Vijf lessen voor goede app-introducties
Hoe ziet een goede introductie in een app eruit? Sommige ontwikkelaars zweren bij korte introductieschermen, anderen willen juist een zo volledig mogelijke on-boarding van gebruikers in een app.Vijf apps met lessen voor goede app-introducties op rij.
- Weg met de overlays
Een les van LinkedIn Pulse
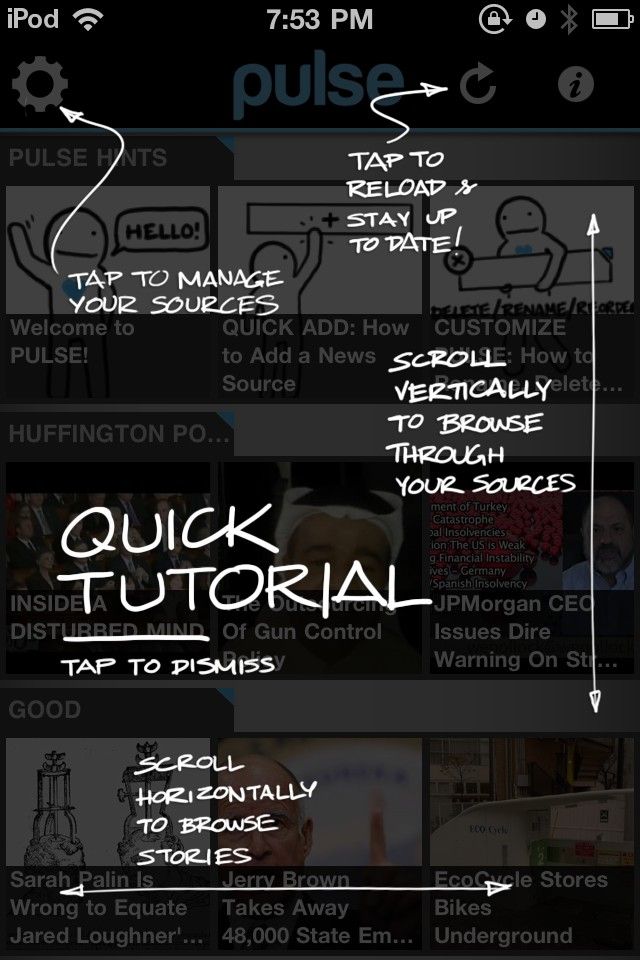
Voordat nieuwsapp Pulse werd overgenomen door LinkedIn, was het een vrij ingewikkelde applicatie. Op het hoofdscherm scrollde je naar onderen voor meer categorieën nieuws, maar je kon ook zijwaarts scrollen om meer verhalen binnen een categorie te zien. Zo’n dubbele scroll op een pagina is weinig intuïtief en dat hadden de ontwerpers van Pulse ook door. Daarom legde Pulse eerst een donkere ‘overlay’ op de interface. Voordat je de app kon bedienen, kreeg je met handschrift-achtige tekstjes aangewezen waar welke knop en functie zat. Eigenlijk gaven de makers gewoon toe: onze app is niet logisch genoeg.
Maar zo rond 2012 deden bijna alle apps het. De ene app nog extremer dan de ander. Zo waren er apps die uitlegden waar de menuknop zat, of waar je de zoekfunctie kon vinden. Terwijl de apps gewoon de algemeen geaccepteerde icoontjes daarvoor gebruikten, en het dus helemaal niet nodig was. Maar soms lag er ook een volledig zwart scherm over de interface. Dan werd na elke tik één knop uitgelicht, inclusief een instructie wat je daarmee kon doen. Tik op het scherm: volgende uitgelichte knop. En dat dan een handvol keer. Voordat je ook maar de interface, ofwel de eigenlijke app had gezien. Oei.
Gebruikers wilden zo snel mogelijk ontsnappen uit die benauwende, donkere introductieschermen. De overlays werden dan ook afgeserveerd. Je ziet ze amper nog in apps en dat is begrijpelijk. Op een gegeven moment wil je met de app spelen, wil je terecht komen in de omgeving waarvoor je de app installeert. Rek de introductie dus zeker niet te lang op. En leg niet je interface uit, maar wat je gebruiker aan de app heeft.
- Zeg het met een animatie
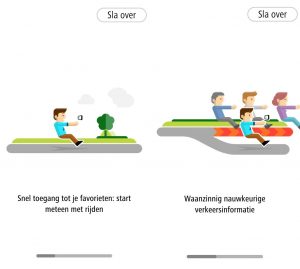
Een les van TomTom Go
Veel apps leggen hun beste eigenschappen uit in drie tot vijf introductieschermen waar je doorheen veegt. Als er meer schermen zijn, hebben gebruikers de neiging om uitleg over te slaan of zelfs om de app af te sluiten. Daar gaat je gebruiker. TomTom heeft in zijn navigatieapp TomTom Go een leuke manier gevonden om wél meer informatie in de introductie te verwerken.

- Vraag of de gebruiker uitleg wil
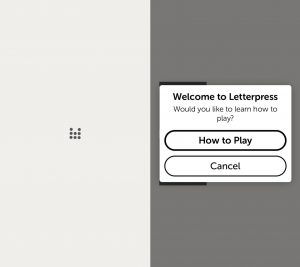
Een les van Letterpress
Wie kent Letterpress nog? Het iPhone-woordspelletje haalde bij lange na niet het succes van Wordfeud, maar in het najaar van 2012 gooide het wel hoge ogen door zijn briljante afwerking. Zo toont Letterpress na het opstarten meteen een eigen laadanimatie. Iets piepkleins waardoor je als gebruiker vanaf moment één de gedachte hebt iets bijzonders in handen te hebben. ‘Ik probeer nu iets waar de maker écht aandacht aan heeft geschonken.’ In het geval van Letterpress moest het ook wel, want de app vraagt daarna meteen om toegang tot je Apple Game Center-account. Dan moet je als gebruiker de app dat wel gunnen. Details als fraaie animaties in een goede introductie kunnen ervoor zorgen dat een gebruiker ‘gunt’ dat een app pushberichten wil sturen of een GPS-locatie wil raadplegen.

- Zeg niet wat je app kan, maar wat de gebruiker aan je heeft
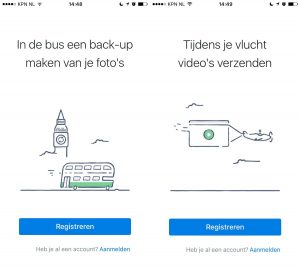
Een les van Dropbox
Dé speler die het begrip ‘cloudopslag’ groot heeft gemaakt heeft inmiddels zware concurrentie. Iedereen kent Dropbox wel, maar waarom zou je de dienst gebruiken als je bij Apple iCloud cadeau krijgt en Google Drive meer gratis opslagruimte biedt? Dropbox heeft zichzelf nog niet heruitgevonden. Ze heeft nog niet een unieke feature die de concurrentie nog niet heeft. Maar wat Dropbox wel heeft gedaan, is nieuwe gebruikers op een ludieke manier binnenhalen in de app.

- Toon je ambitie bij de introductie
Een stukje inspiratie van Uber
Er is veel te doen om de nieuwe huisstijl van Uber, die het bedrijf begin 2016 introduceerde. Het oude logo met een grote U was volgens veel criticasters veel sterker dan het nieuwe logo; een op het oog vrij generieke punt in een cirkel. Maar als je de app opent, zie je op de meest subtiele manier mogelijk waar Uber voor staat: een vervoersbedrijf dat van A naar B brengt. Nu zijn het personen, maar Uber heeft ongeremde ambities. Het bedrijf mikt op leenauto’s, bestuurdersloos goederenvervoer en zelfrijdende auto’s. Heel wat meer dan de taxidienst die Uber nu is.

Hoe eigenzinnig Uber precies is, zie je trouwens terug in de rest van de on-boarding. Na het openingsscherm geeft de app geen uitleg meer. Uber gaat er gewoon vanuit dat je al donders goed weet waarom je de app downloadt. Een luxe die je als appontwikkelaar helaas niet altijd hebt.
*) Deze blog is een crosspost met appvacaturesite Working Class Heroes



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond