25 apps per maand. De mobiele gebruiker brengt echter veel meer tijd door in apps (87%) dan op het web (13%) [1]. Apps zijn snel en mobiele websites relatief traag. Er is een kloof ontstaan tussen native apps en mobiele websites.
Google werkt in Chrome al langer aan een innovatie waardoor een mobiele website zich als native app kan gedragen op je telefoon. Tijdens de laatste Chrome Dev Summit werd het concreet en kreeg het officieel een naam: Progressive Web Apps. Ondanks de grote potentie, is het bij velen nog niet bekend. Tijd om hier meer aandacht aan te besteden!
Wat is een Progressive Web App?
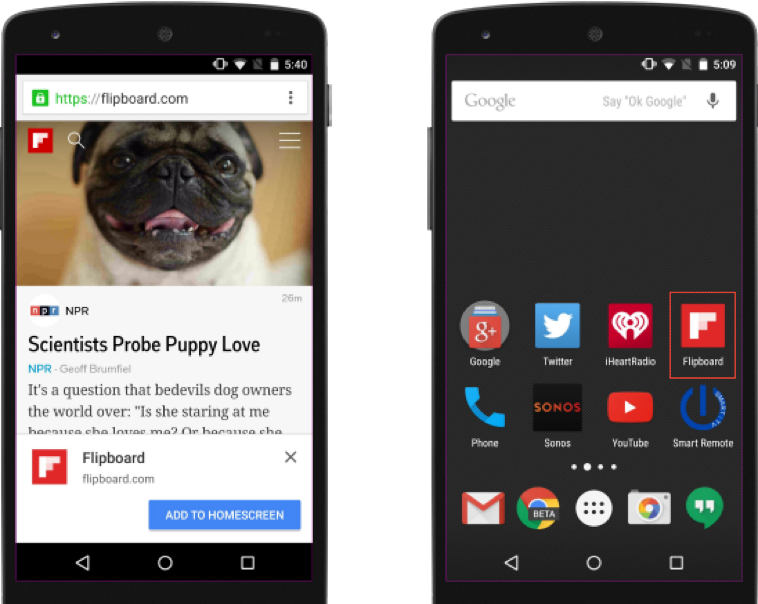
Als een bezoeker met zijn smartphone je website twee keer bezoekt binnen twee weken, krijgt hij in zijn browser een melding met de mogelijkheid om de mobielvriendelijke website toe te voegen (‘pinnen’) aan zijn startscherm. Nadat je het icoon van de Progressive Web App (hierna: PWA) hebt geplaatst op je telefoon, kun je hem openen in full screen. Dat betekent ook dat je geen adresbalk meer ziet. Ja, het lijkt op een bookmark, maar dan een bookmark mét de functies waar voorheen alleen native apps toe in staat waren. Met een PWA kan je namelijk push notificaties sturen, hij werkt ook offline en je hoeft hem niet te downloaden via de app store. Het idee hierachter is dat een gebruiker over langere periode een bepaalde relatie opbouwt met de website. De mobiele website wordt dus steeds meer (‘progressief’) een web app als de browser merkt dat je de website regelmatig bezoekt.
Voeg met één klik een mobielvriendelijke website toe aan je startscherm.
Wat zijn de voordelen van Progressive Web Apps?
Je hoeft een Progressive Web App niet te downloaden. Dat scheelt je bezoekers een (soms frustrerend) bezoekje aan Google Play of de App Store. Website-eigenaren wijzen hun mobiele bezoekers er vaak op dat er ook een app beschikbaar is. Vaak raden ze ons zelfs aan om de app te gebruiken in plaats van de mobiele website – zelfs als de website mobielvriendelijk is. Dat hoeft dus allemaal niet meer met een PWA. Dit komt het conversiepercentage (‘downloads’ van de app, red) weer ten goede: in minder stappen kan de bezoeker immers hetzelfde resultaat bereiken!
Ik heb al een aantal voordelen aangestipt, maar ik kan mij voorstelllen dat je nog niet helemaal bent overtuigd. Voor jouw gemak zet ik alle voordelen van Progressive Web Apps onder elkaar.
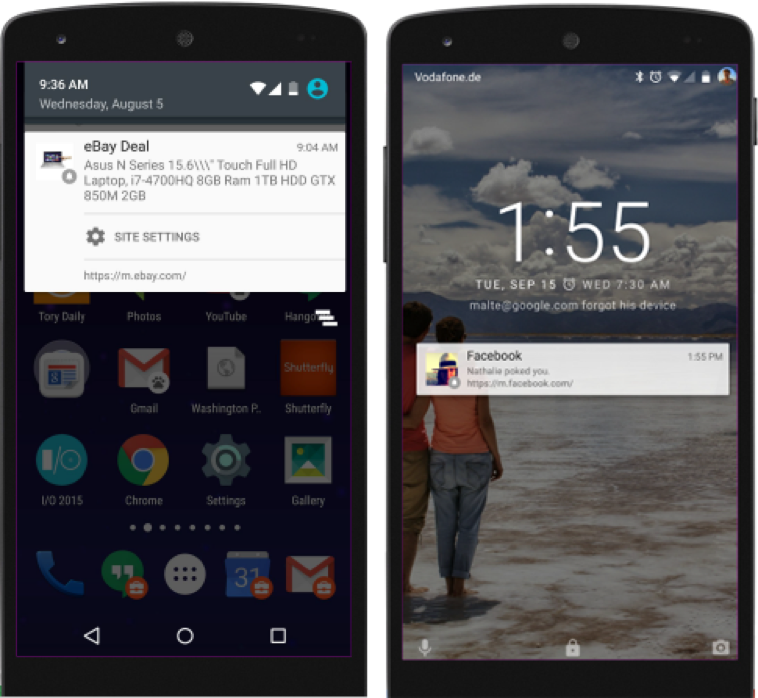
- Je kunt – net als bij een normale app – push notificaties sturen naar jouw gebruikers. Hier zit de echte meerwaarde van Progressive Web Apps. Denk bijvoorbeeld aan een prijswijziging van één van je producten of een speciale actie die je wil communiceren. Gegarandeerd dat iedereen de notificatie op zijn scherm zal zien. Dit maakt de Progressive Web App een serieus (push) kanaal in je marketingstrategie. Voorwaarde is wel dat voldoende gebruikers toestemming geven voor het ontvangen van de notificaties. Hieronder een aantal interessante statistieken over push notificaties:
- 50 procent van de gebruikers kiest ervoor om push notificaties te ontvangen.
- De gemiddelde CTR van push notificaties is 20 procent.
- De terugkerende bezoeker geeft 26 procent meer uit per bezoek dan de gemiddelde klant.
- De bezoeker die via een push notificatie komt brengt gemiddeld 72 procent meer tijd door op de locatie waar hij/zij terecht komt.
- 50 procent meer terugkerende bezoeken.
Voorbeelden van Push notificaties van eBay en Facebook via een Progressive Web App.
- Websites kunnen met een PWA een app-like experience aanbieden, zonder een native app te ontwikkelen. Progressive Web Apps zijn bijvoorbeeld een mooie oplossing voor kleinere bedrijven die niet de middelen hebben om te investeren in een dure mobiele app voor Android én iOS. Zij kunnen hun mobiele gebruikers nu ook bereiken door middel van een PWA die relatief goedkoop is in implementatie en onderhoud. Maar ook voor grote bedrijven, die al een native app aanbieden, is het een interessante verrijking van de online strategie. Er zijn immers genoeg mensen die geen app willen installeren, maar wel open staan voor de app-like experience die de Progressive Web App biedt.
- De Progressive Web App wordt gehost op het web. Dat betekent dat een PWA minder opslagruimte nodig heeft dan een app die je moet downloaden en installeren op je telefoon. Ideaal voor budgettelefoons die doorgaans beschikken over minder MB’s aan opslagruimte.
- PWA’s zijn onderdeel van het open web. Je kunt er naar linken en ze worden (dus) ook geïndexeerd door de zoekmachines. Goed voor SEO en een eventuele boost voor het organische verkeer.
- Omdat je de app store niet meer nodig hebt, ben je als developer ook niet meer afhankelijk van de voorwaarden die Google en Apple stellen aan apps voordat ze worden toegelaten tot Google Play en de App Store.
- Developers kunnen ook meteen nieuwe versies lanceren en bugfixes doorvoeren. De Progressive Web App wordt immers gehost op en is onderdeel van het web. Dit in tegenstelling tot native apps die in feite los staan van de website.
- Het vorige punt vertaalt zich weer in een voordeel voor de gebruiker; hij gebruikt altijd de meest recente versie van de web app. Je hoeft apps niet meer te updaten via de app store en dat scheelt jou weer een hoop dataverkeer.
- Zeer snelle laadtijden. Een snellere laadtijd leidt tot een lager bounce-percentage en een hoger conversiepercentage.
Wat heb ik nodig voor een Progressive Web App?
- Je moet een Service Worker hebben. Een Service Worker is een script dat draait op de achtergrond van je telefoon. Door de caching mogelijkheden van de Service Worker wordt de laadtijd significant verbeterd voor terugkerende gebruikers. De PWA werkt ook als je geen internetverbinding hebt. Uiteraard moet je de content (afbeeldingen, tekst, …) van de web app wel eerder online hebben bekeken, voordat deze offline beschikbaar is vanuit het gebeugen van je telefoon. De techniek maakt het ook mogelijk om push notificaties te sturen naar jouw gebruikers.
- Een beveiligde https-verbinding en een geldig SSL-certificaat. Een PWA zal niet werken als de website niet volledig veilig is. Naast privacy en het (kleine) rankingvoordeel dat beveiligde websites genieten, dus nóg een extra reden om te migreren naar https. Stap dus volledig over op https en let er o.a. op dat je website na de migratie geen insecure content.
Zijn er ook nadelen?
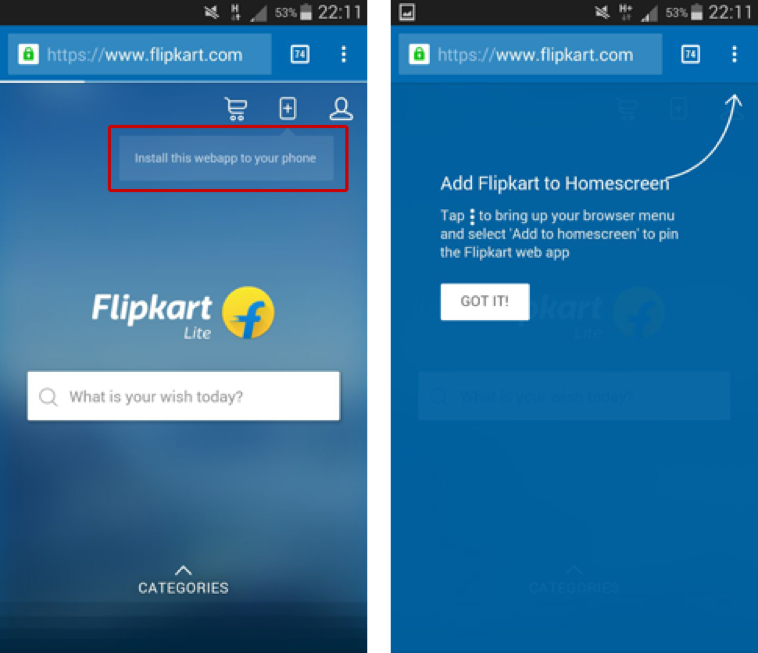
De bezoeker krijgt pas een ‘add to homescreen’ notificatie in de browser pas nadat hij de website twee keer heeft bezocht binnen twee weken [2]. Ik kan mij voorstellen dat een webshop of publisher de ‘add to homescreen’ al wil laten zien tijdens het eerste bezoek van de mobiele website. Flipkart.com, een webshop die in november 2015 al een PWA lanceerde, lost dit op door haar bezoekers er op de homepage op te wijzen dat er een Progressive Web App beschikbaar is (zie screenshot).
Wacht niet op de browser notificatie en vertel je bezoekers dat je een Progressive Web App aanbiedt.
Met een Progressive Web App ben je niet vindbaar in de app store. Als jouw doelgroep daar op zoek is naar je app, zal je die dus niet bereiken als je besluit geen native app aan te bieden. Het is afhankelijk van de aard en de bekendheid van jouw product/dienst of dit echt een nadeel is. De app stores zijn inmiddels behoorlijk verzadigd; het is moeilijk om daar gevonden te worden.
Momenteel werken Progressive Web Apps alleen op Android apparaten. Voor een Progressive Web App heb je een Service Worker nodig en deze wordt momenteel alleen ondersteund door Chrome, Opera en de nieuwste versies van Firefox. Binnenkort zullen ook andere browsers de Service Worker en Progressive Web Apps ondersteunen. Het is nog onduidelijk wanneer Service Workers worden ondersteund in Safari en iOS.
Conclusie
Met de komst van Progressive Web Apps wordt de kloof tussen native aps en en (mobielvriendelijke) websites gedicht. Google combineert met Progressive Web Apps het beste van het mobiele web en apps. Google belooft ons ook dat Progressive Web Apps onze mobile web experience radicaal zal veranderen. Of dat inderdaad het geval is, moeten we afwachten.
Ik verwacht niet dat Progressive Web Apps de native apps gaan vervangen. Progressive Web Apps zijn wel een verrijking van het mobiele landschap en hebben de potentie om de mobiele webervaring van gebruikers flink te verbeteren. Het grootste voordeel van de PWA is dat je hem niet in de app store hoeft te downloaden, maar dat de gebruiker toch kan genieten van alle functionaliteiten waar voorheen alleen native apps toe in staat waren (zoals push notificaties). Bovendien is het veel goedkoper om een PWA te implementeren en te onderhouden, dan een native app waarbij je ook rekening moet houden met verschillende besturingssystemen. Zijn Progressive Web Apps de toekomst van apps? En past een Progressive Web App in jouw marketingstrategie?
*) Bronnen:
[1] ComScore Mobile Metrix, U.S., June 2015.
[2] Google is nog aan het experimenteren met de tijd die er minimaal tussen de 2 bezoeken moet zitten.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond





2 Reacties
Thijs
Interessant want Google aan het doen is. Naast PWA’s zijn ze immers ook bezig met het progressive laden van *volledig* native apps (dus met native features zoals Android Pay etc). Deze streamen naar je device. Ook Apple zet eerste stappen in het streamen van apps in hun TVos SDK. Door deze ontwikkelingen en onder invloed van grotere mobiele bandbreedte (5g) gaat straks het download-argument tegen native apps helemaal vervallen.
Zie ook deze post:
http://marketingland.com/google-app-streaming-web-of-apps-152449
Marnix
Goed en interessant artikel Joshua!!