‘Meer sitesnelheid en conversie door pre-rendering op basis van klikpaden’
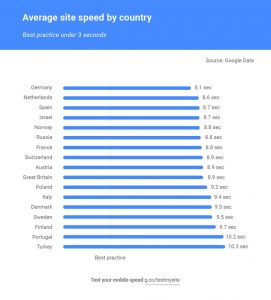
Hoe snel Nederlandse sites gemiddeld ook zijn, bedrijven zoeken naar technieken om de laadtijd nog wat verder omlaag te brengen. Aan de rij mogelijkheden is een nieuwe optie toegevoegd. Door pagina’s te ‘pre-renderen’ met behulp van de klikpaden uit Google Analytics brengt marketingbureau Fingerspitz de laadtijd tot een kwart omlaag.
Bij heel wat bedrijven staat het optimaliseren van de sitesnelheid inmiddels op de agenda. Iedere extra seconde vergroot immers de kans op een bezoeker die de winkel direct achter zich laat, zo blijkt geregeld uit onderzoek. Google heeft inmiddels bevestigd dat het snelheid dusdanig belangrijk vindt voor de gebruikerservaring, dat het per juli aanstaande een rankingfactor is voor de mobiele rangschikking van sites.
Klikpaden als voorspeller

Hoewel Nederlandse sites gemiddeld tot de snelste van Europa behoren, blijft het zoeken naar technieken die hierbij helpen.
Marketingbureau Fingerspitz is tot de conclusie gekomen dat het pre-renderen van pagina’s zo’n bruikbare techniek is. Afgelopen jaar ontwikkelde het bedrijf een zelflerende algoritme dat naar de data uit Google Analytics kijkt. Door naar de klikpaden te kijken – de meestgebruikte ‘routes’ door de site – is het model goed in staat te voorspellen welke pagina een bezoeker vervolgens wil zien, zo vertelt managing director Jaap Jacobs.
Het model wordt vervolgens via Googles Tag Manager in de betreffende site geladen en zo spreekt het uiteindelijk een pre-render techniek aan. “In feite vertelt die techniek aan de webbrowser welke pagina het alvast mag laden” legt ontwikkelaar Sjoerd Maessen uit. De pagina’s waarvan de kans het grootst is dat ze door iemand geopend worden, zijn op de achtergrond al klaargezet.
‘Effect op mobiel verkeer zeer groot’
Dat zorgt in praktijk niet alleen voor een snellere site, de conversie neemt ook zichtbaar toe, zegt Jacobs. Bij webwinkel John Beerens is de laadtijd met 18,9 procent afgenomen en de gemiddelde sessiewaarde is met iets meer dan vier procent gegroeid. Slechts een snellere winkel zorgt onderaan de streep voor bijna veertienduizend euro extra omzet per maand.
Voor het voorspellen van de volgende stap blijkt het belangrijk om niet alleen naar het aantal paginaweergaves te kijken. Zo worden de zoekresultaten bijvoorbeeld uitgesloten van de rendering. En zijn de sessieduur en het gebruikte apparaat juist toegevoegd aan de analyse. “Dat heeft de resultaten zeer positief beïnvloed.” De paden die mobiele gebruikers bewandelen zijn wezenlijk anders, de effecten op de conversie des te groter. “Je ziet in de resultaten terug dat als de mobiele snelheid toeneemt, mensen makkelijker browsen en meer producten bekijken. De gemiddelde omzet per bestelling gaat dus omhoog. Dat de checkout makkelijker is te doorlopen, speelt daarin ook mee.”
‘Laag bovenop andere technieken’
Het aantal combinaties van te bewandelen paden is bijna eindeloos, zorgt dat er niet voor dat een hoop pagina’s uiteindelijk voor niks worden geladen? Het komt inderdaad wel eens voor, zegt ontwikkelaar Maessen. Maar behalve wat extra ‘requests’ voor de hostingomgeving en de mobiele data die ermee wordt verspild, merkt de gebruiker daar in praktijk weinig van. Dit is bovendien verder te optimaliseren door voor een logische klikstructuur te zorgen op de site. Als de navigatie ‘logisch’ is, neemt de voorspellende kracht en dus de betrouwbaarheid van het model steeds verder toe.
Hoewel het algoritme met de conversie voor ogen is ontwikkeld, blijken ook steeds meer grote webwinkels geïnteresseerd. “Met name vanwege de gebruiksvriendelijkheid”, denkt Jacobs. Bedrijven hadden hier lange tijd niet zo’n aandacht voor, maar nu Google inzet op snelheid voor het mobiele zoeken neemt de druk iets toe. Jacobs benadrukt dat de techniek is te gebruiken naast een content delivery network of bovenop een AMP-site. “Zie het als een extra laag. Wel moet je natuurlijk testen of de toevoeging het waard is. Zelf kiezen we er daarom voor altijd eerst te A/B-testen.”
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


4 Reacties
Arjan
Werkt dit ook voor de Google bot die langskomt? Die gaat alle pagina’s crawlen in de kortst mogelijke tijd – gaat de website dan ook pre-renderen? Zo nee, dan is het effect op SEO toch niet bestaand?
Bas Boomaars - Fingerspitz Online Marketing
@Arjan,
Ik reageer even namens mijn collega Jaap.
Terechte vraag, en logische gedachte ook. Zoals de in het artikel beschreven update van Google benoemt, wordt niet alleen snelheid maar de gehele web performance een belangrijkere maatstaaf voor SEO-scores. Onder ‘performance’ valt dus onder meer de laadsnelheid. De crawler kijkt inderdaad door Smart Pre-rendering heen – want Smart Pre-rendering werkt ook pas op vervolgpagina’s -, maar indirect zullen snellere laadtijden over de gehele sessie wel resulteren in bijvoorbeeld een lager bouncepercentage, meer pagina’s per sessie, meer conversies, etcetera. Simpelweg omdat de overall laadsnelheid van het domein (dus ook na die eerste klik) flink vooruitgang heeft geboekt.
Kortom: op de directe statistiek over laadsnelheid voor de crawler heeft Pre-rendering geen effect, op veel andere Performance-gerelateerde statistieken die belangrijk zijn voor SEO wel.
André Scholten
Ik vermoed dat jullie de link-rel-prerender tag hiervoor gebruiken? Nadeel daarvan is dat die bijna alleen in Chrome werkt: https://caniuse.com/#feat=link-rel-prerender De toepassing ervan op basis van de klikpaden in Analytics vind ik leuk bedacht. Voor de geïnteresseerden: in Google Analytics kun je eenvoudig de Landing Page en de Second Page als dimensies in een rapport plaatsen.
Bobby
Maar pre-rendering wordt toch niet meer ondersteund in web browsers?
https://groups.google.com/a/chromium.org/forum/#!topic/prerender/yRLW0lwRzYc