Je volgende wallpaper kan het begin van een revolutie zijn
Google presenteerde onlangs Material You: personalisatie van je interface. Het lijkt triviaal, maar voor gebruikers, en zeker voor interface-ontwerpers, zou het wel eens het begin van een revolutie kunnen zijn. Waar het gaat precies over?
De volgende keer dat je de achtergrond op je telefoon verandert zou zo maar het begin van een revolutie kunnen zijn. Waar ik precies op doel en wat die revolutie precies is lees je hier.
Is Material You het begin van gepersonaliseerde interfaces?
Onlangs (18 mei 2021) presenteerde Google iets nieuws: Material You. Het is de tweede grote update van hun designsysteem genaamd Material Design. En deze keer ligt de focus op, je raadt het al, jou. “You”, zoals in de gebruiker van Google-producten. Dat ben jij dus ook.
Mocht je het gemist hebben, bij Material You draait alles om personalisatie. Het maakt het mogelijk de interface van Google-producten aan te passen, zodat ze er uitzien zoals jij dat wilt.

Sommige mensen zullen dit fantastisch vinden. De meeste mensen zal het niet echt interesseren. Voor hen is het wijzigen van de standaardinstellingen te veel gedoe. Ze willen gewoon het werkt. Don’t make me think, toch? En daar wordt het interessant. Want Google heeft een manier bedacht om de interface te personaliseren zonder naar de instellingenpagina te gaan.
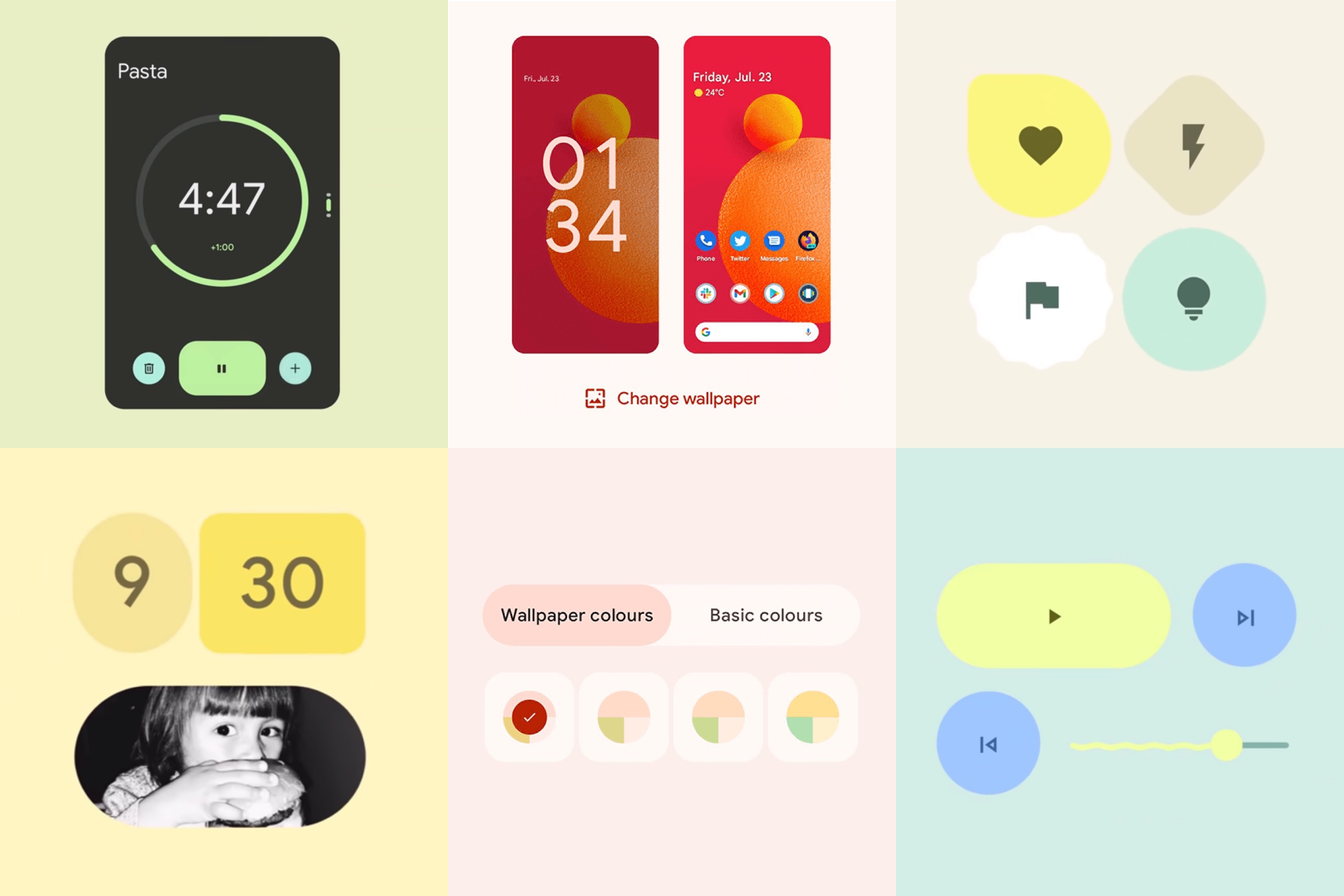
Voor de Android-implementatie van Material You heeft Google een interface-element genomen dat de meeste mensen wél configureren: hun wallpaper (achtergrondafbeelding). Material You analyseert deze afbeelding en maakt op basis van deze afbeelding een persoonlijk kleurenpalet voor je interface. Boem! Een gepersonaliseerde interface zonder gedoe!
Misschien is dit een leuke gimmick. Of misschien is het nog maar het begin. Het begin van een revolutie.
Focus op jou
Een focus op ‘jou’ is niet nieuw. Sociale media zijn in feite de hele tijd op jou gericht. Ze houden de inhoud bij waarop je hebt geklikt. En tonen je vergelijkbare inhoud, omdat ze weten dat je er waarschijnlijk weer op zult klikken, en zo op hun platform blijft, voor nog een paar advertenties.
Netflix focust zijn thumbnails op jou. Klik je veel op thumbnails van actiescènes? Dan tonen ze meer thumbnails met actiescènes. Klik je meer op romantische scènes? Dan laten ze je een thumbnail zien met een romantische scène. Uit dezelfde serie.
De AI achter Gmail focust zich op jou. Het analyseert je schrijfstijl en biedt met Smart Compose suggesties op basis van die analyses, waardoor het schrijven van e-mails een stuk sneller gaat, maar nog steeds met jouw schrijfstijl.
Persoonlijke inhoud, zelfde interface
Dit zijn maar een paar voorbeelden van het personaliseren van content voor de individuele gebruiker. Maar hoewel de inhoud gepersonaliseerd is, blijft de interface voor elke gebruiker hetzelfde.
Er bestaan adaptieve interfaces. Ze passen zich aan verschillende apparaten aan. Mijn telefoon is totaal anders dan mijn laptop, zowel qua schermgrootte als interface, dus een applicatie ziet er daar anders uit en werkt anders.
Interfaces passen zich ook aan de context aan. Apple Carplay ziet er anders uit dan mijn iPad, hoewel het touchscreen waarmee ze allebei werken grofweg hetzelfde is. Maar de context is totaal anders. In mijn auto zou mijn focus op de weg moeten liggen, dus de interface van Apple Carplay is veel duidelijker, en de informatiedichtheid is veel lager dan op mijn iPad. Zo kan ik me beter op de weg concentreren.
Een interface voor jou
Material You zet nu de volgende stap in interface-ontwerp. Door personalisatie en adaptieve interfaces te combineren, creëert Google de eerste glimp van een interface die zich aan jou aanpast.
Waar zal deze volgende stap ons brengen? Beginnend met het kleurenpalet, zullen interfaces steeds minder uniform worden. Steeds minder vast. Alles zal vloeibaar worden. Ontworpen om de behoeften en context van de gebruiker aan te passen.

Applicaties volgen de manier waarop gebruikers ze gebruiken, en passen hun interface aan om dat gebruik zo goed mogelijk mogelijk te maken. Gebruik je je apparaat veel om te lezen? Dan ben je waarschijnlijk meer tekstueel ingesteld. Op basis hiervan kan een app langere teksten laten zien. Breng je maar korte tijd in een app door? Dan laten we grafieken zien om je een snel overzicht te geven.
De frontlinie van de revolutie
Interface-ontwerpers zullen in de frontlinie van deze revolutie staan: mensen zoals jij en ik. We zullen niet meer één specifiek uiterlijk voor iets definiëren. In plaats daarvan zullen we bepalen welke variaties zijn toegestaan. In plaats van in ‘ja’ of ‘nee’ te denken, moeten we leren denken in minimale en maximale termen. In plaats van kleuren te kiezen, zullen we een algoritme definiëren dat kleuren kiest die overeenkomen met de voorkeuren van de gebruiker. En die er samen nog steeds goed uit zien. Interface-ontwerpen zullen een complexe set van regels zijn, die in elke mogelijke combinatie moeten werken.
We zijn op weg naar een nieuwe wereld. Een wereld waar algoritmen gaan ontwerpen. En wij gaan die algoritmen ontwerpen.
Over de auteur: Lútsen Stellingwerff is Solution designer bij Lifely.
Op de hoogte blijven van het laatste nieuws binnen je vakgebied? Volg Emerce dan ook op social: LinkedIn, Twitter en F


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond