Laadtijden in relatie tot internetsnelheid en locatie
In het vorige artikel dat onlangs in deze reeks is verschenen, hebben we uitgebreid stilgestaan bij het belang van een optimale website performance. Een snelle website draagt direct bij aan een optimale gebruikerservaring, een betere positie in zoekmachines en een hogere conversie. Samengevat: de laadtijden beïnvloeden direct het rendement van uw website of webshop.
Maar welke factoren aan de zijde van uw bezoekers beïnvloeden de laadtijden van uw website? In dit artikel gaan we nader in op de locatie van bezoekers met hun internetsnelheid en de afstand tussen uw bezoekers en de server(s) waarop uw website wordt gehost.
Internetsnelheid
Uit onderzoek van Akamai dat elke drie maanden wordt uitgevoerd, blijkt dat de gemiddelde internetgebruiker in Nederland een internetsnelheid van 8,5 Mbit per seconde heeft. We staan hiermee wereldwijd op de zesde plaats. De wereldwijde gemiddelde internetsnelheid is 2,4 Mbit per seconde. Amerikanen zijn gewend aan een gemiddelde internetsnelheid van 7,2 Mbit per seconde, terwijl Brazilianen en Chinezen over het algemeen gebruik maken van een trage internetverbinding met respectievelijk 2,3 Mbit en 1,2 Mbit per seconde.
Snelheid in perspectief
Door het grote verschil in internetsnelheden, varieert de verwachting ten aanzien van de laadtijden ook. Een gebruiker in China is door de trage internetverbinding waarschijnlijk gewend aan websites die langzaam laden, terwijl een Nederlander bij zo’n laadtijd al lang de website verlaten zou hebben. Wat ook meespeelt is het type internetverbinding: een mobiele 3G verbinding is vele malen trager dan een moderne glasvezelverbinding. Het referentiekader, gevormd door de gangbare internetsnelheid en het type verbinding, bepaalt mede of een website als snel of langzaam wordt ervaren.
Latency: de invloed van afstand
De laadtijden die een bezoeker ervaart, zijn voor een deel afhankelijk van de locatie van de bezoeker. Iemand die in Nederland woont en een website bekijkt die gehost is op een server in Amsterdam heeft een beperkte afstand te overbruggen. Als dezelfde website wordt bekeken door iemand uit China, zullen de laadtijden er door de grote afstand heel anders uit zien.
Omdat de internetsnelheden van uw gebruikers steeds toenemen, is de beschikbare bandbreedte steeds minder een probleem. Tegenwoordig is de latency een belangrijke factor om rekening mee te houden. Latency geeft de tijd weer die een server nodig heeft om een verzoek te ontvangen en dit te verwerken. De latency is sterk afhankelijk van de afstand tussen de bezoeker en de server. Bij elk verzoek dat de browser van uw bezoeker aan de server doet, speelt latency een vertragende rol.
Praktijkvoorbeeld
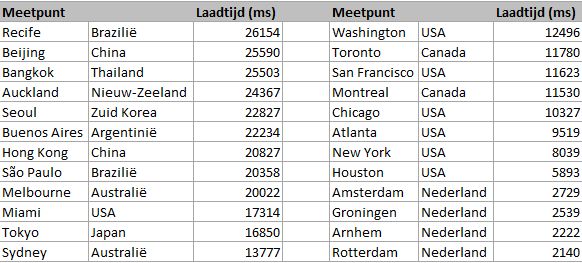
Voor een van onze klanten hebben wij vanaf 24 verschillende locaties wereldwijd hun homepage (gehost in Nederland) opgevraagd. Deze heeft een omvang van 2,17 MB en bestaat uit 119 elementen. In de tabel met meetwaarden hieronder is af te lezen dat de laadtijden in Nederland prima zijn, maar dat door internetsnelheden en afstand (latency) de laadtijden flink kunnen oplopen.
Het is dus van groot belang om te weten vanuit welke landen uw website of webshop vooral wordt bezocht. Afhankelijk van meetresultaten, het aantal gebruikers met hun herkomst en het referentiekader, kan het nodig zijn om acties te ondernemen om laadtijden ook internationaal acceptabel te maken.
Content Delivery Network (CDN)
Het verlagen van de latency en daarmee de laadtijden van uw website kan door gebruik te maken van een Content Delivery Network (CDN). Een CDN is een verzameling van servers op diverse locaties in de wereld. Deze groep servers kan ingezet worden om (delen van) een website of webshop te hosten. Bij het inzetten van het CDN voor alleen de statische content, worden de HTML-pagina’s vanaf de originele hostinglocatie geserveerd, de overige elementen (css bestanden, javascripts, en afbeeldingen) vanaf het CDN. Bij het hosten van de volledige website worden vaak de DNS servers van de CDN-leverancier gebruikt, zodat alle elementen inclusief de HTML door de servers van het CDN worden geserveerd.
Slimme technieken zorgen er voor dat uw bezoekers altijd de snelste CDN-server gebruiken. Vaak is dat de server die het dichtst bij de bezoeker staat. De latency op de verzoeken die door het CDN worden afgehandeld wordt hierdoor kleiner, waardoor de laadtijd van de pagina korter wordt.
Het verschil dat een CDN kan maken op de laadtijd is sterk afhankelijk van de herkomst van uw bezoekers, waar het CDN servers heeft en uw website. Bij veel elementen op een pagina in combinatie met veel internationale bezoekers, zal de latency groter zijn en zal een CDN een groter verschil maken.
Praktijkvoorbeeld
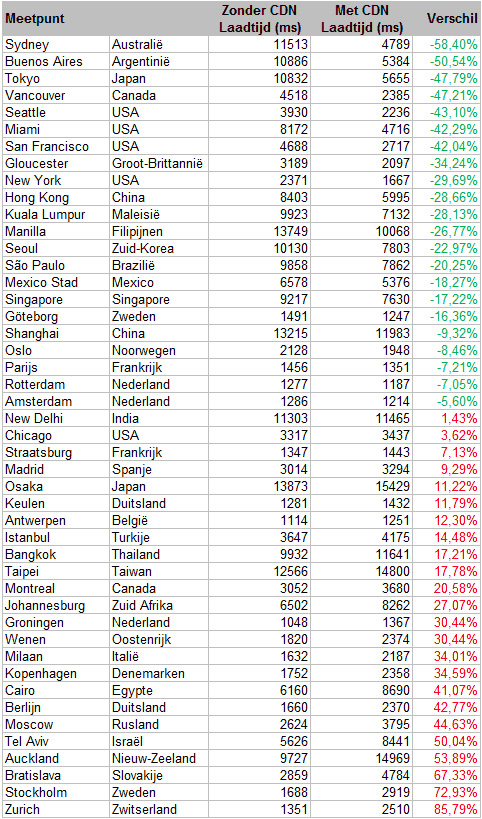
Voor onze eigen website hebben we onlangs een test met het CDN van Amazon gedaan: CloudFront. Onze homepage heeft een omvang van 612 KB, heeft daarvoor 36 requests nodig en wordt gehost in Amsterdam. We hebben een periode met en zonder het CDN gedraaid. In deze periodes hebben wij de laadtijd gemeten vanaf diverse locaties in de wereld. Zie hieronder voor een selectie van de meetpunten met hun laadtijden en het procentuele verschil.
Uit de tabel blijkt dat een CDN een website niet per definitie sneller maakt voor alle bezoekers. Voor locaties ver weg, zoals Japan, Canada en de Verenigde Staten, is er in ons geval een flinke snelheidswinst behaald. Echter de laadtijden zijn langer geworden voor locaties zoals Thailand, Nieuw-Zeeland en Egypte, maar ook veel locaties in Europa.
Wat ook opvalt is dat er binnen één land nog grote verschillen kunnen zijn. Vancouver in Canada noteert een snelheidswinst van 47 procent, maar Montreal in hetzelfde land is 21 procent langzamer geworden. Zo ook Tokyo in Japan met een snelheidswinst van 48 procent, terwijl Osaka 11 procent trager is. In Zweden is het verschil nog groter: Göteborg noteert een verbetering van 16 procent, Stockholm is 73 procent langzamer geworden.
CDN advies
Het is belangrijk om te weten waar de bezoekers aan uw website of webshop zich bevinden en een CDN te kiezen dat daar goed bij past. Als u veel bezoekers heeft vanuit Zuid Afrika of Nieuw-Zeeland, is CloudFront geen goede optie, aangezien Amazon in die regio’s geen servers heeft. Onderzoek dus goed waar uw bezoekers vandaan komen en waar de diverse CDN leveranciers hun servers hebben staan.
Bedenk ook hoe u het CDN wilt implementeren: voor alleen de statische content, voor de gehele website of misschien alleen voor bezoekers uit een bepaalde regio. Afhankelijk van de gemaakte keuzes kan het CDN door uw hostingprovider en/of internetbureau worden geïmplementeerd. Test de performance van uw website altijd voor en na de ingebruikname van het CDN, zodat u een goed beeld krijgt van het effect van de gekozen implementatie in combinatie met het gebruikte CDN.
Het volgende artikel in deze serie gaat over het dilemma waarmee elke eigenaar van een website of webshop wordt geconfronteerd. Bezoekers aan uw website willen namelijk een rijke gebruikerservaring én websites die steeds sneller laden.
U kunt het volledige onderzoek van Akamai hier downloaden.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond




3 Reacties
Z.Eur
Als expat in Tokio die nog dagelijks de Nederlandse sites bezoekt, kan ik nog wel hetvolgende als aanvulling toevoegen:
Een CDN voor je eigen statische content maakt inderdaad een hoop uit als je alles los bekijkt.
Maar veel van de grotere sites zoals nu.nl worden volledig onderuit gehaald door alle 3rd party stuff zoals google-api’s, facebook scripts, tientalle twitter json calls en appnexus tags.
In dat licht maakt het eigenlijk weinig meer uit of je je eigen content op een CDN zet.
Aan de andere kant zijn er ook een aantal sites zoals bv tweakers.net die op hun home pagina de laadtijden tot een minimum weten te beperken. Maar dat zijn ook de technische wizzkids van het internet.
Verbazend is het des te meer dat de laadtijden van al die 3rd party zooi zeer fors bijdraagt aan de totale laadtijd van je site. Dit terwijl je toch zou verwachten dat de grote jongen zoals Google en Facebook toch ook wel hun CDN zaakjes op orde zouden hebben.
Friso
De laadduur van CDN’s is toch weer een eye opener.
Toch vroegen we ons af waarom jullie eigen site geen gebruik maakt van bijvoorbeeld css sprites en minify (https://code.google.com/p/minify/). Is dit een bewuste keuze?
Het aantal verzoeken naar je CDN, kan best invloed hebben op je CDN performance.
We zijn benieuwd naar jullie keuzes.
Jeroen Voets
@ Friso
Onze website (http://www.provarix.nl) maakt wel degelijk gebruik van minification van HTML, CSS en JS. Minification is juist een techniek die voor de meeste applicaties eenvoudig en snel toepasbaar is. CSS image sprites gebruiken we niet op onze homepage, maar wel op andere pagina’s zoals http://www.provarix.nl/magento-hosting. De icoontjes links in de navigatiestructuur vormen samen een enkele afbeelding.
In het algemeen geldt: hoe minder verzoeken er nodig zijn des te sneller, zowel met als zonder gebruik van een CDN. Minder requests = minder latency = kortere laadtijden.