De Hero image is dood – lang leve relevantie
De Hero image – de grote foto die de homepage van een site overheerst – is alom tegenwoordig op het web. En dat terwijl het gebruik ervan zo vaak de plank misslaat. Toch lijkt iedereen het erover eens; de hero is belangrijk en verdient ruimte. Maar is dat wel zo?
Wikipedia: In web design, a hero image is a large web banner image, prominently placed on a web page, generally in the front and center. The hero image is often the first visual element a visitor encounters on the site; it presents an overview of the site’s most important content. A hero image often consists of image and text, and can be static or dynamic (e.g. a rotating list of images and/or topics). The content presented varies with the purpose of the site: it can be relevant news about the site, specific site-links, or—in the case of e-commerce—the best-selling or strategically placed products or services.”
Wanneer een nieuwe website wordt ontworpen hoeft niemand meer te roepen: “Net onder de hoofdnavigatie hebben we een vaste ruimte nodig voor een grote foto met ons fantastische product erop. Op het strand. Met zonsondergang. Emotie. En een call-to-action die zegt: ‘Koop nu’”. Die ruimte is vaak al aanwezig in een website design of template; een grote banner die meer dan vijftig procent (of soms honderd procent) van het beeldscherm inneemt. Elke designer, webdeveloper en iedereen die werkt bij online bedrijven neemt het voor lief. Iedereen is het erover eens; de hero is belangrijk en verdient ruimte. We moeten het merk laden, de propositie delen en onze bezoekers inspireren. De hero is de de facto standaard.

Maar helaas wordt de hero ruimte vaak slecht gebruikt. Ik zie te grote foto’s met onleesbare tekst door slechte positionering. Ik zie de veelgemaakte fout van klassieke witte tekst op een te lichte achtergrond. Zulke hero’s bieden geen enkele waarde voor bezoekers. Doe het niet.
Gelukkig zijn er ook nog genoeg indrukwekkende hero’s met prachtig foto’s. Bijvoorbeeld wanneer een fotograaf alle regels en richtlijnen volgt voor het maken van de beste hero-foto. Een foto waarbij rekening is gehouden met kijkrichting, compositie en plaatsing van de gekleurde call-to-action knop. Maar, werken deze hero’s eigenlijk wel? Zorgt de hero voor interactie met de bezoeker en wordt erop geklikt?
Ik geloof niet meer in de hero, die heldendagen zijn voorbij. Wat ik wel geloof? De hero is dood. En ik zal je vertellen waarom.
Labbé
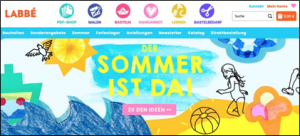
Labbé is een Duitse webshop waar je hobbyproducten zoals scharen, papier en pennen kunt kopen. Ook vind je er pdf’s met geweldige instructies over tekenen in perspectief, het maken van papieren lampionnen en meer. Ze hadden een traditionele hero met een afbeelding die meer dan de helft van het desktop beeldscherm bedekte. In het midden van de hero bevond zich een duidelijke call-to-action. Het zag er mooi, speels en inspirerend uit – helemaal in lijn met het merk Labbé. De hero afbeelding werd elke maand vernieuwd. Mijn onderbuikgevoel vertelde me dat ik er niet aan moest komen. De bezoekers vonden het waarschijnlijk fantastisch en zouden meer producten willen bestellen door er alleen al naar te kijken. We waren het erover eens; het was een inspirerende hero waar we met onze handen vanaf moesten blijven.
Maar wat als …
Het begin van een verandering komt vaak met de vraag ‘wat als…’. Zo ook bij mij. Want wat als niemand op de call-to-action in de hero klikt? Wat als de afbeelding die meer dan de helft van het beeld vult, juist helemaal niet leidt tot interactie met de bezoeker?
Op naar Hotjar. De Hotjar heatmap liet nauwelijks kliks zien, maar er kon iets mis zijn met de data. Omdat we niet alleen van Hotjar data uit wilden gaan zat er maar één ding op. Zelf verder graven en meten. En meten deden we.
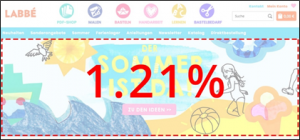
1,21%
Ik analyseerde de data en mijn vermoeden klopte. Slechts 1,21% van de bezoekers klikte op de call-to-action in de hero. Het was zelfs zo dat maar 1,21% interactie had met de volledige hero – ik heb de button en de hele hero gemeten. Kortom, één op de honderd bezoekers klikte op de hero; dit moest anders.

We wilden de relevantie voor de bezoeker vergroten, iets laten zien waar ze op willen klikken. Maar hoe weet je nu wat relevant is voor bezoekers? Hoe komen we erachter wat ze willen zien en waarnaar ze op zoek zijn? Heel simpel, door het ze te vragen.
Vraag het de bezoekers
Als je telefoonnummers van klanten hebt, kun je ze bellen en vragen waarom ze je webshop bezoeken. Met adressen kun je een bezoek brengen. Maar laten we eerlijk zijn, daar wordt niemand blij van. Ze zullen het je echt niet in dank afnemen en je webshop niet meer bezoeken.
We kozen ervoor om de bezoekers te benaderen met een Hotjar poll pop-up op de homepage. Onze enige open vraag aan hen: ‘Wat is het doel van je bezoek aan onze website?’ Als je werkzaam bent in online marketing en je een dergelijke poll opzet zal iedereen zeggen: ‘Ik reageer nooit op zulke polls en klik ze gewoon weg.’ Dat kan, maar wijs ze erop dat zij niet de webshopbezoeker zijn en niet tot de doelgroep behoren. Don’t listen to the haters, probeer het gewoon en kijk wat eruit komt. Al krijg je maar één antwoord, dan weet je al honderd procent meer dan voorheen.
De resultaten van de poll
We plaatsten de poll en kregen 119 antwoorden. Het reactiepercentage lag onder de 1 procent en was hiermee lager dan we verwacht hadden (1-3 procent). Toch waren er meer dan voldoende goede antwoorden die we konden analyseren.
Door de antwoorden in een tag cloud te plaatsen, kregen we een goed beeld van de redenen waarom mensen de Labbé webshop bezochten.
Uit de analyse bleek dat we de respondenten konden verdelen in twee groepen:
- Ik weet wat ik wil (71%)
- Ik ben op zoek naar ideeën (29%)
Respondenten die wisten waar ze naar op zoek waren, gaven vaak antwoorden waarin ze productcategorieën, producten of materialen voor specifieke activiteiten noemden. Door middel van de antwoorden konden we de belangrijkste doelgroepen identificeren en de hoofdredenen waarom ze de webshop bezochten:
- School (docenten)
- Kleuterschool (basisschooldocenten)
- Seizoensgebonden onderwerpen (Pasen, Kerst etc.)
- Ideeën (voor ouders met kinderen)
Tijd voor iets nieuws
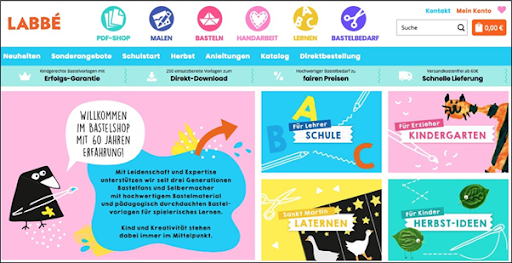
We wisten wie de website van Labbé bezochten en waar ze naar op zoek waren. Het enige wat we nu nog nodig hadden was een nieuw design met hierin de nieuwe categorieën en ruimte voor Labbé content. Er werd een nieuwe hero ontworpen op basis van resultaten van de poll:

Links is ruimte gecreëerd voor content vanuit Labbé. Rechts staan vier blokken die elk de belangrijkste doelgroepen en redenen voor bezoek weergeven. Ook zie je nieuwe unieke USP’s.
Het resultaat
De nieuwe lay-out werd geïmplementeerd en natuurlijk zijn we direct gestart met het meten van de resultaten. Het klikratio ging door het dak. Van 1,21 procent gingen we naar een klikratio van ruim 13 procent. Dit is een stijging van meer dan duizend procent.
Dus, is de hero dood? Ja. Tenminste, als je een traditionele hero gebruikt die alleen jouw verhaal vertelt in plaats van het verhaal dat je bezoekers willen horen. Bovendien, als je een hero op je homepage plaatst omdat iedereen er één heeft, denk er dan nog eens goed over na. Misschien heb je toch geen hero nodig?
Ga niet alleen af op je gevoel als je beslissingen maakt; jij en je team zijn niet de websitebezoekers of potentiële klanten. Als je twijfelt, of het niet weet; meet het. Ze zeggen niet voor niets, meten is weten. Als je niet weet wat je bezoekers denken; vraag het. Geef je bezoekers wat ze willen, niet wat jij wilt dat ze krijgen.
De hero is dood – lang leve relevantie.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


4 Reacties
BB
Leuk al die extra kliks. Maar heb je ook extra verkocht?
Malte Olsson - Tomahawk Digital Marketing
De stijging in CTR is absoluut leuk. Om antwoord te geven op je vraag, ja. De nieuwe hero categorie blokken hebben overall geleid tot meer transacties.
Nog een learning is dat converterende gebruikers minder pagina’s bekijken en gemiddeld een kortere tijd op de website spenderen als ze de hero categorie blokken gebruiken.
Cor - De Webmakers
Het is natuurlijk altijd zo dat sommige designers design elementen verkeerd gebruiken zoals “Ik zie te grote foto’s met onleesbare tekst door slechte positionering. Ik zie de veelgemaakte fout van klassieke witte tekst op een te lichte achtergrond.”.
Echter goed gebruikt denk ik dat de Hero image nog steeds recht van bestaan heeft net als bijvoorbeeld een full screen background image met belangrijke sleutelzinnen.
Mark
De homepage van Labbé is nu weer omgegooid – waarom?