Goede mobiele designs: minder complex, maar meer van hetzelfde
Bekende online bedrijven zoals Instagram, Airbnb en Apple zetten in op zo min mogelijk complexiteit in hun designs. Het ontwerp van de één lijkt praktisch op dat van de ander. Waarom doen ze dat en hoe geschikt is dit voor anderen?
‘Clean’ en ‘minimal’ zijn al langer de woorden die designs voor web en mobiel beschrijven. Instagram, Airbnb, Apple en ook bloggersplatform Medium ontwikkelen door en introduceerden de afgelopen maanden hun eigen variant op dat wat al ‘complexion reduction’ wordt genoemd. Interfaces worden steeds eenvoudiger en vertonen daardoor opvallend veel gelijkenissen.

Vergeet vorm, het gaat primair om de functie
De bedenker van de term ‘complexion reduction’, Michael Horton van het Amerikaanse bureau Swarm, vergelijkt de ontwikkeling met de bekendere term van ‘progressive reduction’: hoe bekender een bepaalde functie bijvoorbeeld wordt, hoe eenvoudiger die kan worden getoond in een interface. Een knop waarmee informatie is te verwijderen behoeft geen uitleg. Door alleen het icoon van een prullenmand te tonen, weten gebruikers wat de knop doet.
Dezelfde ontwikkeling zie je in de designs van een aantal bekende bedrijven. Ze gebruiken grotere koppen met vette letters, eenvoudigere en meer universele iconen en kleuren verdwijnen. De basis is zwart-wit. Wat betreft vorm is het meer van hetzelfde, zegt ook Wouter Arts, Creative Director bij Uselab. “Het onderscheid zit hem tegenwoordig dan ook veel meer in de totale gebruikerservaring. Het gaat primair om functie en hoe je die als gebruiker ervaart.”
Instagram wist afgelopen voorjaar de meeste aandacht te genereren met een nieuw design en logo. Het bekende blauw werd ingeruild voor zwart, de koppen zijn nu iets strakker en de navigatie is vereenvoudigd. Het ooit ‘sprankelende’ Instagram is nu minimalistisch opgezet.
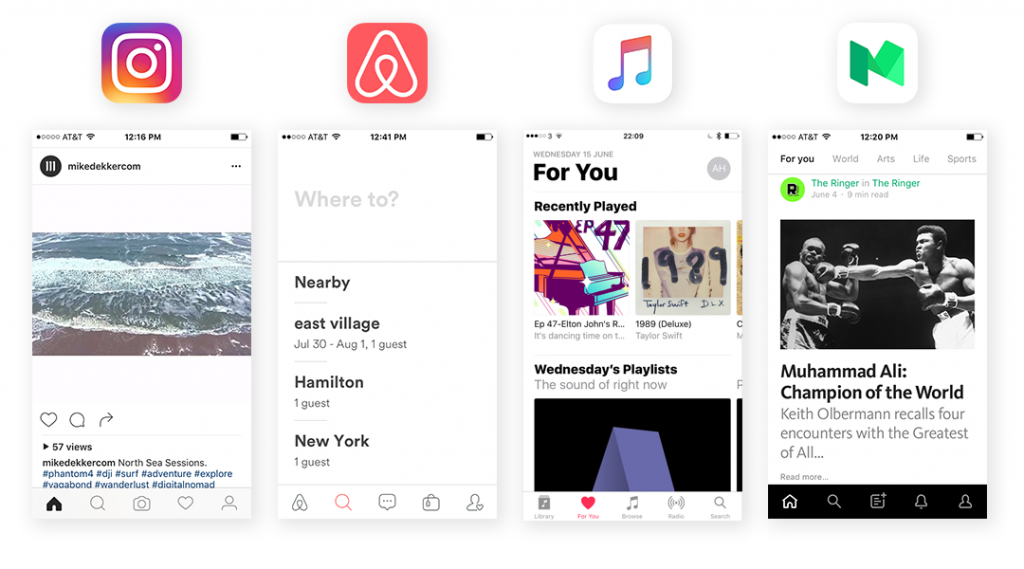
Niet lang daarna bracht Airbnb een update uit. De designers van het bedrijf hebben zichtbaar dezelfde ontwikkeling gevolgd. Zoals onderstaande screenshots laten zien, is schermvullend beeldmateriaal ingeruild voor witruimte, lijken de iconen in stijl op die van Instagram en voert zwart en groot de boventoon. Apple sloot niet veel later aan in het rijtje. Met de aangekondigde update van iOS 10, is ook een nieuwe interface voor Apple Music uitgebracht. Het design wijkt weliswaar een beetje af van Instagram, Airbnb en bloggersplatform Medium (dat dit al eerder omarmde), maar de gelijkenissen zijn zichtbaar.
Minder complexiteit zorgt voor hogere relevantie en productiviteit
In de ogen van Wouter Arts is het evolutie. Er wordt gewoon steeds beter duidelijk wat wel werkt en wat niet. “Vroeger zag je veel zwaar gedecoreerde sites met een overdosis aan informatie. Er werd in verhouding te veel aandacht besteed aan de vorm van allerlei randzaken. Als tegenbeweging zie je nu de minimalistische designs. De filosofie is dat als je prioriteiten stelt, je onnodige zaken weg kunt laten. Minder opties en minder informatie zorgen voor een lagere ‘cognitieve belasting’’, zegt hij.
Wat dat betreft past het in het tijdsbeeld. “Misschien heeft de gebruiker ook wel gewoon behoefte aan overzicht en rust nu hij dagelijks wordt overladen met informatie, commerciële prikkels en keuzes.” Daarnaast lost ook praktische problemen op. Een design optimaliseren voor vele schermformaten is makkelijker.
Gebruikers van sites en apps die minimalistisch zijn vormgegeven, ervaren al dan niet bewust dat de relevantie en productiviteit toeneemt, denkt Arts. “Klassiek voorbeeld is Google met slechts één zoekveld als site. De stap van Instagram past helemaal in die lijn. Je gebruikt Instagram vanwege de inhoud die wordt geboden. De interface leidt nu minder af, de inhoud komt beter tot zijn recht. In de pure vorm wordt momenteel minder, of subtieler, verschil gemaakt. Met het zorgvuldig kiezen van typografische stijlen en micro-animaties kun je een eigen sfeer creëren. Maar functie gaat duidelijk boven vorm.”
Nog veel meer van hetzelfde
Voor de eindgebruiker is die uniformiteit niet iets negatiefs, denkt hij. Voor het gebruiksgemak is het juist prettig dat veel op elkaar lijkt en het zich conformeert aan de richtlijnen van een besturingssysteem. Googles ‘material design’ past heel goed in die ontwikkeling. “Je hoeft bij het gebruik niet na te denken over de bediening en je kunt de aandacht houden bij de inhoud.”
Arts verwacht dat nog veel meer bedrijven dit in meer of mindere mate gaan kopiëren. Wel doet men dit om verschillende redenen. De een snapt de designfilosofie en vindt het passen bij een product of dienst, de volgende kiest ervoor aan te sluiten bij het design van een besturingssysteem, weer anderen kopiëren zonder echt te snappen waarom de aanpak van de meest zichtbare spelers.
Hij verwacht desondanks dat er voldoende ontwerpers blijven nadenken en niet zonder reden zomaar de stijl van anderen te omarmen. “Wat geschikt is voor ieder bedrijf is om een scherpe focus aan te brengen en goed te weten wat gebruikers willen. Maar een minimalistisch design is niet dé oplossing voor alles. Er is veel voor te zeggen, maar voor producten die baat hebben bij een sterk visueel onderscheid is dat soms niet het meest effectief.”


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond