Minimalisme in UX design: is ‘less’ echt ‘more’?
Minimalisme is een van de grote trends in UX design. Denk aan Google, waar de zoekfunctie volledig centraal staat en alle niet-essentiële elementen zijn weggelaten. Less is more lijkt onlosmakelijk verbonden met minimalistisch webdesign. Maar is dat altijd terecht?
De essentie van minimalistisch webdesign is om content en features zo simpel mogelijk weer te geven, zonder dat dit ten koste gaat van de functionaliteit. Elementen die niet direct bijdragen aan het primaire doel van de gebruiker worden weggelaten. Wanneer dit op de juiste manier gebeurt kan het zorgen voor een betere gebruikerservaring, verhoogde conversie en een snellere laadtijd.
Toch zien we steeds vaker voorbeelden van minimalistische designs die averechts werken. Er wordt dan zoveel informatie weggelaten dat bezoekers problemen hebben met navigeren of dat informatie onvindbaar wordt. Minimaliseren gaat dan ten koste van functionaliteit. Hoe vind je de juiste balans? In dit artikel lees je wat de psychologie achter minimalisme is, welke valkuilen het met zich meebrengt en wat je eraan kunt doen.
Beperk de keuzemogelijkheden
Eén van de focuspunten van minimalisme is het beperken van het aantal keuzemogelijkheden. Dit idee is gebaseerd op het psychologische principe — bekend als Hick’s Law — dat beschrijft dat de tijd die nodig is voor het maken van een beslissing gebaseerd is op de combinatie van het aantal keuzes en de complexiteit. Wanneer die laatste toeneemt, neemt ook de tijd die iemand nodig heeft om een beslissing te maken logaritmisch toe (Rosati, 2013)
Wanneer het aantal keuzemogelijkheden te hoog is (ook wel choice overload of keuzestress genoemd), moet ons werkgeheugen teveel informatie tegelijkertijd verwerken. Het maken van een keuze kost dan veel rekenkracht (moeite en tijd) en mensen raken sneller gefrustreerd. Dit levert een hoog risico op van uitvalgedrag. Om dit te voorkomen is het belangrijk het aantal keuzeopties beperkt te houden, maar wel op zo’n manier dat ieder element bijdraagt aan het doel van de bezoeker. Het is essentieel dat er geen elementen worden weggelaten die dat primaire doel ondersteunen. Met andere woorden: houd functionaliteit vanuit de bezoeker continu in het achterhoofd bij het beperken van keuzes.
Visuele rust
Een van de andere pijlers van minimalisme is het creëren van visuele rust. De achterliggende gedachte is dat teveel visuele input ervoor zorgt dat,net zoals bij keuzestress, ons werkgeheugen teveel informatie moet verwerken. Als dat gebeurt ontstaat er selective disregard (“selectief negeren”), hetgeen betekent dat we onbewust geen aandacht meer besteden aan informatie waaraan we gewend zijn (zoals banners) en aan informatie die we onbewust inschatten als irrelevant (Bater & Jordan, 2019). Het ongewenste resultaat is dat we belangrijke elementen over het hoofd zien. En dat leidt tot frustratie en uitvalgedrag.
Het is dus belangrijk om je pagina visueel zo rustig mogelijk te houden, zonder onnodige visuele elementen, tekst en informatie. Benader dit wederom vanuit het gebruikersperspectief. Het gebruik van witruimtes en een beperkt kleurenschema worden vaak toegepast om die rust te creëren. Ook hier is balans belangrijk: elimineer geen elementen die bijdragen aan het hoofddoel van de gebruiker.
Met deze psychologische effecten en valkuilen in het achterhoofd kunnen we teruggaan naar de kernvraag: hoe vind je die juiste balans tussen minimalisme en functionaliteit? Hier is helaas geen standaardrecept voor: het is steeds afhankelijk van de context: zaken zoals de webflow, je doelgroep en de motivatie van je gebruiker. Het goede nieuws is: je kunt heel veel wel meten en analyseren.
Neuro usability-onderzoek
Met behulp van usability-onderzoek kun je tot op zekere hoogte de ervaring en verwachting van de gebruiker achterhalen. Echter: keuzestress en visuele (on)rust laten zich lastiger verklaren, evenals emotie en intuïtie. De methode die zich hier wel goed voor leent is neuro-usability, waarbij ook gedrag en emoties worden gemeten. (Concreet: EEG, eye-tracking, touch/mouse-tracking en video-opnames leggen het gedrag van de participanten vast die zelfstandig een test uitvoeren, gevolgd door een interview met de metingen als input.)
Onderstaand voorbeeld laat dit goed zien in relatie tot minimalisme. Recentelijk is er een benchmark uitgevoerd naar de usability van boodschappen-apps. Een groep participanten kreeg de opdracht om boodschappen te bestellen waarbij hun emotie en gedrag tijdens het app-gebruik in kaart werd gebracht. In deze benchmark werd er ook specifiek gekeken naar de nieuwe app van Albert Heijn: AH Compact (alleen nog regionaal te gebruiken op dit moment), waarin verschillende minimalistische concepten zijn toegepast. Als we die AH Compact-app tegenover de app van bijvoorbeeld PLUS zetten, dan levert dat interessante inzichten op.
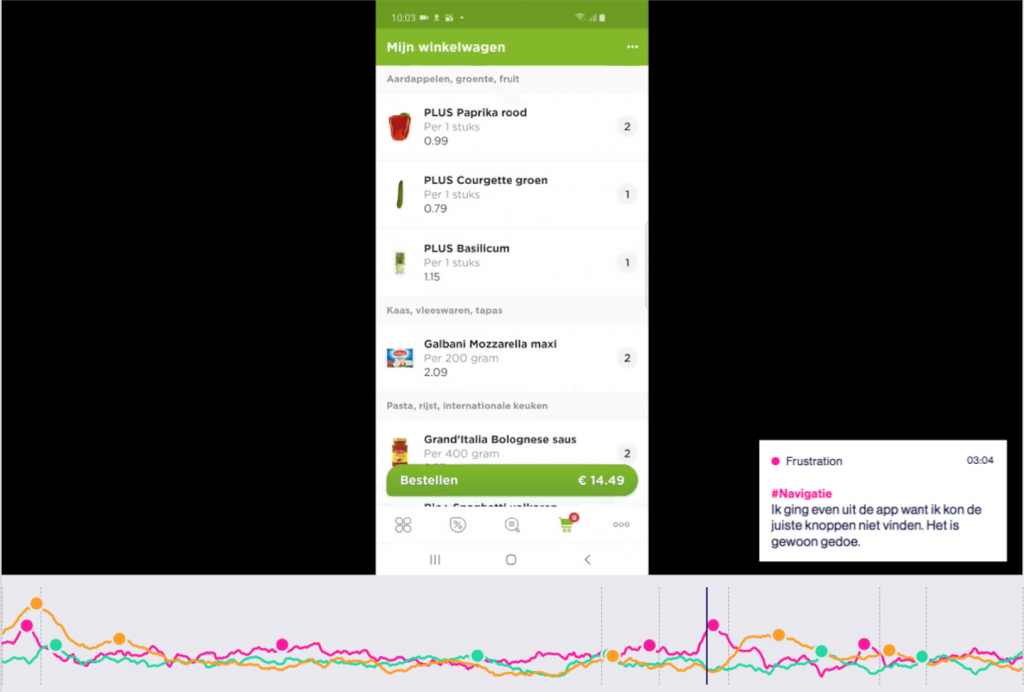
Wat minimalistisch ontwerp betreft heeft ook PLUS dit idee sterk doorgevoerd in hun app. Zo bevat het menu alleen iconen, in tegenstelling tot Albert Heijn, die in zijn app ook tekst heeft toegevoegd. Uit neuro-onderzoek blijkt echter dat het menu van PLUS veel minder positief wordt ervaren: aandacht (werkgeheugen) en frustratie pieken bij interactie met het menu. Participanten geven aan dat ze niet begrijpen wat de iconen betekenen en hebben moeite met het navigeren naar de gewenste pagina’s. Dit is een goed voorbeeld van een minimalistisch ontwerp die het doel van de gebruiker (in dit geval navigatie) belemmert.

Gebruikerservaring van de app van de PLUS: een frustratiepiek.
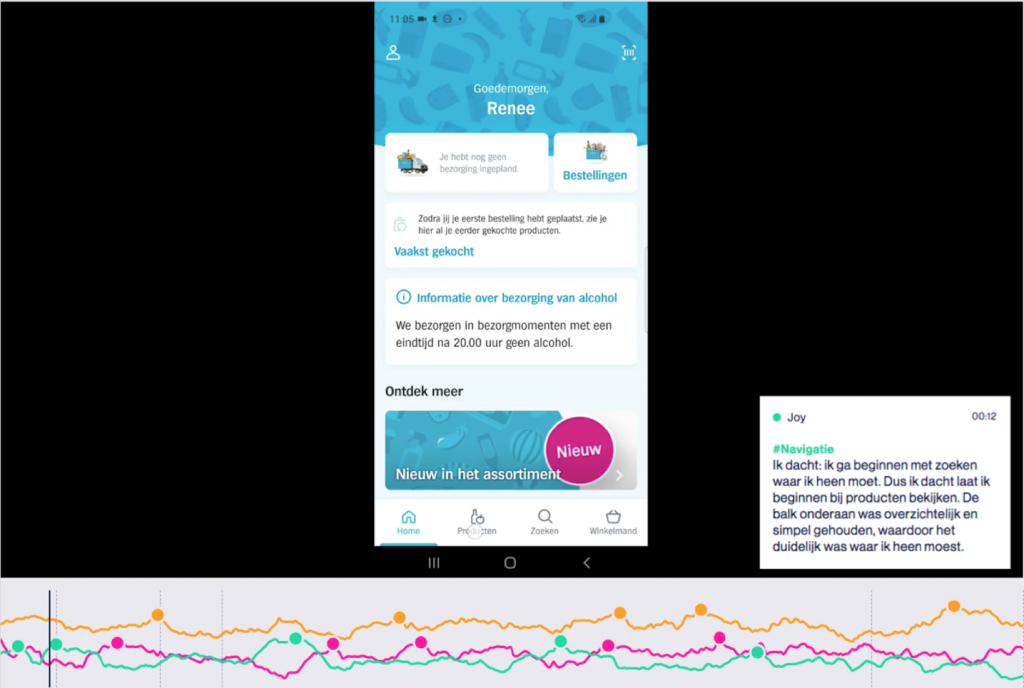
Bij het gebruik van de AH Compact-app ervaart men daarentegen juist positieve emoties: de visuele weergave is rustig en het is duidelijk hoe men met de iconen in het menu kan navigeren.

Gebruikservaring van de app van de Albert Heijn: een positief moment tijdens de navigatie.
Minimalisme: de juiste balans
Neuro-usability-onderzoek geeft inzicht in de effectiviteit van (minimalistisch) webdesign en in dit voorbeeld zien we dat less zeker niet altijd more is. Ook in andere onderzoeken komen we dit regelmatig tegen, zowel bij websites, apps als bij (televsie-)commercials. Niet verwonderlijk als je bedenkt dat neurowetenschap pas sinds kort in opmars is binnen e-commerce.
Minimalisme blijft een krachtig middel om user experience te verbeteren. Door psychologische inzichten is aangetoond dat het belangrijk is om het design visueel rustig te houden en het aantal keuzemogelijkheden te beperken om gebruikers zo in staat te stellen gemakkelijk hun doel te bereiken. De context bepaalt hoe (minimalistisch) design het beste tot zijn recht komt en wat een goede verhouding is tussen minimalisme en functionaliteit. Laat je dus niet afleiden door algemene best practices, maar test je flows goed door om de juiste balans te vinden voor jouw specifieke situatie.
Literatuur
- Luca Rosati, “How to design interfaces for choice: Hick-Hyman law and classification for information architecture”, in Aida Slavic, Almila Akdag Salah & Sylvie Davies (eds), Classification and visualization: Interfaces to knowledge; proceedings of the International UDC Seminar (Würzburg: Ergon, 2013), pp. 125–138. (pdf)
- Lovina R. Bater & Sara S. Jordan, “Selective Attention”, in Virgil Zeigler-Hill & Todd K. Shackelford (eds), Encyclopedia of personality and individual differences, (Springer: living edition, online 2019) (link).
Over de auteur: Marion Veth is Consultant bij Braingineers.
Op de hoogte blijven van het laatste nieuws binnen je vakgebied? Volg Emerce dan ook op social: LinkedIn, Twitter en F


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond