Pas je aan aan het beeldscherm van je bezoeker
Het menu vormt een van de belangrijkste uitdagingen bij responsive webdesign. De desktopversie van een website is groot genoeg om navigatiemenu’s meerlaagse hiërarchie te geven. Hoe kleiner het scherm, hoe moeilijker het wordt om dezelfde inhoud op een duidelijke en gebruiksvriendelijke manier te tonen.
Hieronder vind je een aantal tips om je navigatiemenu’s zodanig te ontwerpen dat ze op grote en kleine beeldschermen kunnen worden gebruikt.
Breng prioriteit aan in je content
Prioritering van de inhoud op je website is waarschijnlijk de meest voor de hand liggende manier om om te gaan met de beperkingen van kleine beeldschermen. Bepaal welke teksten het belangrijkst zijn voor de gebruikers van je website. In welke situatie raadplegen ze je site vanaf een mobiel apparaat? Met welk doel komen ze op de webpagina’s en welke content zoeken ze om hun doel te bereiken? In deze twee voorbeelden is speciaal voor mobiele bezoekers de navigatie vereenvoudigd door prioriteit aan te brengen in de geboden content.
1. Toon alleen de belangrijkste onderwerpen in je navigatie

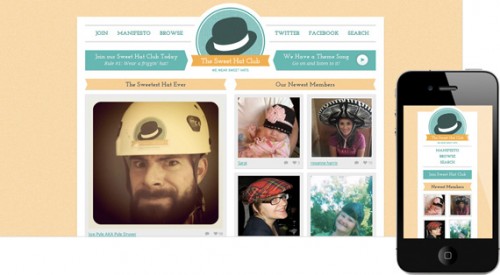
De website van de Sweet Hat Club rangschikt het hoofdmenu voor mobiele apparaten. De navigatie toont niet meer elk item horizontaal, maar bestaat in de mobiele variant slechts uit een paar items die bovendien verticaal worden getoond. De links naar Twitter en Facebook zijn helemaal verdwenen. De Join-link, waarmee bezoekers zich kunnen aanmelden voor deelname, is in de mobiele site belangrijker gemaakt door er een aparte knop van te maken.
2. Toon de belangrijkste onderwerpen bovenaan

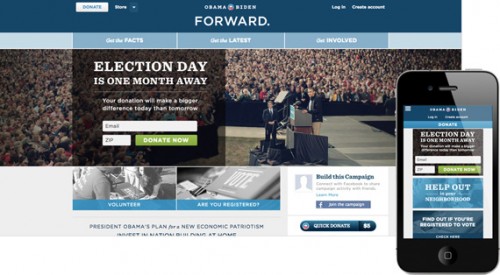
Op de website van Barack Obama zijn de oproep voor donaties en voor steunbetuigingen voor de verkiezingscampagne veruit het belangrijkst. De desktopversie heeft bovenin drie navigatieonderdelen, waarvan twee informatie geven over de campagne. Op de mobiele site wordt het bovenste deel van het scherm volledig ingenomen door een doneerknop, gevolgd door tekst waarin mensen worden opgeroepen mee te doen in de campagne. Algemene informatie over Obama en zijn campagne vind je pas helemaal onderaan op de mobiele pagina.
Gebruik je creativiteit bij de beperkte ruimte
Feit is dat er minder ruimte is op een klein mobiel apparaat dan op een desktopcomputer. Het is een hele uitdaging voor ontwerpers om de lay-out van een site zodanig om te gooien dat alle belangrijke inhoud blijft behouden, ongeacht de grootte van het beeldscherm. Tegelijkertijd moeten ze ervoor zorgen dat de look and feel van de mobiele site gelijk is aan die van de desktopversie. Bezoekers moeten wel het idee hebben dat ze op dezelfde website zitten.
Pas je ontwerp aan aan de beschikbare ruimte op het beeldscherm

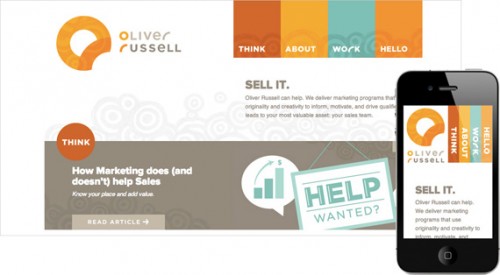
Het is bij de site van Oliver Russel goed gelukt om dezelfde look and feel te behouden bij verschillende beeldschermresoluties. De header en de navigatiebalk kunnen gemakkelijk worden aangepast zonder dat andere content verloren gaat. De woorden in de navigatiebalk staan negentig graden gedraaid, waardoor de achtergrondkleuren dichterbij elkaar worden gedrukt.
Sommige ontwerpen werken op elke schermgrootte
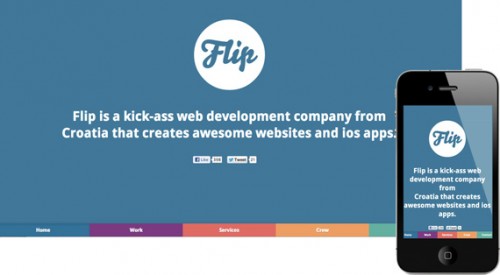
Flip heeft gekozen voor een simpel, maar doordacht navigatiemenu voor de website. De cleane lay-out en de heldere kleuren blijven op elk apparaat hetzelfde. Het lijkt een handige kleurcodering van de diverse onderdelen van de desktopsite. Toch is het een uiterst slimme manier op tekstlinkjes naar knoppen om te zetten. Op een mobiel apparaat werkt de navigatie probleemloos doordat de gekleurde velden ook reageren op grove vingeraanwijzingen.
Drop-down menu’s
Met drop-down menu’s kun je complexe content gemakkelijk structureren. Bij ingewikkelde websites bestaan de drop-down menu’s vaak zelfs uit meerdere lagen. Toch moet je oppassen met het gebruik van dergelijke navigatie, zeker op kleinere beeldschermen en helemaal op aanraakschermen. Daarmee kun je vaak geen muis over het menu bewegen om de drop-downlijst uit te klappen. Bovendien is de ruimte te beperkt om lange drop-downs te tonen. Hier zijn twee voorbeelden van sites die drop-down menu’s op een goede manier hebben ingezet voor mobiele gebruikers.
Houd vast aan de structuur die men al kent

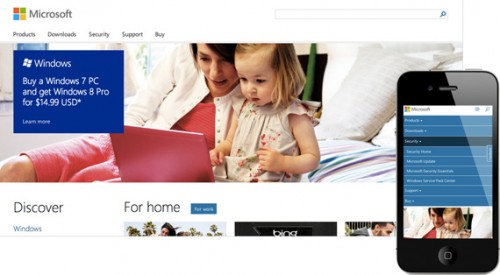
De nieuwe site van Microsoft is een goed voorbeeld van hoe complexe content op een klein apparaat kan worden getoond. De site toont standaard geen navigatiemenu. Pas zodra je een klein icoontje rechtsboven aantikt, klapt een eerste laag met items uit. Klik je vervolgens op een van die items, dan verschijnt de tweede laag met content. Zo krijg je zicht op de beschikbare content.
Bied duidelijke en vingervriendelijke links

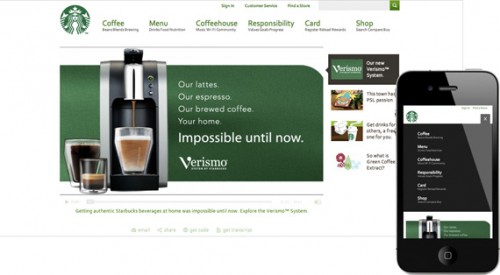
Starbucks is ook een goed voorbeeld van een drop-down menu op mobiele apparaten. Ook bij deze site zit het menu standaard verstopt onder een klein icoon. Op die manier hindert het niet de overige inhoud op de pagina. Pas als de gebruiker wil navigeren en op het icoontje tikt, klapt het menu open. De getoonde items zijn groot genoeg om met je vinger aan te wijzen. Zodra een menu-item is gekozen, verdwijnt het menu weer.
Verplaats je navigatiemenu
Een andere manier om je navigatie geschikt te maken voor kleinere beeldschermen, is door af te stappen van de tot nu toe gebruikte navigatiestructuur. Let er wel op dat je de gebruiker niet verwart.
Mensen navigeren stap voor stap op je site

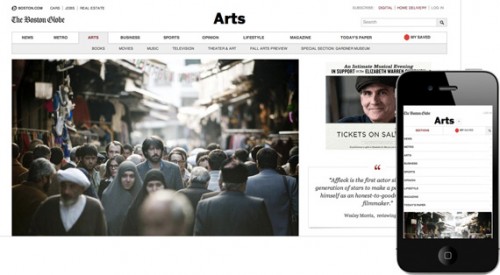
Op de website Boston Globe is een enorme hoeveelheid informatie te vinden. Zowel de eerste als de tweede navigatielaag bevat veel onderdelen. Om navigatie door mobiele lezers mogelijk te maken, koos de site ervoor om de eerste navigatielaag te scheiden van de tweede laag. Bezoekers kiezen eerst een onderdeel van de eerste navigatielaag, waarna een nieuwe pagina opent. Vervolgens is op die pagina een tweede navigatielaag beschikbaar.
Verwelkom eerst je bezoekers

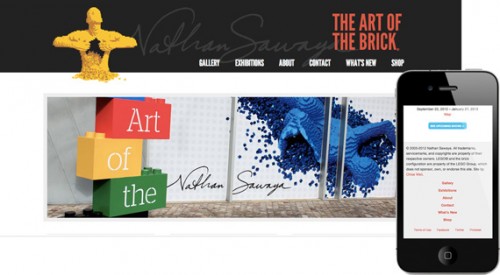
De site Brickartist.com is een interessant voorbeeld van hoe je het navigatiemenu kunt aanpassen voor mobiele apparaten. Op de desktopversie van de site is een duidelijke en prominent aanwezige navigatiebalk. Op kleine schermen is het navigatiemenu helemaal naar onderen verplaatst. Op deze manier wordt de mobiele bezoeker gedwongen om eerst te kijken naar de header en wat content, voordat hij kan bepalen waar hij naartoe wil navigeren.
Helemaal geen navigatiemenu
Je kunt er ook voor kiezen om je navigatiemenu helemaal overboord te zetten. Natuurlijk is dit alleen mogelijk als je site niet te complex is en als mensen gemakkelijk hun weg vinden op je site.
Neem je bezoekers bij de hand

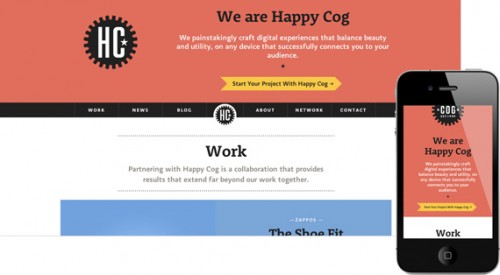
Op de desktopversie van de website Happy Cog heb je de keuze. Ofwel kies je uit een van de drie hoofditems uit het navigatiemenu, of je scrollt omlaag om de diverse items een voor een te bekijken. De mobiele versie biedt alleen de tweede keuze: de bezoeker moet omlaag scrollen om alle onderwerpen te bekijken. Elke categorie heeft vervolgens een verwijzing naar een nieuwe pagina met meer informatie.
Maak het visueel

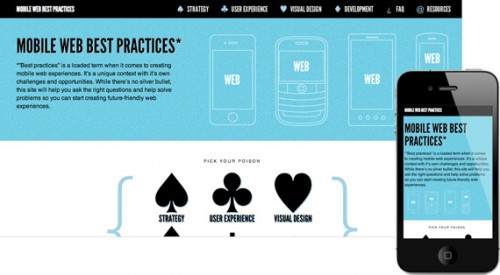
Ook de site van Mobile Web Best Practices toont in zijn desktopvariant een duidelijk navigatiemenu. De verschillende categorieën worden zowel met hun naam als met een icoontje getoond. Ook worden ze onder de header nogmaals herhaald, nu met veel meer aandacht voor de iconen. Op de mobiele versie is het bovenste menu helemaal verdwenen en moet de bezoeker navigeren met de grote iconen. De site gaat dus van twee navigatie-mogelijkheden naar slechts een. Toch zijn de categorieën duidelijk en worden stijl en iconen consequent doorgevoerd.
Kortom, er zijn veel mogelijkheden. Laat je inspireren en zorg goed voor je mobiele bezoeker.



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond