Twintig prachtige responsive e-commerce sites
Vrijwel elke nieuwe website die momenteel wordt opgeleverd, is responsive. Echter, webshops lopen op dit gebied achter. En dat is gek, want mensen besteden inmiddels meer tijd op hun smartphone dan voor de televisie. Daarom ter inspiratie een overzicht van twintig prachtige responsive e-commerce sites die bewijzen dat mobiel winkelen de toekomst heeft.
Als het om webdesign gaat, staat 2015 in Nederland in het teken van responsive web design. Dat is niet zo gek, want responsive web design is het beste anwoord op de gigantische proliferatie van smartphones, tablets, laptops, desktops en TV’s met een webbrowser en de eindeloze hoeveelheid verschillende schermgroottes die daarmee gepaard gaat.
De selectie van twintig prachtige responsive e-commerce sites die ik heb gemaakt, is op zich redelijk willekeurig. Het is geen ranglijst. Het zijn voorbeelden ter inspiratie.
Criteria
Ik heb gekeken naar een aantal criteria, zoals het ontwerp: komt de merkbeleving goed over? De gebruiksvriendelijkheid op zowel desktop als smartphone. Het onderscheidend vermogen ten opzichte van de concurrentie. De kwaliteit van de content. En ten slotte een objectieve meting van de snelheid op desktop en smartphone met Google PageSpeed Insights. Met name op dat laatste punt is het bij de meeste webwinkels nog bar slecht gesteld. Maar dat zagen we al eerder bij ons onderzoek naar de snelheid van de websites van de 200 grootste Nederlandse ondernemingen.
Blue Lagoon
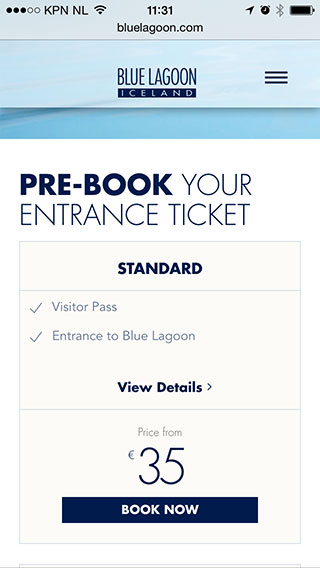
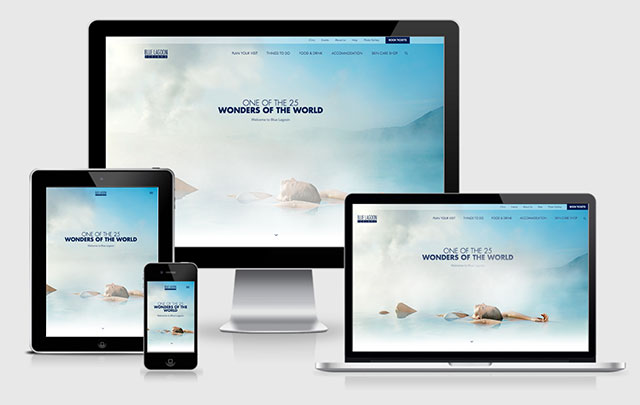
Ik heb mooie herinneringen aan mijn bezoeken aan de Blue Lagoon in IJsland. De laatste keer was in 2007. Vorig jaar overwoog ik om weer naar IJsland te reizen en bezocht ik de website van de Blue Lagoon om de voorpret. Ik was teleurgesteld in de website. Die leek sinds 2007 niet veranderd. Daarom was ik positief verrast toen ik onlangs de website weer bezocht. Een prachtige responsive website met veel sfeer, prachtige fotografie en een aangename navigatie op m’n smartphone.

Het boeken van je bezoek aan deze bijzondere, vulkanische warmwaterbron gaat ook op je smartphone heel makkelijk. Ook krijg je een prima beeld van wat je er kunt verwachten en welke arrangementen de Blue Lagoon allemaal biedt. Ik kreeg gelijk weer zin om op het vliegtuig te stappen.
![]() Ontwerp: 9
Ontwerp: 9
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 8
Onderscheidend: 8
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 3,5
Snelheid desktop: 3,5
![]() Snelheid mobiel: 2,9
Snelheid mobiel: 2,9
Deejo
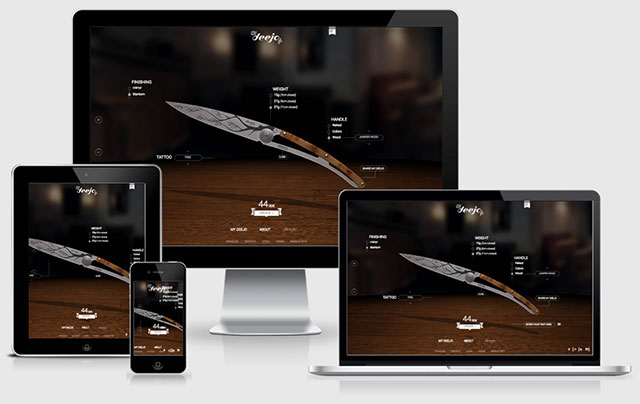
Deejo maakt super lichte zakmessen voor chefs onderweg. In hun eigen woorden ‘nomadic knifes’. Deejo messen zijn er in drie maten. Je kun ze personaliseren door de keuze voor materiaal, versieringen (tattoos), kleur van het handvat en een eigen inscriptie. De website is bijzonder visueel ontworpen. Het product is de held. Het zweeft in de ruimte en je kunt het van alle kanten bekijken. Openen en sluiten. Experimenteren met de verschillende mogelijkheden om te personaliseren. Op de desktop is het een prachtige ervaring.

Bijzonder knap is dat de makers van de website die ervaring ook op een klein smartphone scherm weten te realiseren. Enige minpunt is dat de checkout op mijn smartphone ineens in het Frans was. Op de desktop gaat de checkout gek genoeg wel netjes in het Engels.
![]() Ontwerp: 9,5
Ontwerp: 9,5
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 7
UX smartphone: 7
![]() Onderscheidend: 10
Onderscheidend: 10
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 4,4
Snelheid desktop: 4,4
![]() Snelheid mobiel: 3,8
Snelheid mobiel: 3,8
Suitsupply
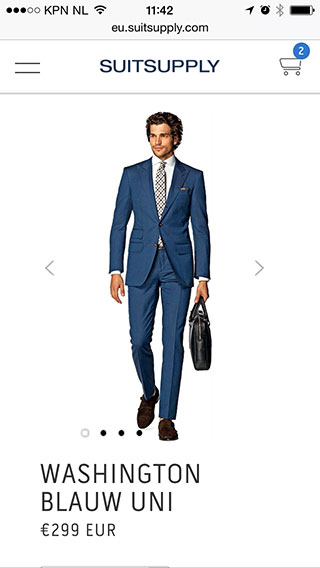
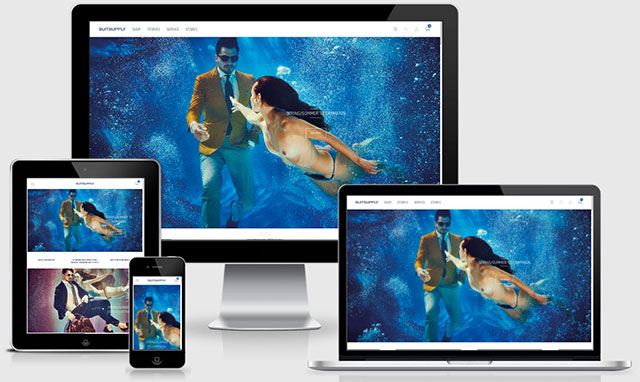
De webshop van Suitsupply is direct herkenbaar voor een ieder die andere marketing uitingen van dit merk heeft gezien. De persoonlijkheid van het merk komt daarmee direct heel sterk naar voren. Ook op smartphones komt de merkbeleving goed over.

Die krachtige merkbeleving volgen ze bij Suitsupply op met een makkelijke, intuïtieve online shopervaring. Ook op m’n smartphone werkte het vinden en bestellen van producten heel makkelijk. Een ijzersterke webwinkel.
![]() Ontwerp: 9
Ontwerp: 9
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 9
Onderscheidend: 9
![]() Inhoudelijk: 9
Inhoudelijk: 9
![]() Snelheid desktop: 7,6
Snelheid desktop: 7,6
![]() Snelheid mobiel: 4,8
Snelheid mobiel: 4,8
AH
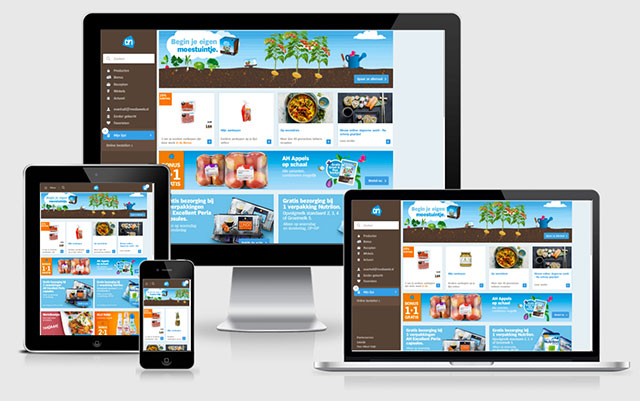
Albert Heijn lanceerde vorig najaar een nieuwe, responsive website. Aan alles kun je zien dat over deze website heel goed is nagedacht. Merkbeleving en functionaliteit gaan in deze website hand in hand.
![]() Ontwerp: 8
Ontwerp: 8
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 7
Onderscheidend: 7
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 6,6
Snelheid desktop: 6,6
![]() Snelheid mobiel: 6,1
Snelheid mobiel: 6,1
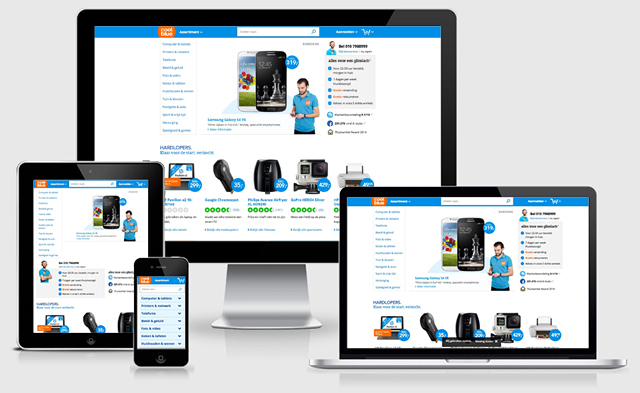
Coolblue
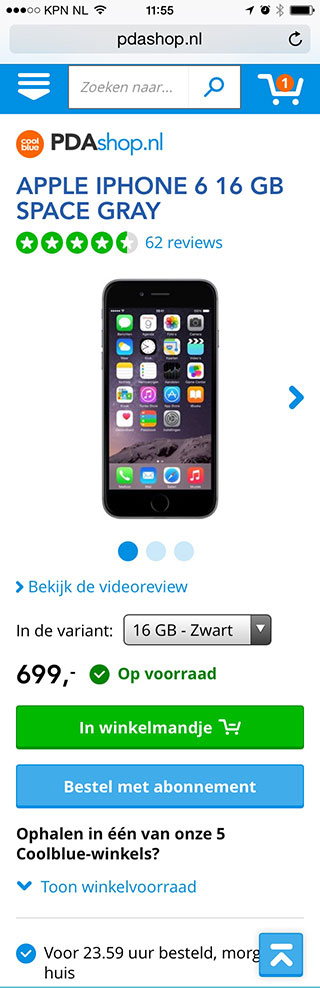
Coolblue begon in de zomer van 2013 met het responsive maken van hun webwinkels. Ze kozen ervoor om dit stapsgewijs te doen. Ze begonnen bij het winkelmandje en dat leverde al een conversieverhoging van 30% bij smartphones op. Inmiddels zijn de webwinkels van Coolblue volledig responsive.

Je kan goed merken dat ze bij Coolblue, net als bij Booking.com, heel veel kennis en ervaring hebben op het gebied van conversieverhogend design. Het is misschien niet allemaal even ‘mooi’, maar het werkt super. Zowel op desktops als smartphones. En bij een complexe website als deze is dat absoluut een geweldige prestatie.
Bestuderen en je voordeel ermee doen zou ik zeggen.
![]() Ontwerp: 7
Ontwerp: 7
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 7
Onderscheidend: 7
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 7,7
Snelheid desktop: 7,7
![]() Snelheid mobiel: 4,9
Snelheid mobiel: 4,9
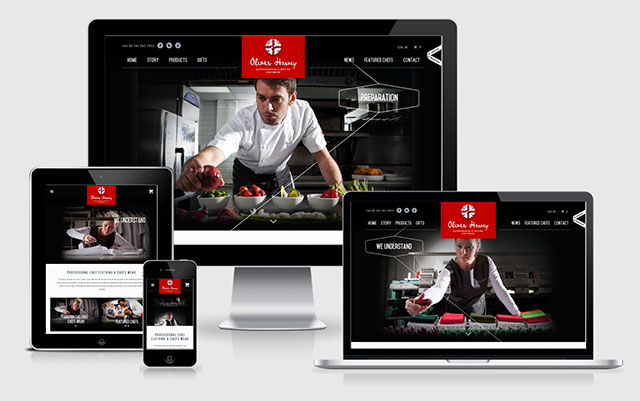
Oliver Harvey
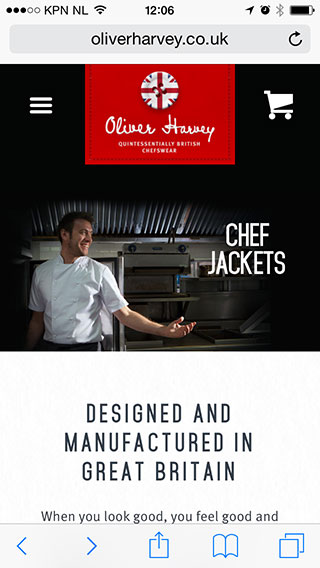
Deze website van Oliver Harvey, een producent van horecakleding, is een voorbeeld in business-to-business e-commerce. De combinatie van content, design en functionaliteit is uitstekend. Daarmee onderscheidt Oliver Harvey zich van de concurrentie.

Je kan zien dat aan deze website veel aandacht is besteed en dat ze heel goed hebben nagedacht over positionering van het merk en het toevoegen van waardeperceptie door hun online aanwezigheid.
Een voorbeeld voor elke B2B-leverancier die online wil verkopen.
![]() Ontwerp: 9
Ontwerp: 9
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 9
UX smartphone: 9
![]() Onderscheidend: 8
Onderscheidend: 8
![]() Inhoudelijk: 9
Inhoudelijk: 9
![]() Snelheid desktop: 5,2
Snelheid desktop: 5,2
![]() Snelheid mobiel: 2,3
Snelheid mobiel: 2,3
http://www.oliverharvey.co.uk/
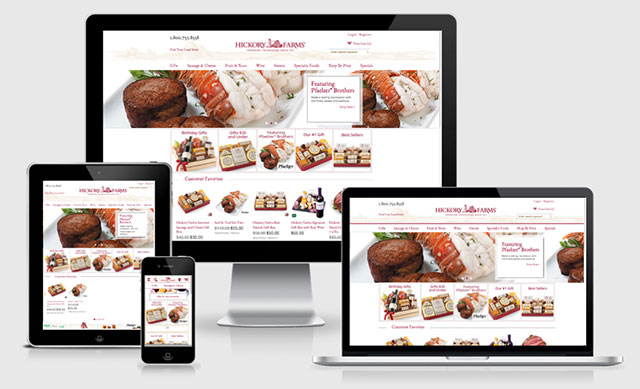
Hickory Farms
Mooi voorbeeld van een merk met een ambachtelijke uitstraling die een moderne, maar toch bij het traditionele imago van het merk passende online presence neerzet. Het gevoel dat je krijgt bij een goede traiteur combineert in deze website prima met de functionaliteit van een moderne webshop.
![]() Ontwerp: 7
Ontwerp: 7
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 7,5
UX smartphone: 7,5
![]() Onderscheidend: 8
Onderscheidend: 8
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 5,5
Snelheid desktop: 5,5
![]() Snelheid mobiel: 4,6
Snelheid mobiel: 4,6
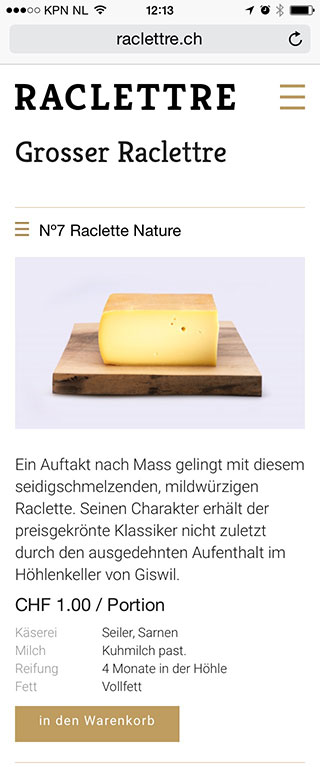
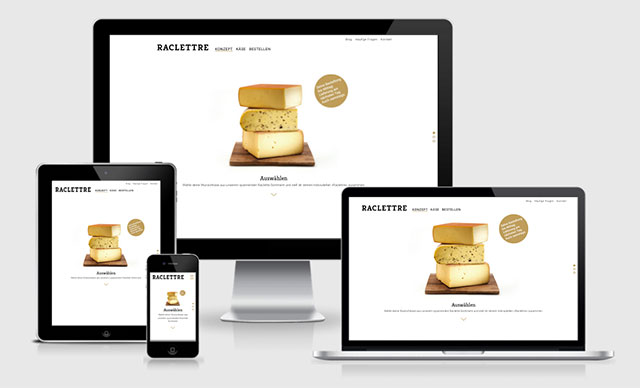
Raclettre
Deze zwitserse speciaalzaak voor raclettekazen zet het product fraai neer. Ze bedachten een simpel concept: kiezen, bestellen, genieten. Alles ziet er tot in de puntjes verzorgd uit. Van de foto’s van de kazen tot en met de verpakking,

Het bestelproces is zo eenvoudig mogelijk gemaakt met de keuze uit twee pakketten: 12 stuks of 24 stuks. Per pakket kan je de samenstelling zelf bepalen. Alleen de poging tot content marketing middels een blog is niet goed gelukt. Er staat maar één artikel in van 12 februari 2014 over de lancering van de site.
![]() Ontwerp: 8
Ontwerp: 8
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 9
UX smartphone: 9
![]() Onderscheidend: 8
Onderscheidend: 8
![]() Inhoudelijk: 7
Inhoudelijk: 7
![]() Snelheid desktop: 7,2
Snelheid desktop: 7,2
![]() Snelheid mobiel: 5,7
Snelheid mobiel: 5,7
http://www.raclettre.ch/de/konzept/#one
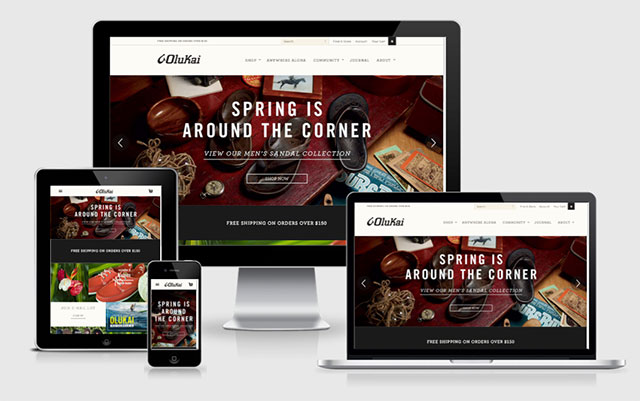
Olukai
Footwear met de ‘aloha spirit’ uit Hawaii. De hele website straalt het gevoel uit van een vakantie in de Stille Zuidzee. Naast de online shop met een grote keuze aan luxe sandalen en schoenen bevat de site ook een mooie blog (journal) met artikelen over allerlei outdoor activiteiten in Hawaii.
De shopervaring is aangenaam dankzij het gebruik van duidelijke foto’s, productinformatie en veel witruimte. Dit is ook goed doorgevoerd voor smartphones.
![]() Ontwerp: 8
Ontwerp: 8
![]() UX desktop: 8,5
UX desktop: 8,5
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 8,5
Onderscheidend: 8,5
![]() Inhoudelijk: 9
Inhoudelijk: 9
![]() Snelheid desktop: 3,8
Snelheid desktop: 3,8
![]() Snelheid mobiel: 2
Snelheid mobiel: 2
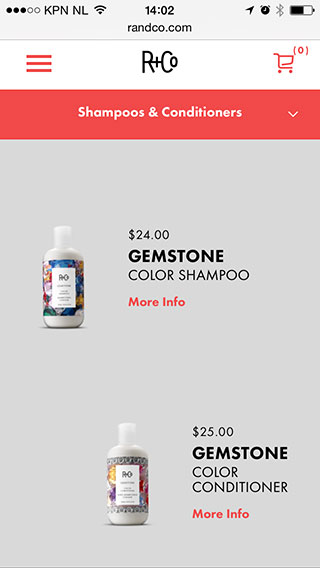
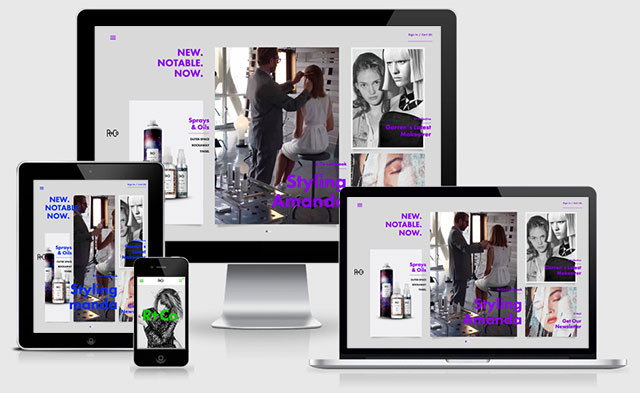
R+Co
De website van haarproducten producent R+Co combineert veel uitleg over de toepassingen van de producten met een heldere shopervaring. Het design oogt een beetje rommelig op de desktop, maar juist erg overzichtelijk op smartphones.
Wellicht is het ‘mobile first’ ontworpen, waarbij de desktop wat minder aandacht heeft gekregen.

![]() Ontwerp: 7
Ontwerp: 7
![]() UX desktop: 6,5
UX desktop: 6,5
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 7
Onderscheidend: 7
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 7,3
Snelheid desktop: 7,3
![]() Snelheid mobiel: 5,3
Snelheid mobiel: 5,3
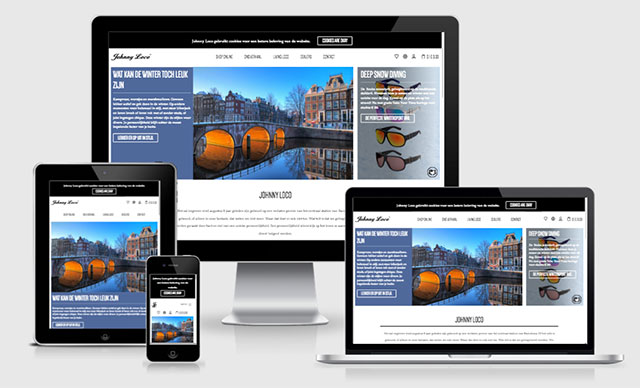
Johnny Loco

Het lifestyle merk Johnny Loco, bekend van hippe, kleurige beach cruisers, creëerde een online platform voor mensen die een succesvolle carrière combineren met een relaxte levenshouding. Mensen die kunnen genieten van kleine momentjes en de mooie dingen in het leven.

Het concept ‘Living Loco’ combineert content marketing door middel van magazine-achtige artikelen met een gebruiksvriendelijke webshop. Zo koppelt Johhny Loco merkbeleving aan directe online verkoop. Disclaimer: deze website is gemaakt door Mediaweb.
![]() Ontwerp: 9
Ontwerp: 9
![]() UX desktop: 8,5
UX desktop: 8,5
![]() UX smartphone: 8,5
UX smartphone: 8,5
![]() Onderscheidend: 9
Onderscheidend: 9
![]() Inhoudelijk: 9
Inhoudelijk: 9
![]() Snelheid desktop: 6,9
Snelheid desktop: 6,9
![]() Snelheid mobiel: 5,4
Snelheid mobiel: 5,4
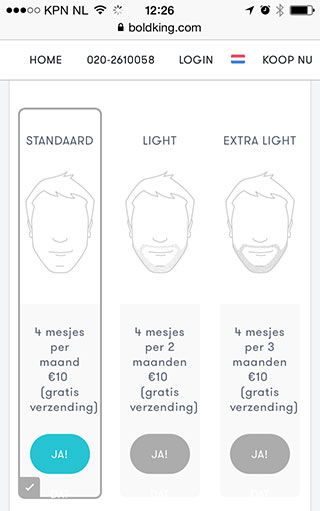
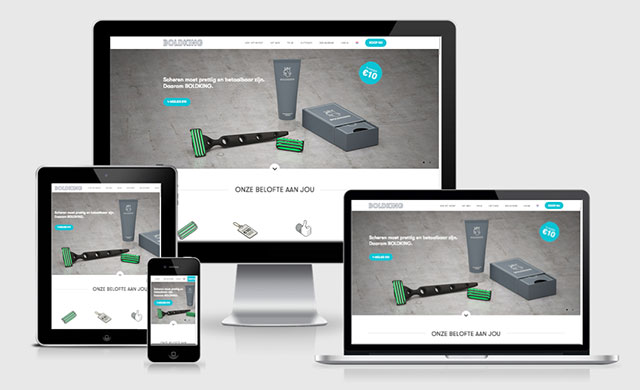
Boldking
Prachtig staaltje product storytelling dat bovendien goed gebruik maakt van zowel de smartphone als de desktop. De boodschap is simpel. Het verhaal inspirerend. De grootste hobbel is om voldoende vertrouwen te wekken dat mannen het een keertje willen proberen.

Mooi ontworpen met een sterke merkbeleving, heldere boodschap en fraaie beeldtaal. Het checkoutproces is ook op de smartphone gebruiksvriendelijk. Het biedt zelfs de mogelijkheid om je aan te melden via Facebook. Iets wat we niet vaak zien in een e-commerce checkoutproces.
![]() Ontwerp: 9,5
Ontwerp: 9,5
![]() UX desktop: 9
UX desktop: 9
![]() UX smartphone: 9
UX smartphone: 9
![]() Onderscheidend: 9,5
Onderscheidend: 9,5
![]() Inhoudelijk: 9
Inhoudelijk: 9
![]() Snelheid desktop: 5,4
Snelheid desktop: 5,4
![]() Snelheid mobiel: 5,2
Snelheid mobiel: 5,2
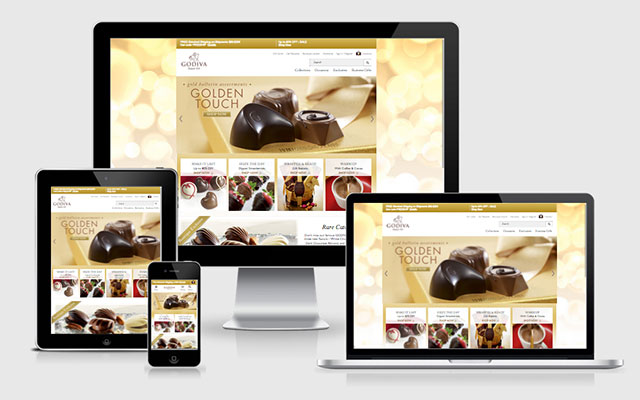
Godiva
Op het eerste gezicht op de desktop ziet de website van Godiva luxe chocolade er wat gedateerd uit door het strakke kader. Maar bij nader inzien is de site wel degelijk responsive. De ervaring op een smartphone is prima. Het vinden van producten naar keuze en het checkoutproces gaat ook op een klein schermpje prima. Daarbij doet Godiva aan content marketing door middel van het geven van informatie over hoe je chocolade kunt maken en tal van chocoladerecepten.
![]() Ontwerp: 6
Ontwerp: 6
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 7,5
UX smartphone: 7,5
![]() Onderscheidend: 6
Onderscheidend: 6
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 5,4
Snelheid desktop: 5,4
![]() Snelheid mobiel: 5,2
Snelheid mobiel: 5,2
Lebkov & Sons
Lebkov & Sons heeft vier moderne lunchrooms in de buurt van NS-stations. De vijfde zaak is de webwinkel waar met name vaste klanten in de kantoren uit de buurt online hun lunch bestellen. Alles draait in deze webshop om het zo makkelijk mogelijk, ook op een smartphone, kunnen bestellen van een bezorgde lunch. Disclaimer: deze website is gemaakt door Mediaweb.
![]() Ontwerp: 8
Ontwerp: 8
![]() UX desktop: 8,5
UX desktop: 8,5
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 9
Onderscheidend: 9
![]() Inhoudelijk: 6
Inhoudelijk: 6
![]() Snelheid desktop: 6,7
Snelheid desktop: 6,7
![]() Snelheid mobiel: 6,0
Snelheid mobiel: 6,0
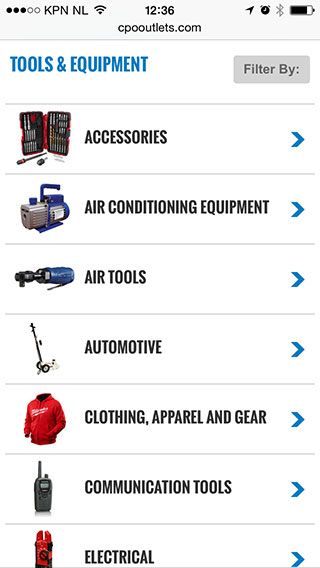
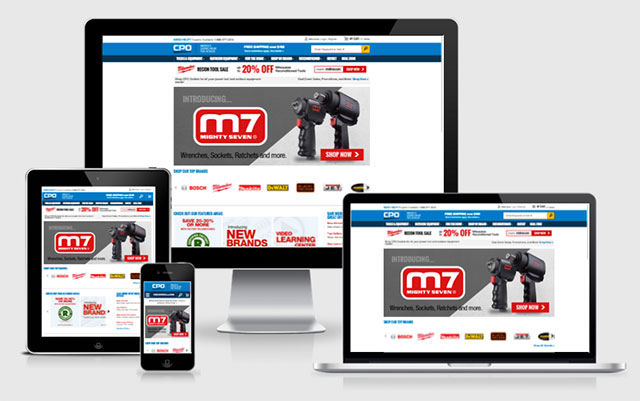
CPO Outlets
Amerikaanse webwinkel voor gereedschappen. Op het eerste gezicht een vrij standaard ‘magento-achtig’ design. Maar gezien de enorme hoeveelheid producten is de website wel overzichtelijk neergezet.

Door het gebruik van thumbnail afbeeldingen in de navigatie en een makkelijk te navigeren selectie van de meest populaire producten per categorie, werkt de shop lekker intuïtief. Met name ook op je smartphone.
![]() Ontwerp: 6
Ontwerp: 6
![]() UX desktop: 7
UX desktop: 7
![]() UX smartphone: 7,5
UX smartphone: 7,5
![]() Onderscheidend: 5
Onderscheidend: 5
![]() Inhoudelijk: 6
Inhoudelijk: 6
![]() Snelheid desktop: 7,8
Snelheid desktop: 7,8
![]() Snelheid mobiel: 5,0
Snelheid mobiel: 5,0
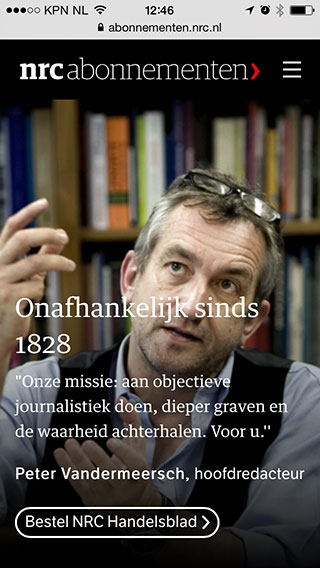
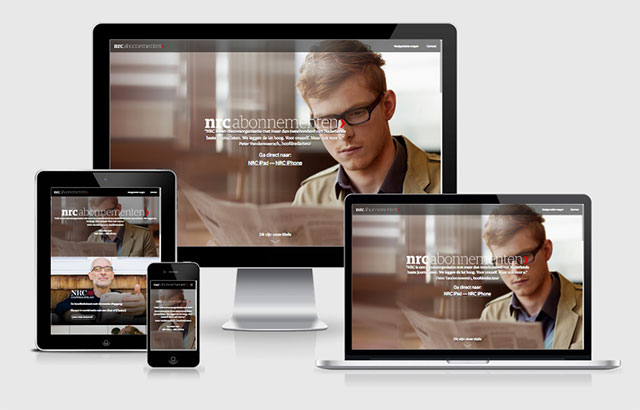
NRC Abonnementen
NRC Media zit midden in de digitale transformatie. De transitie van print naar online is voor de meeste uitgevers een enorme uitdaging. NRC biedt steeds meer online producten aan die geschikt zijn voor tablets en smartphones. Daarom bieden ze diverse abonnementsvormen aan in combinatie met een ipad of iphone.

Lezers kunnen via de abonnementensite van NRC makkelijk en snel een abonnement afsluiten, desgewenst met een ipad of iphone erbij.
De website beperkt het aantal handelingen dat nodig is om een abonnement af te sluiten tot het minimum in twee overzichtelijke stappen (vier wanneer je er een ipad of iphone bij wilt bestellen). Disclaimer: deze website is gemaakt door Mediaweb.
![]() Ontwerp: 9
Ontwerp: 9
![]() UX desktop: 9,5
UX desktop: 9,5
![]() UX smartphone: 9,5
UX smartphone: 9,5
![]() Onderscheidend: 8
Onderscheidend: 8
![]() Inhoudelijk: 7
Inhoudelijk: 7
![]() Snelheid desktop: 8,3
Snelheid desktop: 8,3
![]() Snelheid mobiel: 6,7
Snelheid mobiel: 6,7
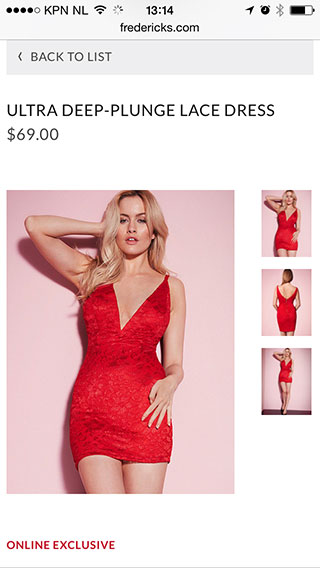
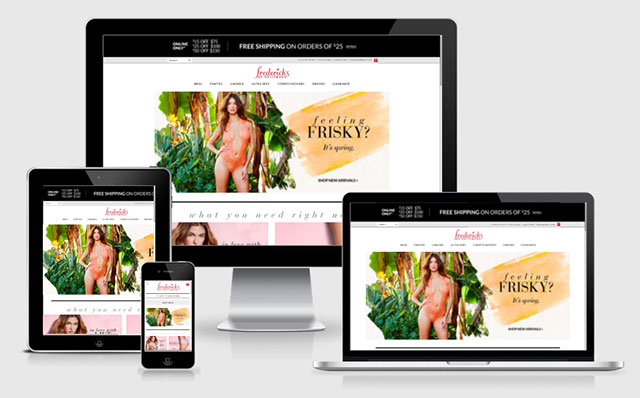
Fredericks of Hollywood
Lingeriemerk Fredericks of Hollywood neemt online een voorsprong op concurrent Victoria’s Secret met deze responsive webshop.
In een land waar tien procent van de bevolking al ‘mobile only’ is, geen slechte zet. Zeker als je ziet dat de ervaring op een smartphone eigenlijk die van de desktop overtreft. Evenwichtig gebruik van fotografie, typografie en witruimte.

![]() Ontwerp: 7
Ontwerp: 7
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8,5
UX smartphone: 8,5
![]() Onderscheidend: 6
Onderscheidend: 6
![]() Inhoudelijk: 6
Inhoudelijk: 6
![]() Snelheid desktop: 7,2
Snelheid desktop: 7,2
![]() Snelheid mobiel: 2,7
Snelheid mobiel: 2,7
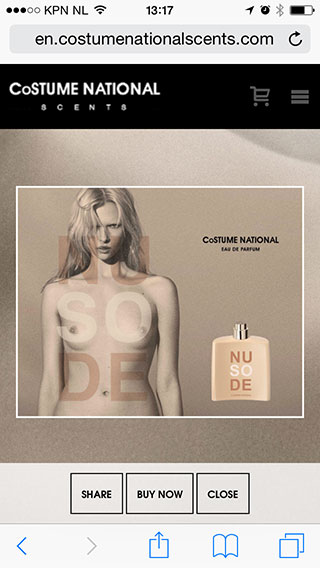
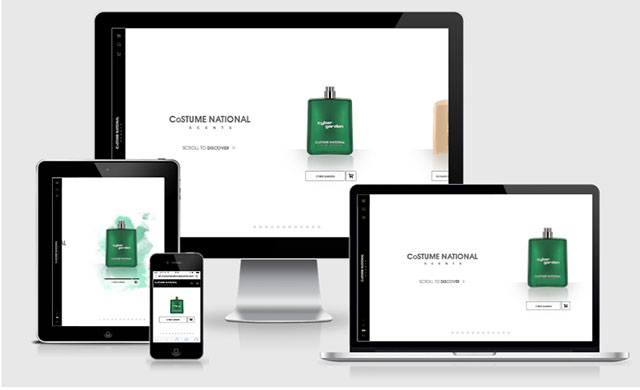
Costume National Scents
Parfum merk Costume National Scents koos voor een webwinkel die sterk afwijkt van de standaarden waar veel consumenten aan gewend zijn. Dat is riskant uit oogpunt van gebruiksvriendelijkheid. Maar het kan positief uitpakken voor de merkbeleving. Bij deze website kun je dit goed zien.
De presentatie van de producten is fraai. Met mooie animaties en veel witruimte krijgen de flesjes parfum alle aandacht.

Wel een beetje jammer van de wat ingewikkelde checkout procedure. Die bevat wel erg veel stappen en bij producten die niet op voorraad zijn is de terugkoppeling wat onduidelijk. Wel weer leuk gedaan is de mate van storytelling en informatie rondom de producten.
![]() Ontwerp: 7
Ontwerp: 7
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 7,5
UX smartphone: 7,5
![]() Onderscheidend: 7,5
Onderscheidend: 7,5
![]() Inhoudelijk: 8
Inhoudelijk: 8
![]() Snelheid desktop: 6,7
Snelheid desktop: 6,7
![]() Snelheid mobiel: 5,7
Snelheid mobiel: 5,7
http://en.costumenationalscents.com/
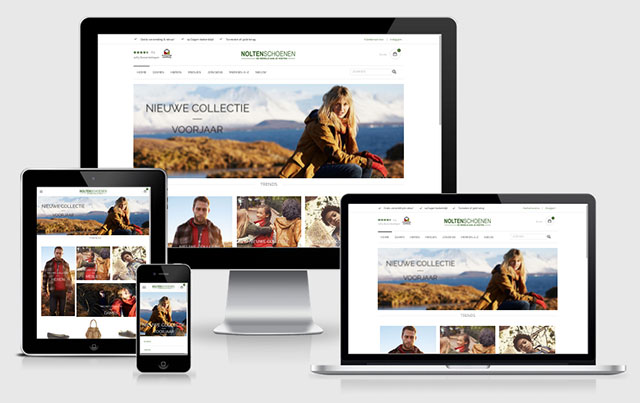
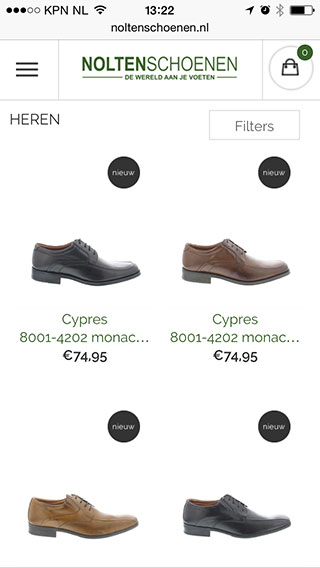
Nolten Schoenen

Mooi voorbeeld van een moderne, functionele webshop die het prima doet op smartphones en desktops. Het ontwerp is rustig met fraaie fotografie, aangename typografie en voldoende witruimte. Het maakt de webshop lekker overzichtelijk. En dat ondanks de grote hoeveelheid merken, producten en de diverse doelgroepen.

![]() Ontwerp: 8
Ontwerp: 8
![]() UX desktop: 8
UX desktop: 8
![]() UX smartphone: 8
UX smartphone: 8
![]() Onderscheidend: 7
Onderscheidend: 7
![]() Inhoudelijk: 6
Inhoudelijk: 6
![]() Snelheid desktop: 7,6
Snelheid desktop: 7,6
![]() Snelheid mobiel: 6,2
Snelheid mobiel: 6,2
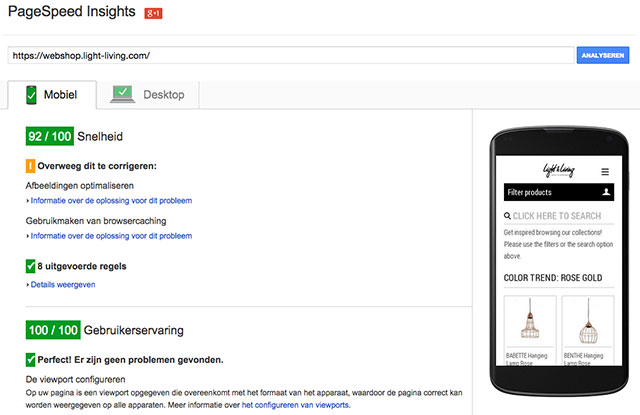
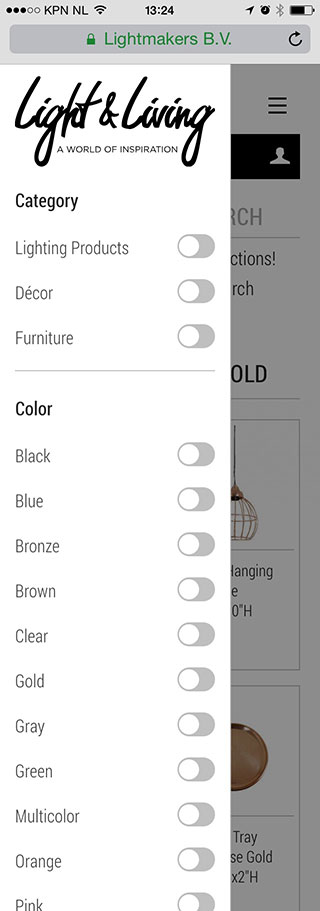
Light & Living
Business to business webwinkel voor de amerikaanse markt van de Nederlandse groothandel in lichtarmaturen en interieurdecoratie Light & Living.
Een voorbeeld van mobile first design, maar ook opgenomen in deze lijst om te laten zien dat een webshop ook razendsnel kan zijn.

De amerikaanse klanten van Light & Living kunnen er snel en makkelijk kiezen uit zo’n 1.300 producten, waarbij ze kunnen filteren op categorie, kleur en vorm.

Disclaimer: deze website is gemaakt door Mediaweb. Een meer op beleving gerichte versie voor klanten in Europa is momenteel in ontwikkeling.
![]() Ontwerp: 8.5
Ontwerp: 8.5
![]() UX desktop: 9
UX desktop: 9
![]() UX smartphone: 9
UX smartphone: 9
![]() Onderscheidend: 6
Onderscheidend: 6
![]() Inhoudelijk: 6
Inhoudelijk: 6
![]() Snelheid desktop: 9,6
Snelheid desktop: 9,6
![]() Snelheid mobiel: 9,2
Snelheid mobiel: 9,2
https://webshop.light-living.com/
Afbeelding: Rawpixel / Shutterstock.com
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond




















14 Reacties
Maarten de P
Zijn er ook voorbeelden van responsive websites bij verenigingen/clubs? De genoemde voorbeelden zijn allemaal van commerciële bedrijven, maar een aanzienlijk deel van de bevolking is lid van een of meerdere verenigingen. Ook daarvan bezoeken ze de website regelmatig (al dan niet mobiel). Belangrijk hierbij zijn vooral de gebruiksvriendelijkheid en de content. Merkbeleving is minder belangrijk uiteraard.
Eric van Hall
Hi Maarten. Dit artikel gaat specifiek over voorbeelden van prachtige responsive e-commerce websites. Maar veel van wat hierin staat, geldt ook voor andere sites, ook voor verenigingen. De inhoud is anders, maar het belang van zaken als een goede gebruikerservaring op smartphones, snelheid en onderscheidend vermogen zijn redelijk universeel. Je kunt hier ook genoeg inspiratie uithalen denk ik.
Guus
Wat je vaak ziet is dat het voor de relatief grotere e-commerce organisaties een hele klus is om hun site om te zetten naar responsive design. Immers alle campagnes zijn afgestemd op de desktop versie en een complete makeover naar responsive brengt bepaalde risico’s met zich mee. Vaak zie je daarom bij de wat kleinere webwinkels een snellere adoptie van responsive design. Zo vind ik bv https://www.fashionexclusive.nl een goed voorbeeld hoe een kleine webshop dit goed heeft geimplementeerd
Ruud
Zitten mooie sites bij! Alleen jammer dat Olukai gebaseerd is op een wordpress theme.
http://www.olukai.com/wp-admin. De schrijver maakt hier geen onderscheid in?
Eric van Hall
@Ruud. Bedankt. Wat Olukai betreft, het is inderdaad gemaakt in WordPress. Maar niet met een standaard theme. Miljoenen websites, waaronder ook hele grote, maken gebruik van WordPress. Ook deze site – Emerce – draait op WordPress. Het kale feit dat een website is gemaakt in WordPress, ook al zou het niet mijn eerte keuze zijn, vind ik dan ook geen diskwalificatie op zich.
van Deurzen
Bijna alle designs die hier getoond worden geven me een enorm ThemeForest gevoel. Allemaal hetzelfde, qua indeling etc. Een enkeling lijkt net wat anders: AH, Coolblue, NRC. De rest is 10 uit een dozijn voor mn gevoel.
Op zich ok, maar niet een dergelijk artikel waard.
Over WordPress: totaal niks mis mee… als je het goed oppakt en nadenkt over de opzet is dat een prima uitgangspunt. Technisch 2 stappen verder denken en dan heb je een eenvoudige opzet zonder dat je de “flaws” van WP in je site echt terug krijgt (presentatielaag vs beheerlaag).
Ruud
@Eric, ik noem het geen diskwalificatie. Maar zoals van Deurzen ook zegt, het heeft allemaal wel een hoog WP gehalte. Het feit dat dit soort websites worden uitgelicht zegt wat over de kwaliteit van de designs. Echter had ik liever onderscheid gezien tussen custom en WP gerelateerde websites.
Ruud
@Eric. Vind het trouwens niet heel fraai dat je als schrijver en eigenaar van Mediaweb je eigen websites uitlicht (NRC)…
Eric van Hall
@van deurzen en @ruud. Bedankt voor jullie feedback. Ik ben nu wel heel benieuwd wat jullie dan wel bijzondere responsive e-commerce sites vinden. Voorbeelden?
Mark
Ha Eric,
Kijken ook even naar bugaboo.com een prachtige e-commerce website op alle devices. Vooral de configurator voor de strollers is top.
Groeten, Mark
Ruud
Hi Eric,
Als toevoeging, kijk eens op: http://www.newbalance.com/
Met name de product detailpagina’s zijn erg goed gedaan.
Groet, Ruud
Eric van Hall
Hi Mark. Bedankt voor de tip over Bugaboo. Ziet er prachtig uit. Ik kwam op m’n iPhone 5s nog wel wat problemen tegen. Het belangrijkste: de configurator werkt niet op m’n iPhone. Groot wit vlak. Kan dus niks bestellen met m’n telefoon. Op de desktop werkt het inderdaad super. Ook kwam ik nog een bug tegen op m’n iPhone: de click to call voor de klantenservice bovenaan het menu werkt niet niet (incompleet telefoonnummer). Verder prima aanvulling op deze lijst. Bedankt.
Eric van Hall
Ha Ruud. Newbalance.com is inderdaad mooi. Ook op smartphones. Dat kan ik helaas niet zeggen voor newbalance.nl. Wellicht dat die nog volgt. Wel jammer dat ook bij deze site snelheid weer geen aandacht heeft gekregen: 20/100 op mobiel en 27/100 op desktop. In de scores hierboven zouden ze onderaan bungelen. Bugaboo doet het wat dat betreft beter, maar ook niet geweldig: respectievelijk 61/100 en 77/100.
Birk Achterhoek
De focus ligt helaas vaak te veel op het maken van een mooie responsive website, maar dit zegt natuurlijks niks over de gebruiksvriendelijkheid van de site. Natuurlijk moeten websites responsive zijn om alle gebruikers te kunnen bedienen en als een website er vervolgens ook nog eens mooi uit ziet is dat mooi meegenomen. Stel je echter de gebruiksvriendelijkheid centraal, dan zal je website en stuk beter renderen.