Dit zijn de 19 trends in webdesign voor 2018
Voor de gemiddelde webdesigner wordt 2018 geen verkeerd jaar. Er is weer meer ruimte voor creativiteit. Weg met de stockfoto’s en rigide templates, lang leve de custom animaties, asymmetrisch design, knallende kleuren en eigenzinnige font-combinaties.
Tegelijkertijd mag al die creativiteit absoluut niet ten koste gaan van de gebruiksvriendelijkheid. Webdesign in 2018 betekent ook duimvriendelijke navigatie, intuïtieve interfaces, consistente merkbeleving en gepersonaliseerde landingspagina’s.
Samen met Cornee van der Panne (Loyals), Kathrin Beck (Lightspeed), Patrick Petersen (Atmost.nl), Paul van der Gijp (Departure), Tim van IJsendoorn (Fingerspitz Online Marketing) en Nils van der Knaap (Sky Internet Marketing) bespreek ik de webdesign trends in 2018.
#1 Meer ruimte voor designers
Paul van der Gijp (Departure) begint met goed nieuws:
“Designers worden steeds belangrijker aan tafel en krijgen meer ruimte om hun werk echt van waarde te laten zijn. De waarde van goed design wordt duidelijker voor merken en dat is ook steeds beter aan te tonen.”
#2 Felle (knal)kleuren

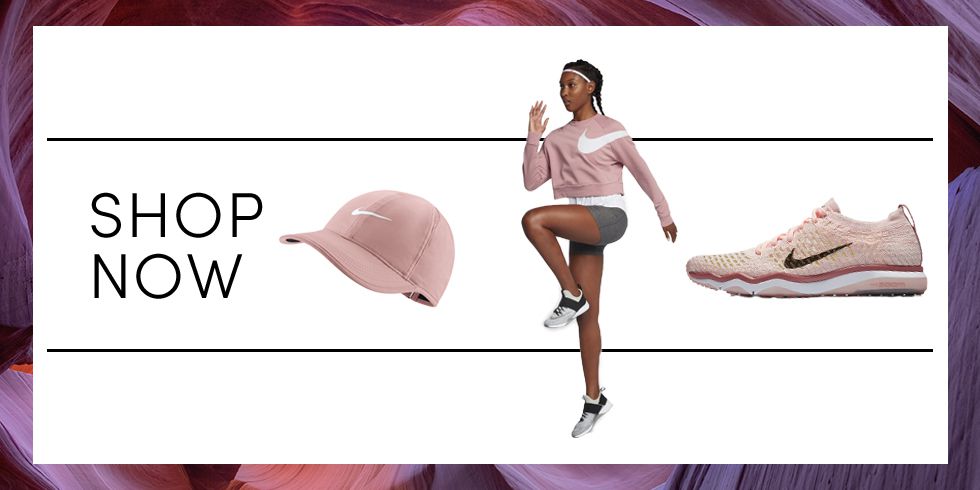
Millennial Pink is nog steeds erg populair. Bron: Nike.
Cornee van der Panne: “Een trend die we steeds meer gaan zien is het gebruik van felle knallende kleuren. Millennial pink, Lime green, Bright Yellow. Allemaal kleuren die stuk voor stuk van je beeldscherm knallen! We zien dat deze kleuren vaak gebruikt worden voor Call-to-action blokken zoals formulieren én quotes, maar ook in delen van zinnen.”

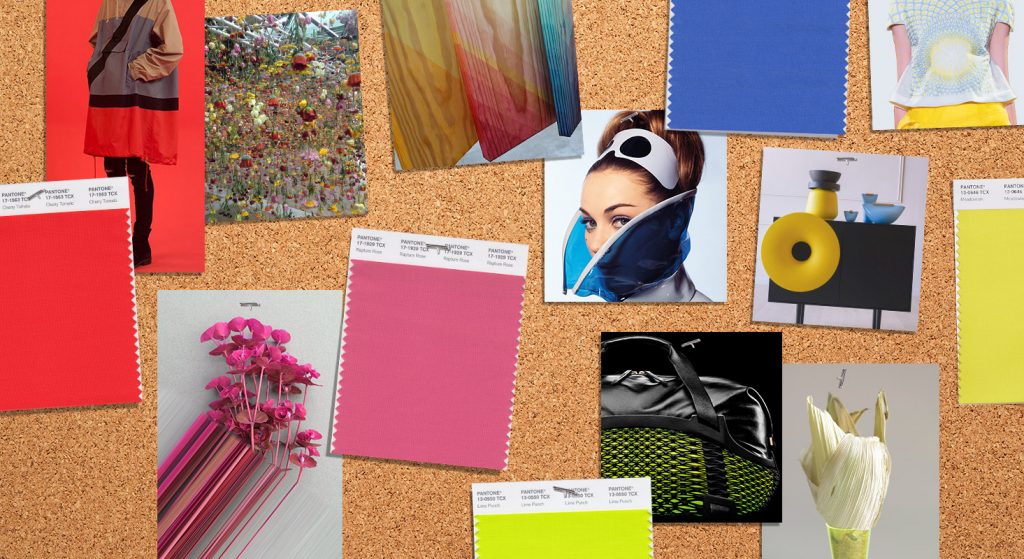
De modekleuren voor de lente 2018 volgens Pantone
Wie nog meer kleurinspiratie op wil doen kan ook een kijkje nemen in het fashion color trend report spring 2018 van kleurautoriteit Pantone. Dit rapport voorspelde eerder al de opkomst van Millennial Pink. Webdesign volgt vaak bredere trends in de mode-industrie als het gaat om kleuren.
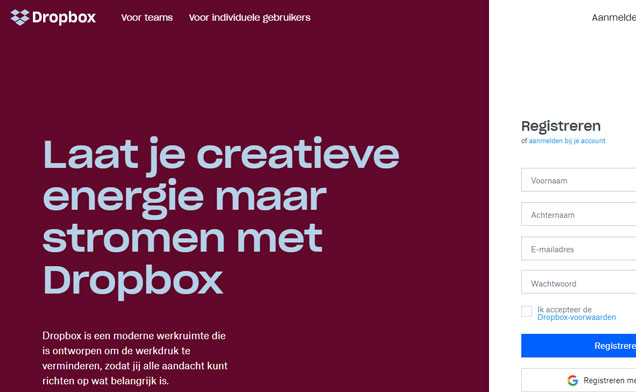
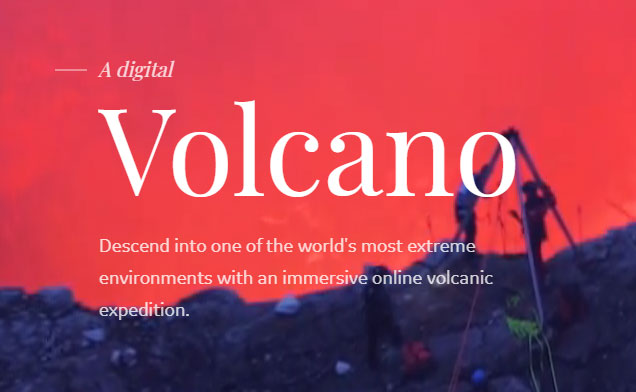
#3 Grote koppen

De webdesign trend van grote opvallende koppen zet zich naar verwachting ook in 2018 door volgens Nils van der Knaap:
“In de strijd om de aandachtsspanne van websitebezoekers wordt meer gebruik gemaakt van grote, dikke lettertypes. Met name in kopteksten is groter vaak beter. Hoe groter een tekst, hoe meer aandacht het van nature krijgt. Een opvallende kop is één van de wapens die je hebt om de interesse te wekken en een bezoeker langer op je pagina te houden.”
#4 Grotere bodytekst

Blogsite Medium maakt al jaren gebruik van grote bodyteksten
Maar niet alleen in de kop zie je grote(re) fonts:
Cornee van der Panne: “Grote fonts zijn een absolute trend! Waar alles enkele jaren geleden alles steeds compacter werd, zien we nu steeds meer een verschuiving naar BIG fonts. Dit is een trend die ook geldt voor body teksten. Want moeite doen om teksten te lezen is zoo 2013!”
Leestip: Why your body text is too small
#5 Serif en sans serif afgewisseld

Een andere typografie trend is de mix van schreef- en schreefloze fonts.
Nils van der Knaap: “Omdat beeldschermen een steeds hogere resolutie krijgen, kun je online nu ook gebruik maken van serif lettertypen (met schreef). Eerder werd dit nog afgeraden vanwege de leesbaarheid.”
“Webdesigners hebben hierdoor meer vrijheid om de boodschap over te brengen. Ook wagen designers zich aan een mix van serif en sans-serif lettertypen, zoals bovenstaande pagina van ge.com.”

Tip: Een leuke manier om uit te vinden of serif- en sans serif fonts bij elkaar passen is Type Connection waarbij je lettertypes op ‘date’ stuurt.
#6 Asymmetrie & brutalisme

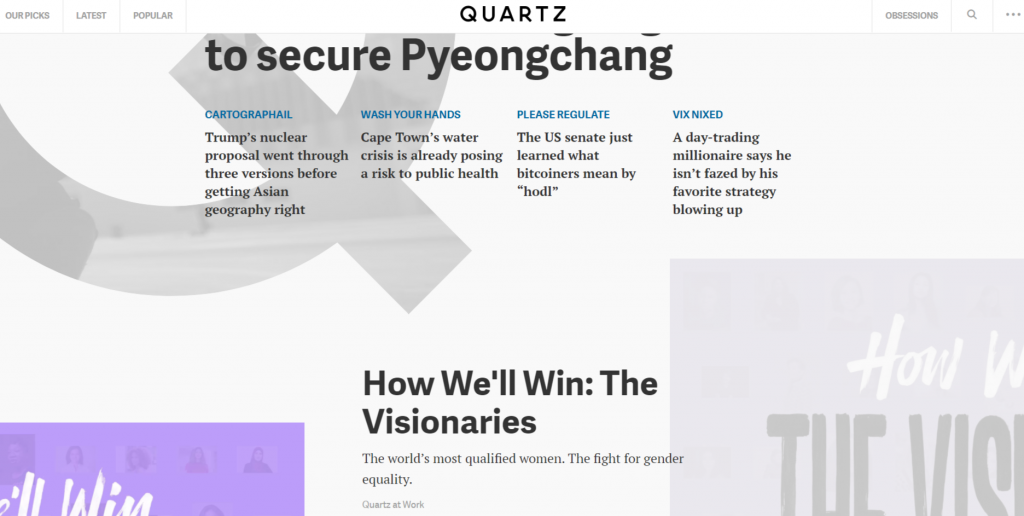
Nieuwssite Quartz heeft een opvallend asymmetrische opmaak
Niet alleen met kleuren en fonts mag weer gespeeld worden, ook de gehele compositie van een website mag anders zijn en opvallen. Als tegenreactie op de vergaande standaardisering van sitedesigns (want goed voor SEO, want goed voor UX enz.) zijn een aantal merken gaan inzetten op asymmetrische en zelfs opzettelijk ‘lelijke’ ontwerpen. Daarmee willen ze hun eigenheid benadrukken en bovendien innovatieve manieren vinden om met bezoekers te interacteren.
Deze vorm van ontwerpen is niet voor iedereen weggelegd: je moet de regels immers heel goed kennen voor je ze kan breken.
Leestip: Ugly is the New Black over asymmetrie en brutalisme
#7 Off grid (magazine style)

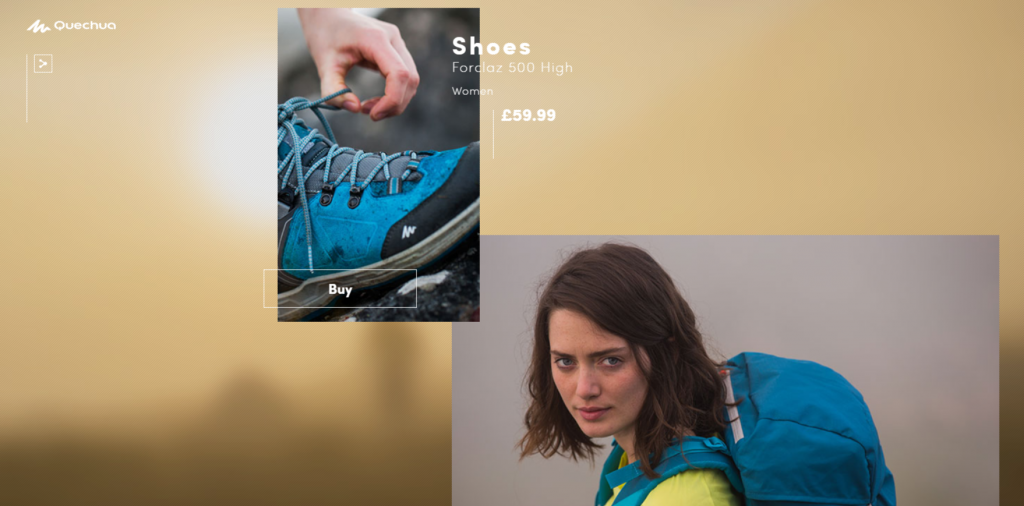
Outdoormerk Quechua wijkt af van de standaard webshopblokken
Cornee van der Panne signaleert een trend die hiermee samenhangt:
“Een lijntje buiten de container óf een vlak dat nét even wat anders staat? Off grid is een trend die zich blijft ontwikkelen. Binnen een standaard “grid” werken is anno 2018 dan ook niet meer de weg om in te slaan. Door gebruik te maken van innovatieve technieken op het gebied van webdesign is het nu mogelijk om “Off grid” te werken en een goede (responsive) werking van een website te behouden.”
#8 Sociale bewustwording
Volgens Paul van der Gijp zullen merken in hun uitstraling ook meer rekening moeten gaan houden met maatschappelijke discussies:
“Steeds meer barrières worden doorbroken door sociale bewegingen zoals nu bijvoorbeeld met #metoo. Dit betekent voor merken dat waarde steeds belangrijker wordt en mensen zich steeds sterker gaan identificeren met of juist afzetten tegen de keuzes die deze merken maken. Dat maakt de relatie tussen consument en merk ook steeds persoonlijker en maakt dat storytelling transformeert in storydoing.“
#9 Het “Glitch” effect
Nieuwe Formule 1 logo wordt met glitch-effect gelanceerd
Opvallen doe je ook met glitch-effect.
Cornee van der Panne: “Het glitch-effect zien we steeds meer terug. ‘Wat gebeurt daar nu?!’ denken veel bezoeker bij dit effect. Heb je toevallig de lancering van het nieuwe F1 logo gezien? Dat is een prima voorbeeld van hoe het glitch effect wordt toegepast.”
Leestip: dit is hoe je het glitch effect zelf maakt in HTML/CSS
#10 Minder opsmuk

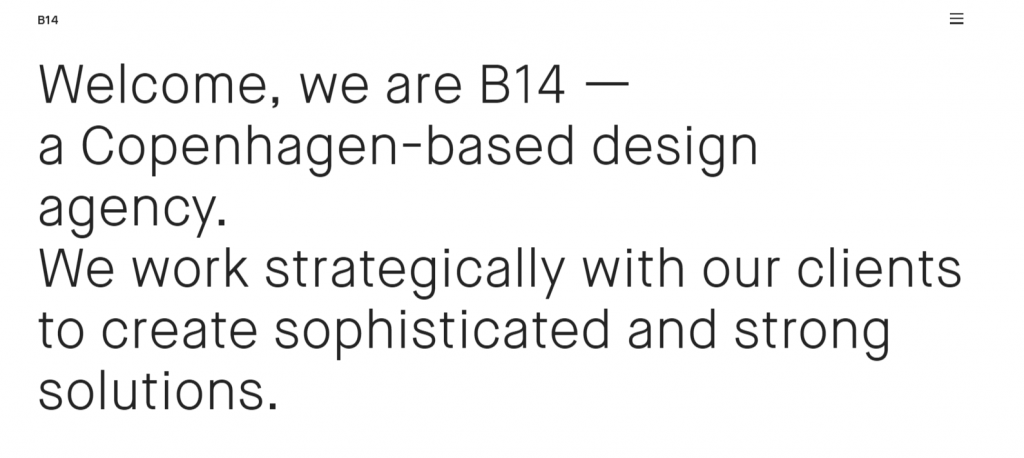
Deze Deense designers hebben een homepage met alleen tekst
2018 is een jaar waarin felle kleuren en wilde designs weer mogen.
Patrick Petersen signaleert juist een ogenschijnlijk tegengestelde trend:
“Less is more. Wij zijn al jaren de schmuck van de webdesigns aan het halen, het gaat nu vooral om de platformstrategie. Dat is een mix van goed leesbare en scanbare content en vooral het gebruik van engaging content formaten. Dus minder over jezelf praten, maar echt datgene wat boeit vooropstellen.”
#11 Material Design

Vorig jaar (Webdesign Trends 2017) schreef ik ook al over deze ontwerpfilosofie van Google. Je kunt het zien als de opvolger van het jarenlang populaire ‘flat design’, waarbij soms niet helemaal duidelijk was waar je op moest klikken. Dat probleem lost material design op.
Nils van der Knaap: “Google zit in vrijwel alles wat met online te maken heeft, en dus ook webdesign. Naast hun veelgebruikte gratis Google Fonts, wat al voor veel variatie in lettertypen op het web heeft gezorgd, hebben ze ook een eigen designtaal ontwikkeld: material design.”
“Dit design is gericht op het creëren van hiërarchie, betekenis en focus.”
Ontwerpers leggen de achterliggende Material Design filosofie uit
“Bij material design heeft iedere kleur een betekenis, wordt er gebruik gemaakt van duidelijke typografie en wordt veel witruimte gebruikt om een grafische interface te tonen die de functionaliteit direct duidelijk maakt. Beweging op het scherm is uitsluitend bedoeld om betekenis te geven aan een te volgen actie.”
“Het gebruik van dit type design leent zich daarom uitstekend voor gebruiksvriendelijke websites en apps.”
#12 Duimvriendelijk navigeren

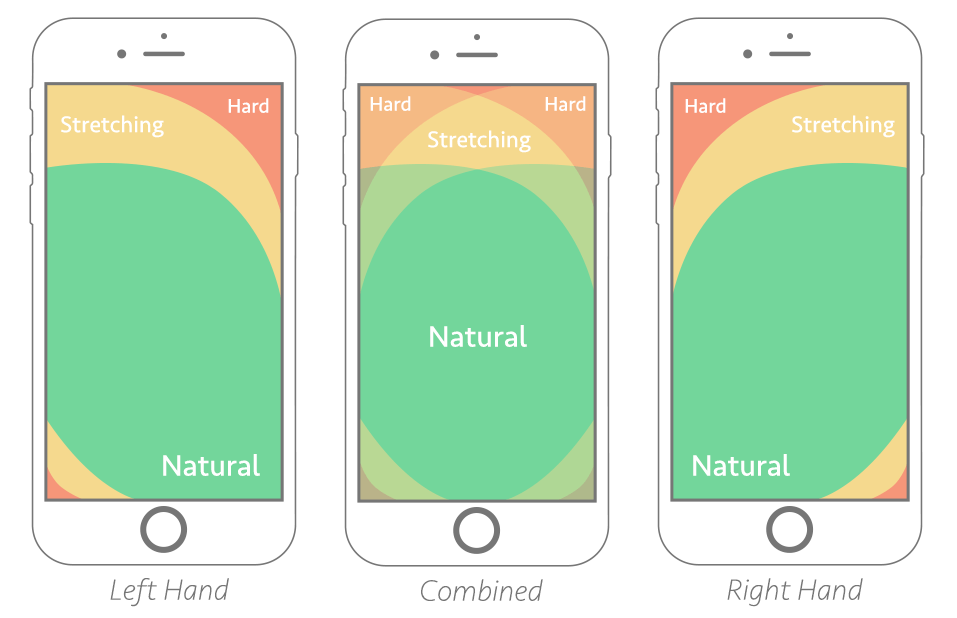
Duimvriendelijke zones / Bron: Smashing Magazine
Ontwerpers van veelgebruikte apps zoals Facebook of Nu.nl weten allang dat mensen hun smartphone het liefst met één hand besturen. Belangrijke knoppen plaatsen ze dan ook in de ‘duimvriendelijke zones’.
Een menubalk bovenaan de website hoort daar nadrukkelijk niet bij. Een webdesign trend in 2018 is dat ook steeds meer kleinere bedrijven rekening gaan houden met duimvriendelijk navigeren.
#13 Stockfoto’s uit de gratie

Stockfoto van de gratis databank Pexels
Stockfoto’s zijn over de jaren steeds voordeliger en ruimer beschikbaar geworden. Je hebt er ook steeds minder aan. Websites die in 2018 en daarna nog gebruik maken van twaalf-in-een-dozijn plaatjes van glimlachende Amerikanen of van boven gefotografeerde Macbooks, zullen snel bezoekers gaan verliezen aan meer creatieve concurrenten.
#14 consistente persoonlijke landingspagina’s
Ook de homepage wordt de komende jaren steeds minder relevant.
Kathrin Beck: “Ik denk dat de traditionele homepage langzamerhand aan het uitsterven is en we toegaan naar meer dynamische entry points die gebaseerd zijn op verzamelde data over het webgedrag van de bezoeker.”
“Design zal een grote rol spelen bij de personalisering van deze entry points. Denk hierbij ook vooral aan een gelijkblijvende ervaring op verschillende apparaten en verschillende manieren van bediening en besturing.”
#15 Particle achtergronden

Particle achtergronden laden sneller dan video’s. Bron: Heco
Videoheaders zijn al een tijdje een populaire manier om home- of landingspagina’s net even wat extra uitstraling te geven. Zeker met een zelfgemaakte verhalende video kan dit ook in 2018 nog een goede manier zijn om je bezoekers te betrekken bij je merk.
Videoheaders die echter vooral zijn bedoeld als achtergrond, als versiering, krijgen steeds meer concurrentie van zogeheten particle achtergronden. Deze animaties kun je met behulp van javascript, of zelfs alleen met HTML/CSS maken en zorgen er daarom voor dat je website een stuk sneller laadt dan met zware videobestanden.
Tutorial om zelf particle achtergronden te maken
#16 Overal animaties

Nils van der Knaap: “Website content bestaat uit tekst, afbeeldingen, video en/of audio. Maar je kunt dit natuurlijk ook combineren. Door middel van animaties breng je de boodschap visueel over. Onze hersenen kunnen de informatie beter verwerken en het trekt de aandacht. Een goed voorbeeld hiervan is de website van scheermesjesleverancier Boldking.”
#17 Eigen illustraties
 Custom illustraties op de toerisme site van New Acton (Australië)
Custom illustraties op de toerisme site van New Acton (Australië)
Nog een manier om af te wijken van standaard (stock)fotografie op je website of in je app: zet een illustrator aan het werk.
De culturele wijk van de Australische hoofdstad Canberra heeft dat bijvoorbeeld met veel succes gedaan. Illustratie en animatie zijn op een prachtige manier gecombineerd.
#18 Verticale & vierkante video
https://www.youtube.com/watch?v=Bt9zSfinwFA
In 2012 was het nog een doodzonde om in portretmodus (verticaal) te filmen. Het meeste videomateriaal werd immers op een breedbeeldscherm bekeken. Tegenwoordig is mobiel de norm en daarom zijn verticale en vierkante video formats aan een opmars bezig. Op sociale media zie je dat er al uitgebreid gebruik van wordt gemaakt. Websites en apps zullen deze trend naar verwachting meer en meer gaan volgen.
#19 Conversaties ontwerpen

Still uit de film ‘Her’ waar een man verliefd wordt op een AI-interface
Tot slot een blik op de toekomst van webdesign.
Kathrin Beck: “Design zal steeds meer ondersteunend zijn, ook aan touch en voice navigatie.”
Paul van der Gijp: “Daarmee verandert de rol van de designer van puur visuele vormgever naar vormgever van conversaties in de bredere zin van het woord. Schermen worden enerzijds ondersteunend, of gaan juist gebruik maken van meerdere dimensies (VR, AR, 3d/4d). Dat vraagt andere ontwerpvaardigheden van de vormgevers zoals we ze nu kennen.”
“Daarbij moet je als merk ook niet vergeten om, wanneer je een conversatie voert met je gebruiker, ook echt te luisteren. Dit gebeurt nog te weinig.”
“Technologische ontwikkelingen zorgen voor meer manieren om te interacteren in de digitale wereld. Gebruikers verwachten dat deze interacties steeds intuïtiever worden en de vrijheid hebben om hun eigen input/output vormen/manieren te kiezen. Het ontwerpen van conversaties en relaties wordt de norm.”
Kathrin Beck: “Design en content zullen langzamerhand stoppen het verhaal van het merk op de eerste plaats te vertellen en eerder te beginnen aan de verhalen die de verschillende klantgroepen willen zien en horen.”
Welke trends spelen dit jaar een belangrijke rol in jouw webdesigns? Deel je gedachten met ons in de reacties hieronder.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reactie
Marko van den Berg - Montix
Voor 2018 geldt in webdesign dat hetgeen al bekend is goed wordt ingezet. Dit klinkt simpel maar blijkt in de praktijk zeer hardnekkig om te realiseren: er zijn nog steeds veel vooral offline georiënteerde bureau’s die onwetende klanten met hun ontwerpen opzadelen. Klanten blijken veelal niet te weten waar ze op moeten letten cq hoe ze het proces om tot een goed functionerend eindresultaat kunnen komen moeten managen. Het is achteraf ook alleen via testen en aan de hand van reacties aan te geven wat er duidelijk anders had gemoeten. Kortom de resultaat metingen ontbreken nog te vaak.
Dus ook al groeit de kennis aan de ene kant, de kant van de professionals, de ux enthousiastelingen. Aan de andere kant, de kant van de klant die dit proces niet kan sturen en volledig op “het bureau” vertrouwt, zit er nog veel te veel ruimte waardoor er nog onnodig veel echt slecht functionerende en onoverzichtelijke sites worden geproduceerd.
De keuze van het juiste proces zou dus de keuze van het juiste bureau moeten aangeven en daarmee de weg naar succes openen.