Een snelle mobiele website: hoe controleer je dat?
Hoe kun je nagaan of je website snel genoeg is of dat er ruimte is voor verbetering? Met behulp van een aantal tools kun je nagaan of het zinvol is een expert in te huren. Deze specialist kan vaak ook ondersteuning bieden bij de begeleiding en implementatie van verbeterpunten door webontwikkelaars.
Mobiele websites
Met name voor mobiele websites is een korte laadtijd van belang. Google legt hier ook steeds meer de nadruk op. De laadtijd vormt een rankingfactor voor de organische zoekresultaten, en is onderdeel van de kwaliteitsscore binnen Google AdWords.
Met PageSpeed Insights maakt Google ook duidelijk dat mobiel een belangrijk aandachtspunt vormt. Niet alleen opent deze tool met resultaten van de mobiele website, naast snelheid wordt sinds enkele weken ook de gebruikerservaring van de mobiele site gemeten.
Aan snelheidwinst heb je weinig als de gebruikerservaring niet optimaal is (horizontaal scrollen, te kleine lettergrootte, te kleine tikdoelen). Gebruikerservaring wordt dus steeds belangrijker, misschien op termijn wel belangrijker dan een technisch snelle mobiele website omdat dit bijdraagt aan de perceptie van de bezoeker.
Vertragende factoren voor een mobiele website
Bij een mobiele website met responsive design is de PageSpeed-score voor gebruikerservaring vaak zeer hoog. De score voor snelheid is echter vaak onder de maat omdat de hoeveelheid data en verzoeken aan de server vergelijkbaar zijn met de desktopversie van de website.
De beperkte technische mogelijkheden van (sommige) smartphones is een factor die van invloed is op de laadtijd. Hoewel smartphones steeds krachtiger worden, vraagt de gemiddelde webpagina technisch gezien steeds meer van een apparaat. Overweeg daarom goed in welke vorm de mobiele website wordt aangeboden, een eenvoudig responsief ontwerp, of een adaptief (responsief) ontwerp waarbij de website wordt afgestemd op het toestel van de bezoeker.
Niet-beinvloedbare factoren
Een 3G-verbinding is vaak minder stabiel dan een WiFi-verbinding (thuis of op kantoor) en wanneer de gebruiker zich ver van de mast of in de auto bevindt, ook veel langzamer. Een andere factor die de laadtijd op smartphones beperkt is de traagheid die ontstaat door de Radio Resource Controller (RCC) in het netwerk. Omdat een smartphone een beperkte accuduur heeft en een 3G/4G-netwerk een efficiënt gebruik vereist is er geen directe en continue verbinding met het internet zoals bij WiFi of Ethernet het geval is. Daarom dient de smartphone te communiceren met de RCC. Op de snelheid en stabiliteit van de mobiele internetverbinding heb je als site-eigenaar helaas geen invloed.
Latency vs Bandwidth
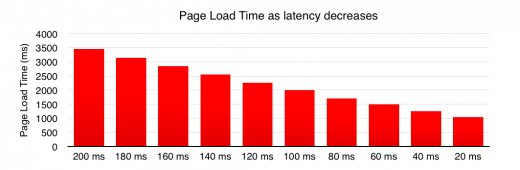
Latency (traagheid) vormt vaak de bottleneck voor de laadtijd van websites. Meer bandbreedte (de hoeveelheid data per tijdseenheid die via een netwerkverbinding kan passeren) zal het laden van websites niet veel versnellen. Onderzoek heeft aangetoond dat de laadtijd hetzelfde blijft bij 5Mbps of meer.
Voor het laden van websites is het ophalen van veel kleine bestanden via verschillende hosts zowel voor vaste breedbandverbindingen als snelle mobiele verbindingen (4G) de vertragende factor (roundtrip latency). Voor het streamen van audio en video of het downloaden van grote bestanden is 4G vergelijkbaar met de breedbandverbinding thuis.
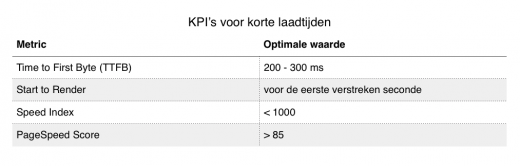
KPI’s
De laadsnelheid van websites is te beoordelen op basis van meerdere factoren. De vraag is welke van deze factoren geschikt zijn als KPI. De volgende vier KPI’s maken inzichtelijk of een website snel is, waar er mogelijk problemen schuilen en waar actie op kan worden ondernomen.
- Time To First Byte
- Start to Render
- Speed Index
- PageSpeed Score
1. Time To First Byte
Time To First Byte (TTFB) is de technische term voor de reactietijd vanuit de server. Hoe snel is de server in staat te reageren op een verzoek. Dit wordt bepaald door de backend, wanneer TTFB niet optimaal is kan dit liggen aan de server (hardware), hosting, applicatiesoftware (scripting), database, server software, of een combinatie hiervan. Een optimale TTFB ligt tussen 200 – 300 ms. Uit onderzoek blijkt dat er sprake is van een correlatie tussen TTFB en rankings in de organische resultaten van Google.
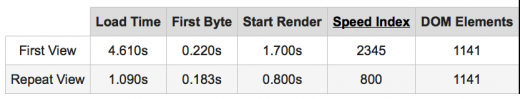
Web Page Performance Test— webpagetest.org
2. Start to Render
Wanneer begint de browser met het renderen (opbouwen) van de pagina, ofwel wanneer wordt er visueel iets zichtbaar in de browser. De bezoeker kan bijvoorbeeld al gaan scannen of lezen, terwijl de rest van de pagina nog opgebouwd en ingeladen wordt. Een vroege en snelle rendering resulteert echter in een lage ‘perceived load time’ waar Google (met name voor mobiele sites), veel nadruk op legt.
3. Speed Index
Om te kunnen weten hoe snel een pagina visueel in de viewport (boven de vouw) van de browser wordt opgebouwd geeft de metric ‘Speed Index’ het antwoord. Speed Index wordt uitgedrukt in milliseconden en is afhankelijk van de afmetingen van de viewport. Van alle variabelen die een correlatie vertonen met de laadtijd en rendertijd vertoont Speed Index de hoogste correlatie. Streef naar een Speed Index met een waarde van minder dan 1000.
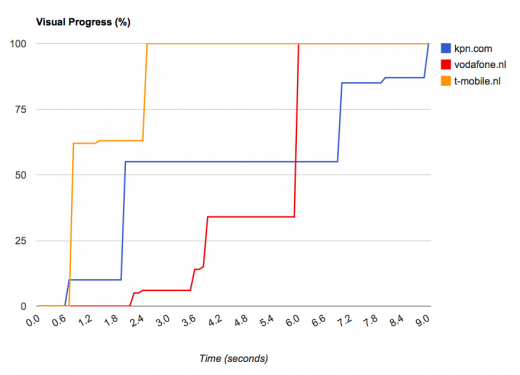
Visual Progress— webpagetest.org
De Speed Index van de homepage van KPN.com en Vodafone.nl ligt in bovenstaand voorbeeld lager dan die van T-Mobile.nl omdat T-Mobile.nl sneller door de browser wordt opgebouwd en weergegeven. De ruimte boven de lijn vormt de ‘remainder’ voor rendering en bepaalt de waarde voor de Speed Index, en is voor site T-Mobile.nl kleiner dan voor KPN.com en Vodafone.nl.
Page Load Time is het moment waarop de browser het ‘onload’ event vuurt. De diverse onderdelen van de pagina zijn dan geladen. Pagina’s worden steeds groter en veel content binnen pagina’s is niet zichtbaar voor bezoekers omdat die net onder de vouw wordt gepresenteerd. Daardoor wordt het ‘load event’ vaak pas gevuurd op moment dat content binnen de viewport (dus boven de vouw) voor bezoekers al lang is weergegeven. Speed Index vormt daarom een beter alternatief en is als KPI zeer geschikt om de ‘perceived load time’ te bepalen.
4. PageSpeed Score
Google PageSpeed Insights analyseert de inhoud van een webpagina, en genereert suggesties voor een snellere pagina. Ruimte voor verbetering wordt uitgedrukt in een score, waarbij een PageSpeed Score van 85 of hoger duidelijk maakt dat de pagina goed presteert en ruimte voor verbetering beperkt is. Deze tool analyseert de performance voor zowel mobiele als desktoppagina’s en meet daarbij op twee verschillende momenten de verstreken tijd die benodigd is voor rendering: ‘time to above-the-fold’ en ‘time to full page load’.
Performance meting en monitoring
Real-User Monitoring (RUM) en Synthetic Monitoring vormen samen een goede combinatie voor de uitvoering van performance monitoring.
RUM is een passieve vorm van monitoren waarbij de performance wordt vastgelegd zoals ‘echte’ bezoekers die ervaren. Via JavaScript wordt elke bezoeker op elke pagina gemeten. Google Analytics leest de door de browser vastgelegde data in de Navigation Timing API uit en verwerkt deze in rapportages. Deze meting is betrouwbaar wanneer de zogenoemde sample rate (standaard één procent van de bezoekers) is afgestemd op het aantal dagelijkse sessies. Naast Google biedt ook Pingdom een Real-User Monitoring tool aan.
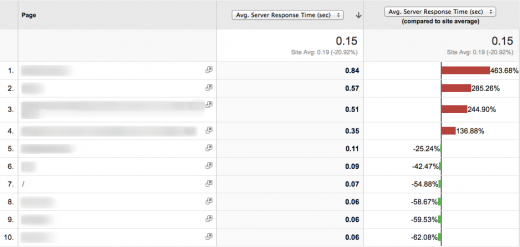
Een ‘Site Speed’-meting in Google Analytics maakt inzichtelijk of er sprake is van te lange laadtijden van bepaalde pagina’s of secties binnen de site. Daarnaast is het eenvoudig om trends te monitoren, te vergelijken met voorgaande perioden en kun je analyseren of site performance een correlatie vertoont met business metrics. Google Analytics biedt ook inzicht in de PageSpeed Score van de meest bezochte pagina’s.
Avg. Server Response Time — Google Analytics
Synthetic Monitoring vormt daarentegen een actieve vorm van monitoring, en is geschikt voor een uitvoerige analyse van pagina’s waarvan performance problemen zijn vastgesteld binnen de RUM-meting. Het monitoren van kritische pagina’s en paden (specifieke product-, of landingspagina’s), pagina’s met weinig verkeer (onvoldoende voor een betrouwbare RUM-meting), of het monitoren van concurrenten behoren ook tot de mogelijkheden van synthetic monitoring.
Effort/Gain
PageSpeed Insights geeft gebruikers diverse suggesties ter verbetering. In webpagetest.org zijn analyses voorzien van beoordelingen. Op basis van deze resultaten is het mogelijk om de benodigde verbeteringen in kaart te brengen. Plaats deze optimalisaties in een effort/gain-matrix, zodat inzichtelijk wordt hoeveel inzet optimalisaties vragen en welke snelheidswinst te verwachten is. Aan de hand van deze matrix is dan eenvoudig te bepalen welke optimalisaties op korte termijn eenvoudig doorgevoerd kunnen worden (de quick wins) en welke optimalisaties meer analyse en testen vereisen en om een lange termijn aanpak vragen.
Conclusie
Het verbeteren van paginalaadtijden resulteert vaak in een toename in omzet of conversies, meer verkeer naar de website en een betere gebruikerservaring (lagere bouncerate, toename bekeken pagina’s). Aan de hand van een aantal KPI’s en tools is het vrij eenvoudig om na te gaan of de website qua snelheid voldoet. Start daarom vandaag nog met het meten en monitoren van de eigen website om eventuele performance issues inzichtelijk te maken.










Plaats een reactie
Uw e-mailadres wordt niet op de site getoond