Dit zijn de trends in webdesign voor 2017
Webdesigners hebben in 2017 de opdracht om een onderscheidend ontwerp te combineren met een aangename gebruikerservaring. Geen eenvoudige opgave, want een eigenzinnig design staat vaak op gespannen voet met optimaal gebruikersgemak, vooral ook op mobiel.
Gelukkig bieden moderne browsers steeds meer mogelijkheden om webpagina’s vrij op te maken. We zien bijvoorbeeld ontwerpers die zich laten inspireren door glossy drukwerk en bijzondere typografie. Anderen kiezen juist weer voor lieflijke, rustgevende kleuren en material design.
Webdesigner van Mediaweb Tim Beekhuis en ondergetekende struinden ook dit najaar weer het web af op zoek naar de meest inspirerende voorbeelden van de nieuwste webdesigntrends. Daarnaast vroegen we Edwin Vlems, Robert Joosen en Cornee van der Panne om bij te dragen. Samen vonden we achttien webdesigntrends die in 2017 belangrijk zullen zijn.
De wens om je te onderscheiden staat vaak op gespannen voet met ontwikkelingen van de laatste jaren als kleine schermpjes, responsive design en het gebruik van standaard templates. Dit resulteerde de laatste jaren steeds meer in eenvormig webdesign. In 2017 zien we gelukkig weer meer uitbundigheid, aandacht voor details en een sterkere drang naar eigenzinnigheid.
Wij vinden het daarnaast een goede ontwikkeling dat webdesigners steeds meer de gebruiker voorop stellen. Per slot van rekening hoort alles wat de gebruiker ervaart bij het design. Niet alleen hoe het er uitziet, maar ook of de website snel is en de navigatie intuïtief.
Webdesign beweegt zich de komende tijd in een meer mens- en gebruiksvriendelijke richting. Een belangrijke rol hierbij is weggelegd voor de content. Die weerspiegelt steeds vaker de persoonlijkheid van een merk.
Dan is het nu tijd voor de belangrijkste webdesign trends voor 2017:
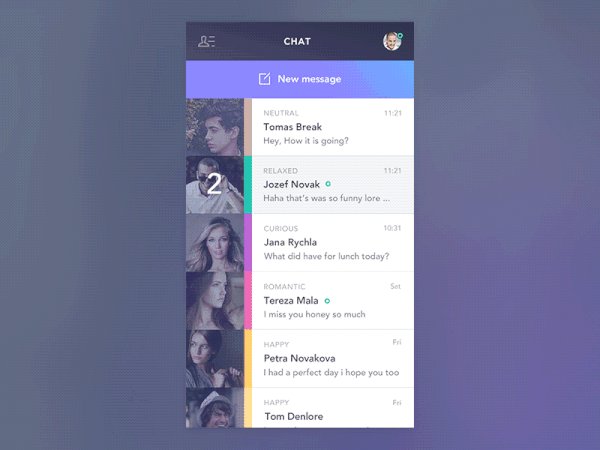
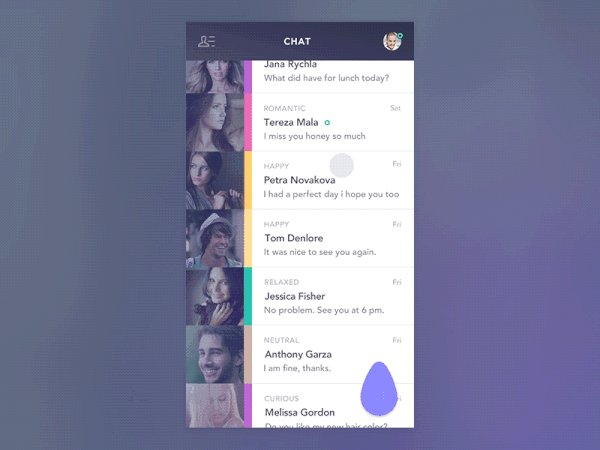
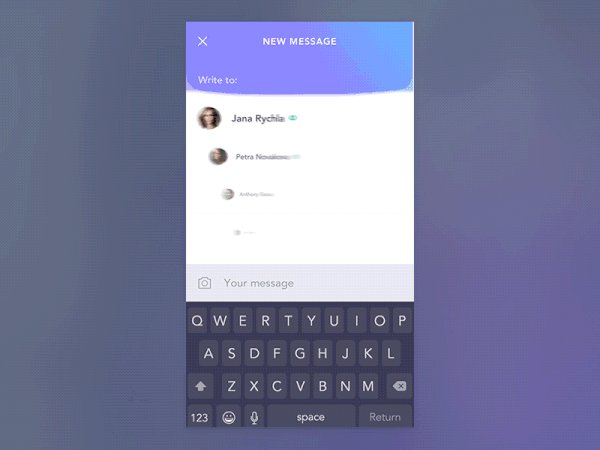
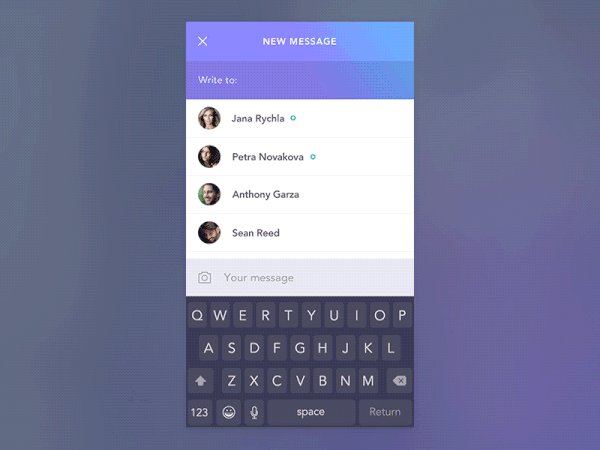
1) Conversational interfaces
Meer dan de helft van het verkeer voor veel websites komt van smartphones. De kleine schermpjes vereisen dat webdesigners slim omgaan met de beperkte ruimte. Daarbij halen ze steeds vaker hun inspiratie bij toepassingen die mensen vooral op hun smartphones gebruiken, zoals social media en berichten apps.
Een duidelijk voorbeeld daarvan zijn de zogenoemde ‘conversational interfaces’. Dit zijn ontwerpen die een natuurlijk gesprek tussen de website en de bezoeker proberen te creëren. Soms puur als ‘gimmick’, zoals bij de nieuwssite Quartz:
Quartz haalde zijn inspiratie voor een redesign in 2016 bij chat applicaties als Whatsapp om beter aan te sluiten bij de manier waarop mensen content consumeren op smartphones.
De toekomst van het bankieren is een robot. Hij heet Bankbot en gebruikt een prachtige conversational interface. Zoek je inspiratie voor conversational interfaces, bekijk dan zeker deze video:
Een fraai overzicht met voorbeelden van conversational interfaces in tal van branches zie je in de video hieronder:
2) Cinemagraphs

Ben ik nou gek, of zag ik die foto ineens bewegen? Een mooie trend van de laatste tijd is die van de cinemagraphs. Dat zijn subtiele, foto-realistische animaties binnen een afbeelding. In feite zijn het geraffineerde GIF-animaties, maar dan met een realistisch effect. Ze ‘loopen’ zodanig, dat de beweging natuurlijk en ononderbroken lijkt.

Het menselijk brein is gespitst op beweging. Daarom lenen cinemagraphs zich er goed voor om de aandacht ergens op te vestigen. Het oog wordt er als het ware naartoe getrokken.

Robert Joosen: “Net als micro-animatie/-interactie heeft een bewegend iets de aandacht van de bezoeker. Aandacht zorgt ervoor dat je de boodschap duidelijker kunt overbrengen (Storytelling). Bewegend beeld is niet nieuw, maar door de alsmaar toenemende snelheid van het internet wordt dit de ideale manier om de aandacht van de bezoeker vast te houden, tegenover afbeeldingen die plat en bewegingloos zijn.”
Voorbeelden hierboven: Cinemagraphs
3) Millennial pink
Webdesign volgt, als het om kleur gaat, de bredere modetrends. Geïnspireerd door de roze iPhone zien we de kleur roze steeds sterker terugkomen in de designwereld en ook webdesigners kijken voor 2017 door een roze brilletje.
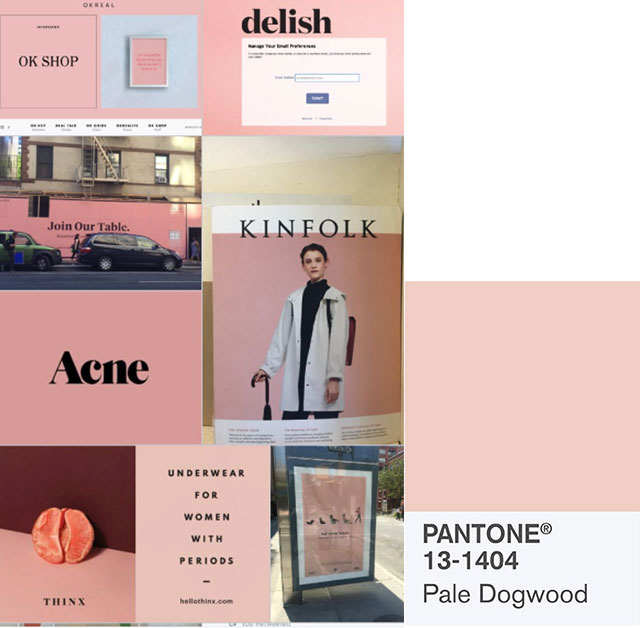
De kleur voor volgend jaar lijkt dan ook ‘Millennial pink’ te worden, ook wel bekend als Pantone 13-1404 Pale Dogwood:

Bron: The Ringer
Volgens het PANTONE Fashion Color Report Spring 2017 zullen naast Pale Dogwood ook de kleuren ‘Niagara’, ‘Primrose Yellow’, ‘Lapis Blue’, ‘Flame’, ‘Island Paradise’, ‘Greenery’, ‘Pink Yarrow’, ‘Kale’ en ‘Hazelnut’ het beeld gaan bepalen:
Cornee van der Panne: “Het kiezen van één opvallende kleur die van je beeldscherm af knalt! Een trend die we zeker in 2017 terug gaan zien. Dit allemaal om de aandacht van de bezoeker direct te trekken.”
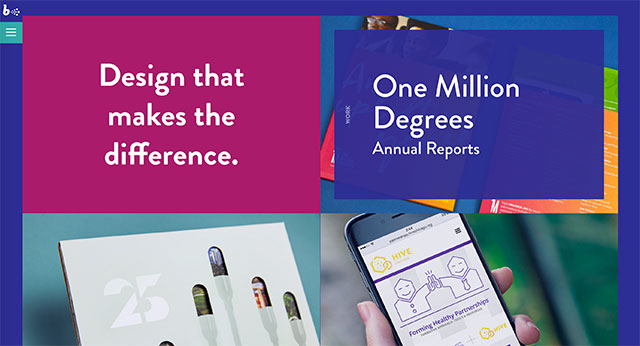
4) Kaders
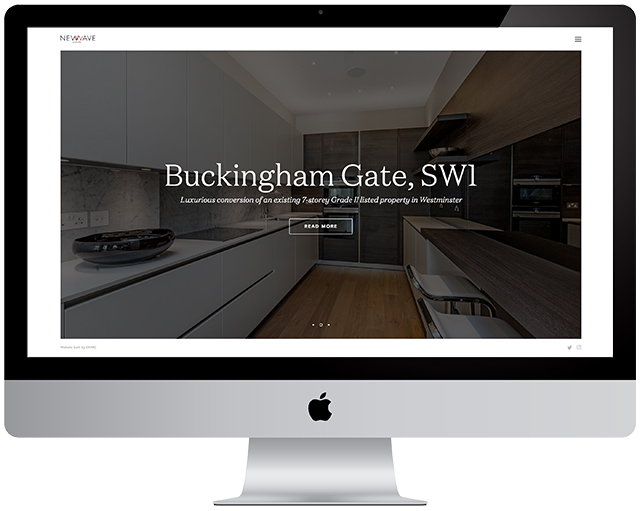
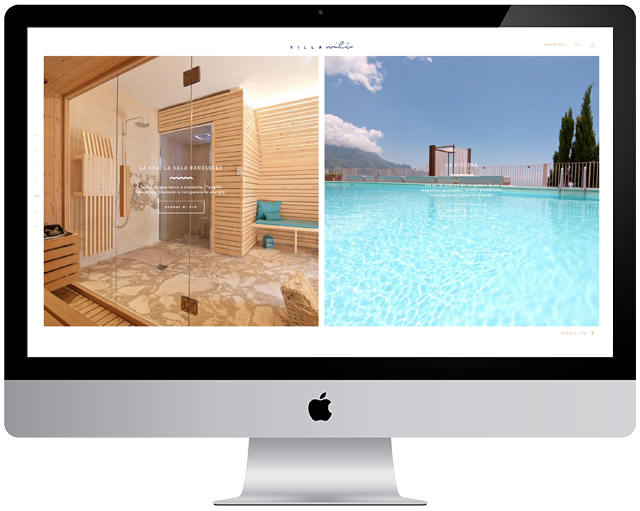
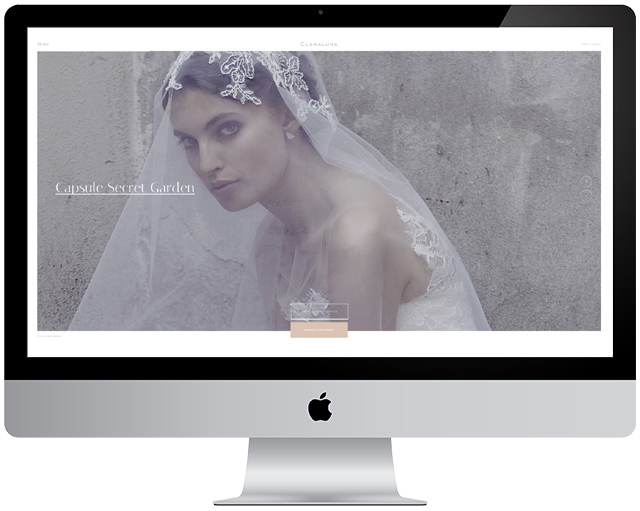
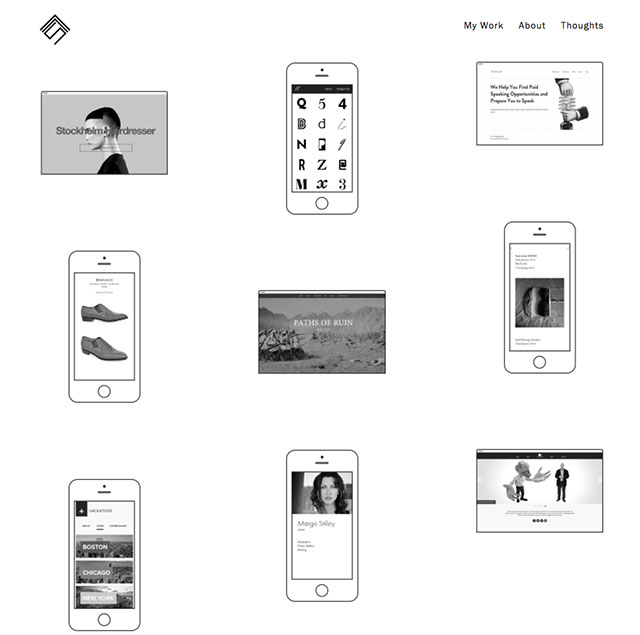
De laatste tijd zien we steed meer websites die gebruik maken van witte kaders om de pagina’s heen. Het lijkt een reactie op alle vrijstaande, open ontwerpen die we de laatste jaren veel zien bij responsive websites. We zagen het al een beetje bij een eerdere trend als cards. De behoefte om structuur en overzicht te bewaren.
Een paar mooie voorbeelden:



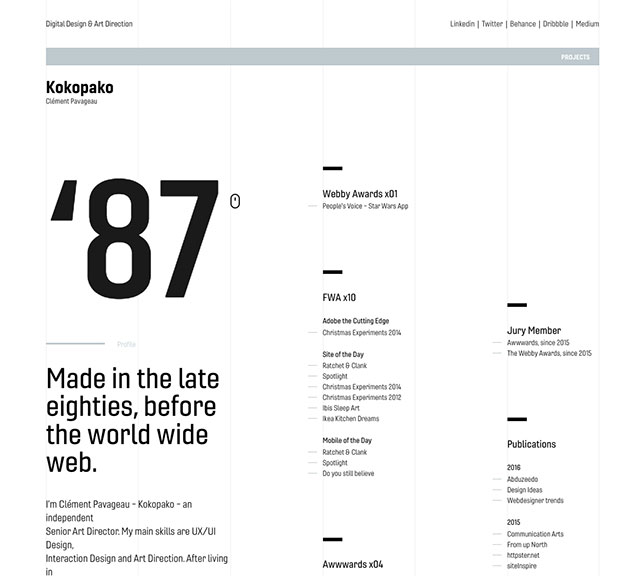
5) Verticale navigatie
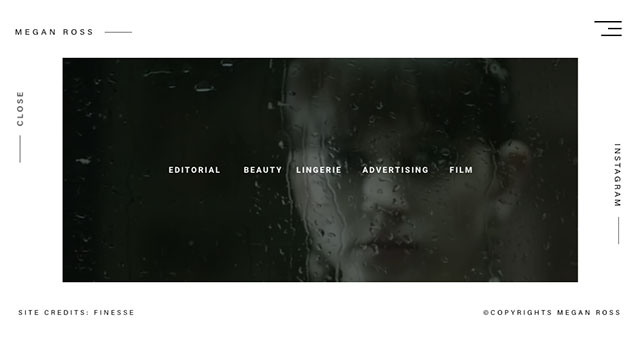
Als alternatief voor het saaie hamburgermenu zien we steeds vaker dat webdesigners kiezen voor verticale teksten aan de randen van responsive webpagina’s. Persoonlijk vinden wij deze trend niet echt fraai, want niet echt gebruikersvriendelijk. Maar onderscheidend is het momenteel wel. En ook wel een beetje gedurfd. Dus: wie de schoen past, trekke hem aan.

Alternatief: plaats menu-items langs de randen van de pagina zoals in dit voorbeeld van Megan Ross:
Cornee van der Panne: “Een trend van de laatste jaren is een verborgen menu achter een zogenoemd ‘Hamburger’ icon. Dit legt de focus op andere aspecten, zoals call-to-actions of visuals. Naast deze voordelen heeft het hamburgermenu ook nadelen: een extra klik is nodig om het menu te vinden en verder te navigeren. Daarom kiezen ontwerpers steeds vaker voor een tussenoplossing waarbij enkele belangrijke items direct zichtbaar zijn.”
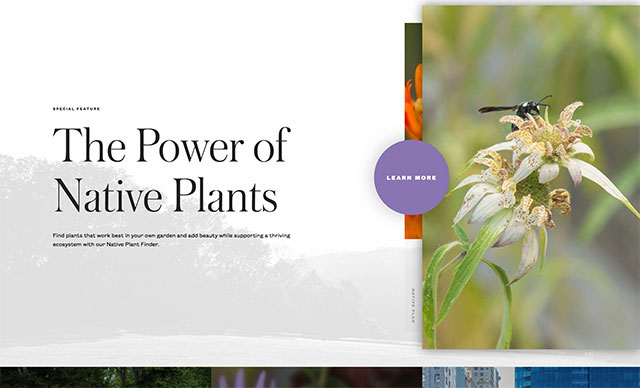
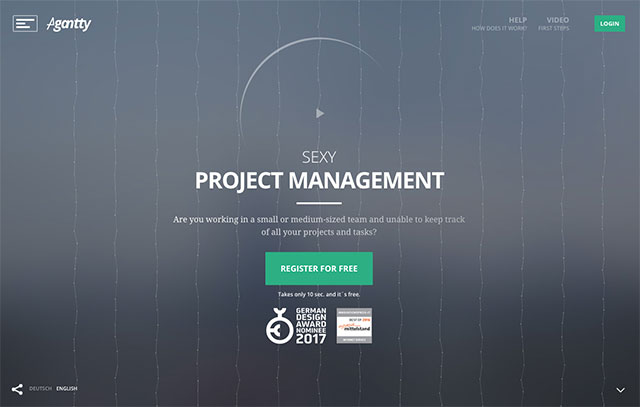
6) Reusachtige knoppen
Voor veel webpagina’s is het belangrijk dat bezoekers een duidelijke volgende stap krijgen voogeschoteld. Een onmiskenbare ‘call-to-action’. In de strijd om de aandacht van consumenten zien we steeds meer dat webdesigners veel werk maken van het ontwerpen van opvallende knoppen. Een nieuwe trend daarbij is groot, groter, grootst. Reuzachtige knoppen moeten bezoekers verleiden tot die o zo belangrijke klik.

Een flinke, ronde knop midden op deze pagina van Mt Cuba Center:

Niet echt gebruiksvriendelijk, maar wel onderscheidend zijn de afbeeldingen als grote knoppen in de website van Simon Foster Design:
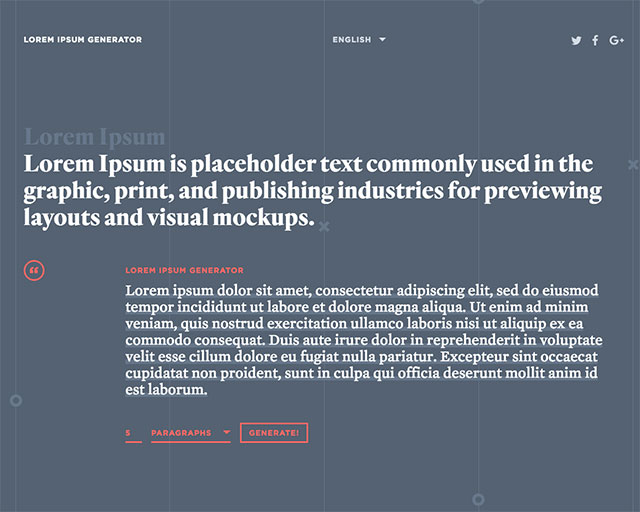
7) Zichtbare gridlijnen
Een webdesigntrend die een gevoel van structuur moet geven is die van de zichtbare gridlijnen. Dit zijn de horizontale en verticale lijnen waarmee webdesigners hun pagina’s indelen. Meestal blijven die lijnen onzichtbaar in het uiteindelijke ontwerp. Het effect kan heel fraai zijn, zoals in dit voorbeeld waarbij de ontwerper de horizontale gridlijnen zichtbaar heeft gemaakt:
Of in dit ontwerp waar juist de verticale lijnen door het ontwerp schijnen, voorzien van details als paskruisjes en cirkeltjes. De teksten lopen over de gridlijnen heen en zijn niet met de gridlijnen uitgelijnd:
In dit ontwerp daarentegen, zijn de teksten juist strak uitgelijnd met de vaag zichtbare verticale gridlijnen. Dit geeft aan het design een strakke, geordende look:

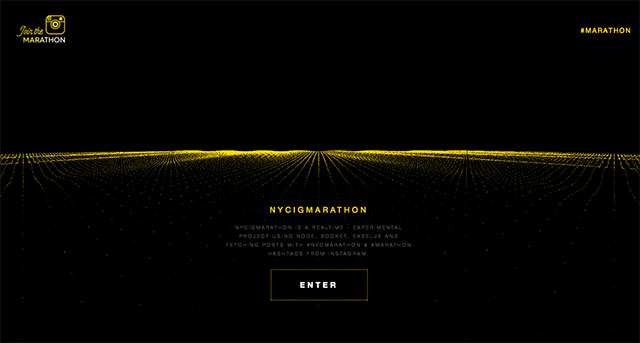
8) Particle backgrounds
Videobackgrounds zien we al wat langer (zie ook trend 13). Maar een nieuwere trend van de laatste tijd is die van de particle backgrounds. Beweging op de achtergrond werkt namelijk goed om een webpagina interessanter te maken en op te laten vallen. Maar video’s hebben twee belangrijke nadelen: ze zijn doorgaans erg groot en ze trekken vaak teveel de aandacht ten koste van de content. Ze treden als het ware als achtergrond teveel op de voorgrond.
Om deze twee problemen te ondervangen, gebruiken steeds meer webdesigners particle backgrounds. Dit zijn achtergrond animaties van lichtgewicht JavaScipt. De beweging op de achtergrond maakt de webpagina interessant om naar te kijken en dat zonder de website onnodig traag te maken.
9) Micro-interacties
Kleine, verfijnde effectjes om de interactie tussen gebruiker en website of app te stroomlijnen. Ze werken vaak ook als ‘delighters’, en om de gebruiker een handje te helpen.
Robert Joosen: “Animaties worden in alle soorten en maten gebruikt om de aandacht van de bezoeker vast te houden: Kleine laadanimaties voordat de content wordt geladen, mouseoveranimaties die laten zien dat je over een link heen gaat. Scroll delays en lazy loadinganimaties (content die pas wordt getoond als de bezoeker op dat punt is aanbeland in de site). Dit allemaal als onderdeel van het Storytelling principe, waar meer merken mee bezig gaan.”
Deze trend hebben we vorig jaar ook al behandeld. Nu weer in de herhaling, omdat het een trend is die flink doorzet, en ook omdat we er zulke mooie, nieuwe voorbeelden van hebben:

Afbeelding ‘blob’: Jakub Antalik

Afbeelding restaurant menu: Tubik
10) Brushstrokes masks
Iets dat we de laatste tijd steeds vaker zien en waarvan we verwachten dat het gaat doorzetten zijn de brushstrokes masks. Weer een reactie op het de rechte lijnen en grids die we als gevolg van responsive webdesign veel zien. Het doet ook wel wat denken aan ontwerpen van tijdschriften en posters uit de jaren 90. Indien goed uitgevoerd kan het wel een lekker los en speels effect hebben.

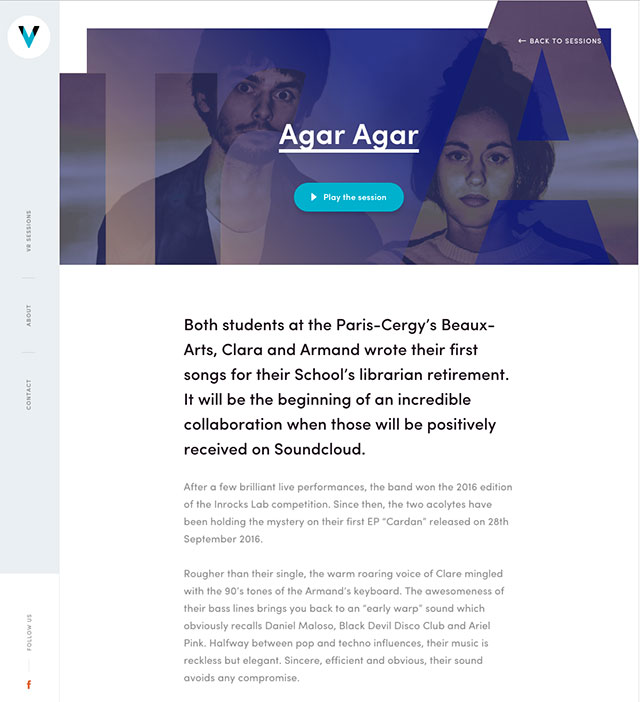
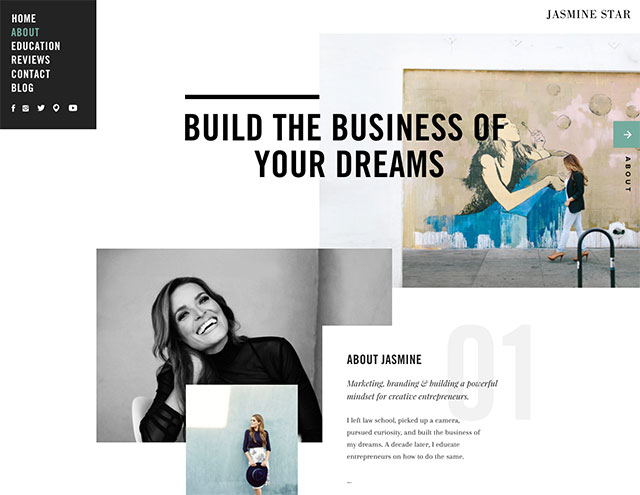
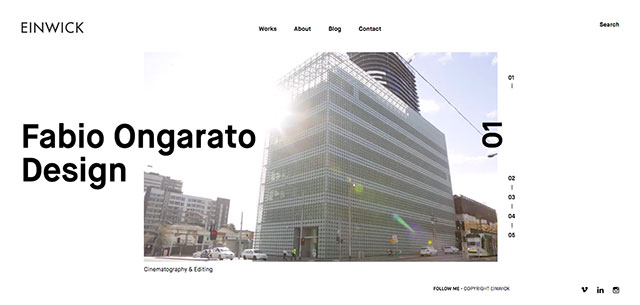
11) Overlap tekst/afbeelding
Een andere manier om de eenvormingheid van veel responsive designs te doorbreken is het gedeeltelijk laten overlappen van titels en teksten met afbeeldingen. Het resultaat is een spannende lay-out waarbij veel ruimte is om te spelen met mooie typografie.

Bekijk het voorbeeld hierboven: jasminestar.com

Bekijk het voorbeeld hierboven: einwick.com
12) Material design
Deze trend ontwikkelt zich gestaag verder en blijft daarom ook in 2017 en ongetwijfeld ook daarna nog zeer relevant.
Material design is een vervolg op ‘flat design’ dat al een aantal jaren opgang maakt in webdesign.
Bij material design ontstaat er weer diepte en gelaagdheid in het beeld. Maar, material design is geen herleving van het skeuomorfisme. Het is eerder een verdere evolutie van flat design.
Een nadeel van flat design is namelijk dat de hiërarchie en onderlinge verhouding van de diverse elementen op een pagina vaak niet direct duidelijk is voor de bezoeker.
In deze video leggen de mensen van Google die achter material design zitten uit wat deze ontwerpfilosofie inhoudt.
Hoe je zelf heel makkelijk een gebalanceerd kleurenschema kunt maken voor een material design zie je in deze video:
Robert Joosen: “Het ‘probleem’ bij flatdesign was de interactiviteit: kan ik hier op klikken? De oplossing kwam daar met de ultieme semi flat design: Material design van Google. Door het aanbrengen van subtiele schaduw-effecten op buttons, micro-animaties op mouse-over, komt de ux beter naar voren en is het makkelijker om een bezoeker te sturen.”
Cornee van der Panne: “Een trend die al even aan de gang is, en zeker gaat doorzetten in 2017 is het minder ‘flat’ worden van websites. We gaan weer meer schaduwen en lijnen op vlakken en buttons zien. Die éne button met schaduw valt namelijk net iets meer op dan die geheel platte button. Of we terug gaan naar de 2012 bevel&emboss stijl? Nee, daar ga ik niet van uit.”
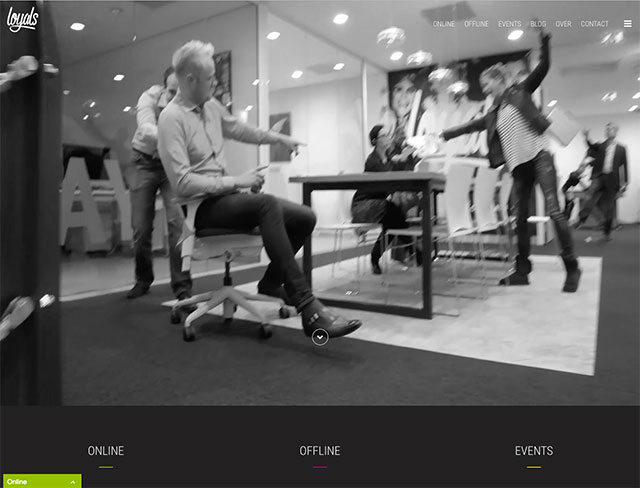
13) Achtergrondvideo’s
Aantrekkelijk om dezelfde redenen als de cinemagraphs (trend 2) en particle backgrounds (trend 8): ze trekken de aandacht en kunnen een verhaal vertellen. Probeer de ‘loop’ zodanig te maken, dat de video ononderbroken lijkt. En laat het geluid weg!
Cornee van der Panne: “We zien het steeds meer, een video die beeldvullend op de achtergrond afspeelt. Een video vertelt namelijk veel meer dan een afbeelding en houdt de bezoeker langer bezig op de website. Een belangrijk aspect dat hierbij komt kijken is gevoel. Afhankelijk van het doel van de website is een passende visual of goed geregisseerde video van groot belang. Het is belangrijk dat de bezoeker gelijk het juiste gevoel krijgt en zo interesse opwekt om te gaan scrollen of verder te gaan klikken.”
Het voorbeeld hieronder is van Loyals zelf, die de video maakte in het kader van de mannequin challenge.
14) Interactive storytelling
Een manier om je als merk of bedrijf te onderscheiden van je concurrenten is door middel van storytelling.
Vertel je bezoekers het eigen verhaal dat jouw organisatie en/of product zo uniek maakt. Het verhaal waarmee je jouw klanten weet te pakken en te overtuigen. Een verhaal, bovendien, dat je vertelt door middel van de beste multimediale webtechnologie die je tegenwoordig ter beschikking staat.
https://www.youtube.com/watch?v=CBmIhctmgy8
Ondanks dat deze trend al een paar jaar gaande is, behandelen we hem hier weer, omdat we verwachten dat interactive storytelling zich de komende jaren enorm zal ontwikkelen.
Zo voorzien we dat met name de meer vooruitstrevende e-commerce bedrijven interactive storytelling grootschalig gaan inzetten om zich te onderscheiden. Daar komt bij dat je als webshop in 2017 niet meer om het belang van content marketing heen kan.
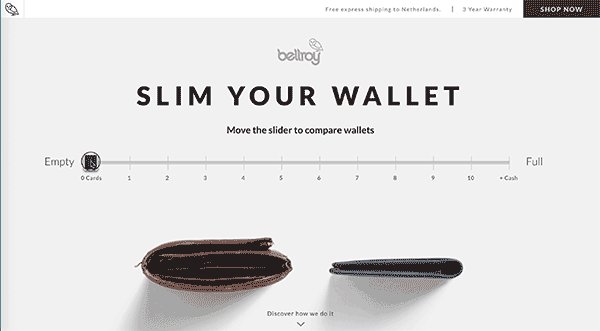
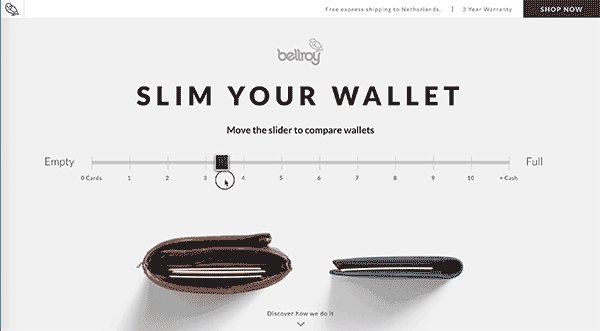
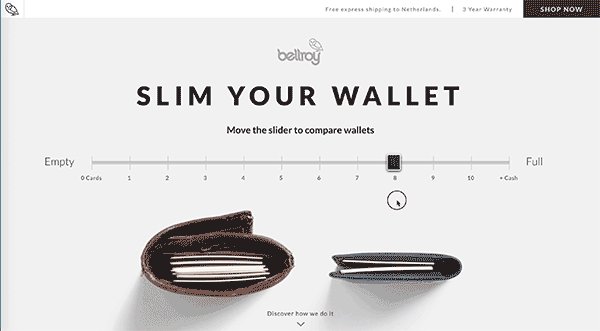
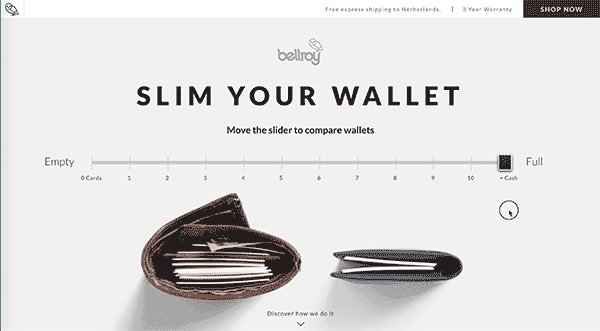
Een mooi voorbeeld van een productpresentatie die gebruik maakt van interactive storytelling is ‘Slim your wallet‘ van Bellroy.
15) Scrolljacking
De lange scroll is inmiddels een standaard ontwerppatroon. Bepaalde webdesigners hebben er echter moeite mee dat ze daardoor de controle over wat een bezoeker op een bepaald moment ziet kwijt zijn.
Om die controle weer terug te pakken, doen ze aan zogenaamde ‘scrolljacking’. Ze nemen de scrollfunctionaliteit als het ware over en vervangen die door iets anders.
Door middel van een script zorgen ze er bijvoorbeeld voor dat wanneer een bezoeker scrollt, de webpagina niet vloeiend voorbij ‘rolt’, maar in stappen van telkens een ‘pagina’ verspringt.
De scrollactie krijgt daardoor het karakter van ‘bladeren’ in plaats van scrollen. Het effect kan heel mooi zijn, zoals dit voorbeeld laat zien, maar het is niet zonder risico, want de bezoeker ervaart iets anders dan hij of zij verwacht van een standaard functionaliteit als scrollen.
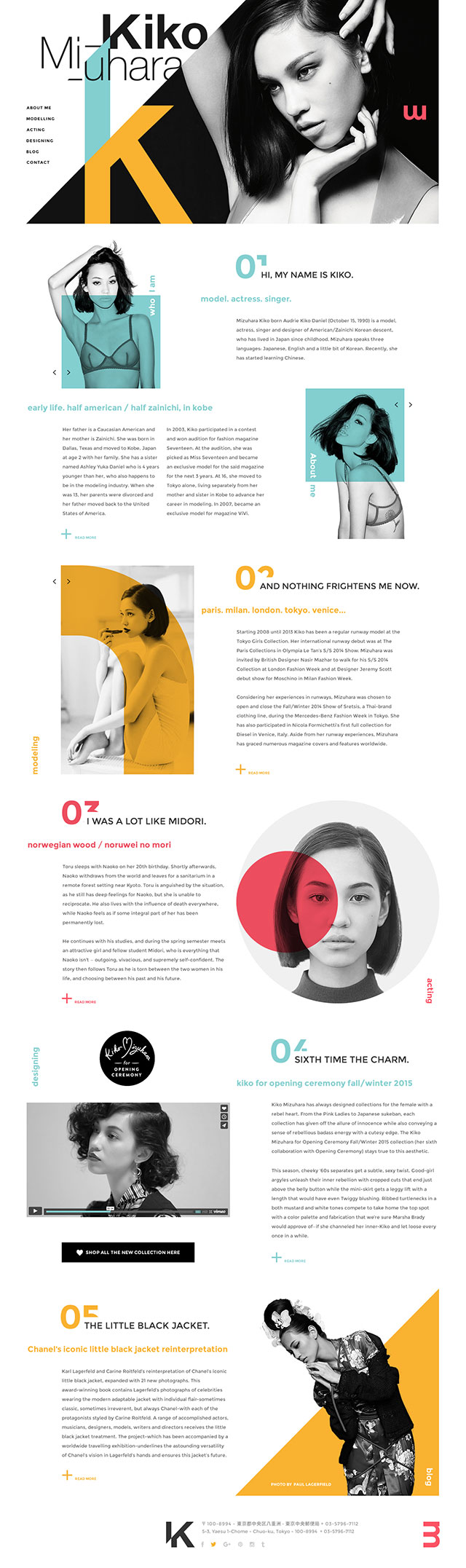
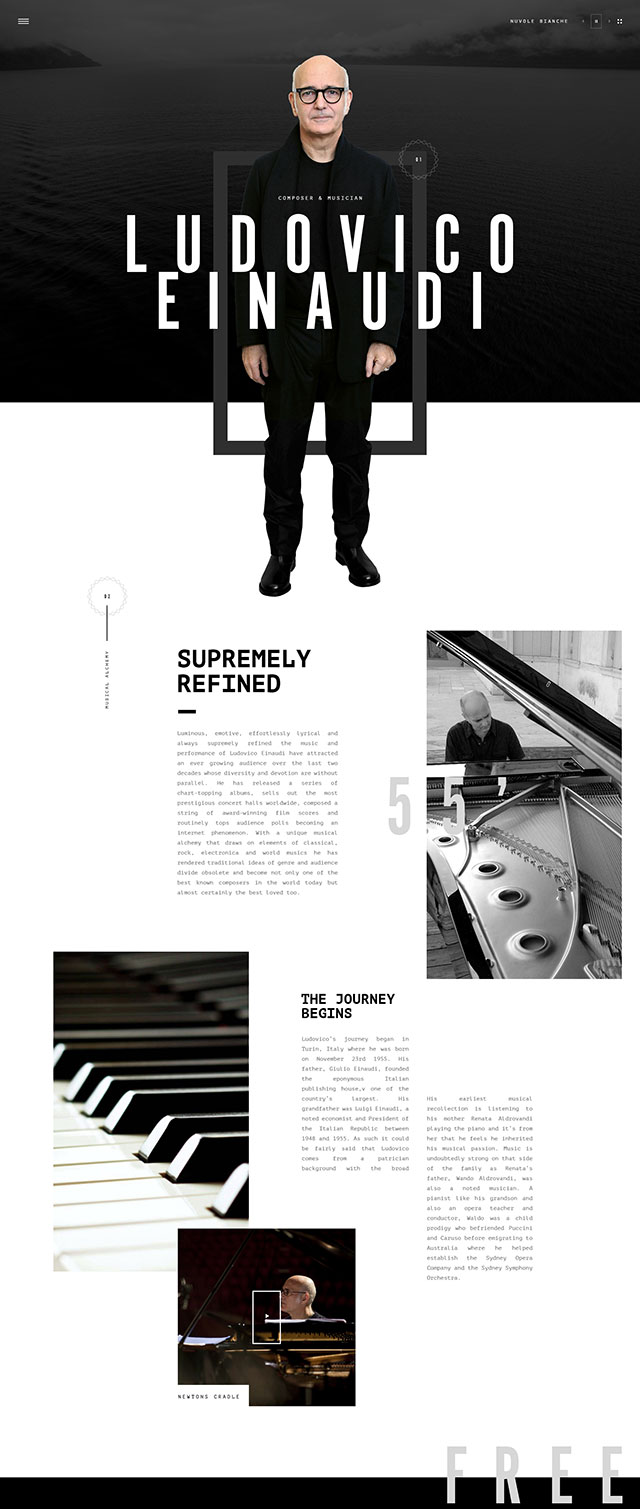
16) Glossy-geïnspireerde lay-outs
Om de eentonigheid van de standaard ontwerppatronen te doorbreken, halen veel webdesigners hun inspiratie uit de opmaak van glossy tijdschriften.

Gelukkig stellen moderne browsers ons steeds beter in staat om speels om te gaan met opmaak en typografie.

We zien voorbeelden van stoer gebruik van typografie en speelse elementen. Schuine vlakken. Accenten. Achtergrondkleuren en indringende fotografie.
Deze tijdschriftachtige opmaak komt helmaal tot z’n recht bij storytelling, blogs en langere artikelen.
17) Elke pagina is een ‘homepage’
Door de sterke toename van content marketing en blogs, zien we dat voor steeds meer websites de homepage niet langer de belangrijkste landingspagina is.
De kans dat je deze website voor het eerst bezoekt op een blogpost als deze is dan ook vele malen groter dan dat je eerst op onze homepage landt.
Webdesigners zullen dan ook in 2017 eigenlijk elke pagina moeten zien als homepage. Edwin Vlems: “De focus bij bedrijven lag tot 2016 nog heel erg op de homepage: deze moet logisch en mooi zijn. In 2017 beseffen bedrijven dat de meeste mensen niet langer via de homepage op de website komen (bij Hubspot nog maar 3%!) maar via links naar individuele artikelen via Google, social media of e-mails. Dat betekent anders denken: niet langer vanuit de hiërarchie vanaf de homepage, maar vanuit de informatiebehoefte van de individuele zoeker: hoe beweeg ik deze langzaam richting de kassa?”
18) No interface
Met de proliferatie van the Internet of Things zien we steeds meer apparaten die verbonden zijn met het web, maar zonder een scherm.
Hoe ontwerp je een goede gebruikerservaring zonder interface? Wellicht een beetje ver van je bed als webdesigner, maar no interface is een inspirerende designfilosofie die je kan helpen jouw designs zo eenvoudig mogelijk te maken voor de gebruiker.
Het principe van ‘no interface’ is dat je eerst het daadwerkelijke gebruik van een product bij echte gebruikers observeert, en daarna elke overbodige interactie verwijdert.
Een mooi voorbeeld is de Lockitron, een automatisch deurslot. De eerste versie kon je alleen bedienen met een app. Maar in de praktijk was dat ingewikkelder dan gewoon een sleutel uit je zak halen. Want je moest je telefoon uit je zak halen, ontsluiten, app zoeken, app openen, en dan je deur openen. Daarom gingen ze terug naar de tekentafel en bedachten een oplossing waarbij het slot open gaat zodra je in de buurt komt met je smartphone. Helemaal vanzelf. Zonder interactie. Via bluetooth. No interface dus.
Bekijk als je even tijd hebt zeker deze presentatie van UX designer Golden Krishna, waarin hij het principe van no interface uitlegt.
Meer trends
Dit was de laatste aflevering uit onze serie onlinemarketingtrends voor 2017. Eerder al verschenen deze artikelen:
- SEO Trends 2017
- Content Marketing Trends 2017
- E-commerce Trends 2017
- Mobiele Trends 2017
- Social Media Trends 2017
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond












4 Reacties
Piet Rutte
mooie samenvatting
Maarten Roelofs
kijk, dit is een geweldig artikel!
Peter
Prachtig allemaal, behalve als je even geen 100Mbit lijntje hebt, of op een iets oudere tablet of smartphone zit. Want dan zit je ineens met lange lange laadtijden. Of met browsers die gewoon stikken in alle javascript.
bert
@ Peter,
Inderdaad, Wirth’s Law slaat momenteel keihard toe in webdesign.
Aandachtspunten voor 2017 imo zijn naast de genoemde trends:
Phablet first benadering. De iPhone 1 met 320×480 pixels heeft niemand meer
Keuze aan de gebruiker. Responsive is slachtoffer aan het worden van zijn eigen succes. Doe mij maar weer m.domijnnaam.* naast http://www.domijnnaam.*, snel overschakelbaar
– UX design moet nu eindelijk eens kloof tussen muis en vingeren oplossen. Steeds vaker levert een van de twee inputmanieren een gehandicapte websitebeleving,