Bereid je voor op de mobile first index voor SEO: 7 tips
Google gaat over van een desktop-first naar een mobile-first-index. De deadline hiervoor komt steeds dichterbij en de nieuwe index gaat naar verwachting eind 2017 of begin 2018 live. Maar wat is de mobile first index? Hoe zorg je ervoor dat je goed voorbereid bent op deze nieuwe indexering?
Wat is de mobile first index?
Google indexeert momenteel eerst de content op je desktopversie en vervolgens de mobiele versie van je website. Met de mobile-first-index is dit precies andersom. Google indexeert dan eerst de mobiele versie en vervolgens pas de desktopversie van je website.
Mobiel in verschillende branches
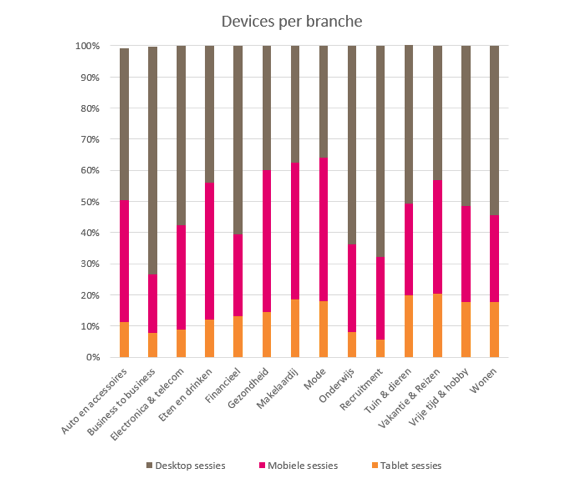
Dat steeds meer verkeer via mobiele devices verloopt is geen nieuws, maar hoe liggen de verhoudingen in de verschillende branches? Uit onderzoek van Adwise is gebleken dat het gebruik van mobiel, tablet en desktop sterk van elkaar verschilt per branche. Business-to-businesssites wijken hierbij het meeste af, in deze branche is het aantal sessies met een desktop het hoogst, namelijk gemiddeld 72,57 procent. Mobiel komt tweede met 18,77 procent en tablet als laatste met 7,76 procent.

Betekent dit dan dat de mobile-first-index voor de b2b branche niet relevant is? Zeker niet, het is net zo belangrijk. Ondanks dat de meeste bezoekers op de desktop versie van je website zitten indexeert Google de mobiele versie van je website en deze heeft invloed op welke positie jij komt te staan.
Tip 1: Zorg voor een mobielvriendelijke website
Zorg voor een mobielvriendelijke website. Wil je testen of jouw website mobielvriendelijk is dan kun je de mobielvriendelijkheidstest van Google doen.

Naast de mobielvriendelijkheidstest vind je in Google Search Console meer informatie over de mobielvriendelijkheid van je website. In dit menu staat vermeld op welke pagina’s verbeterpunten te vinden zijn.

Is er nog geen mobiele versie van je website? Nog geen reden tot paniek, maar wel noodzaak dat je hiermee aan de slag gaat. Google heeft laten weten dat ze dan de dekstop versie van je website zullen indexeren alleen dan crawlen ze jouw website met een mobile user agent. Je website wordt dus nog wel geïndexeerd maar wordt slechter beoordeeld, omdat deze niet mobielvriendelijk is. Daarnaast is de kans groot dat mobiele bezoekers de website snel weer zullen verlaten omdat ze een slechtere gebruikservaring hebben.
Tip 2: Test je mobiele website
SEO en UX worden vaak als twee aparte dingen gezien maar ze gaan hand in hand. Naast de invloed van de gebruikservaring op je vindbaarheid, vullen ze elkaar sterk aan. In het artikel ’SEO en UX: waarom ze elkaar perfect aanvullen’ lees je hier meer over.
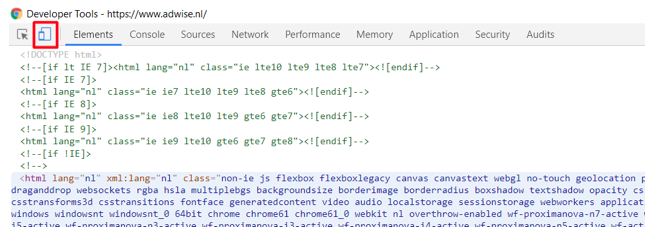
Het is daarom belangrijk dat je jouw mobiele website op verschillende devices test. Een goede manier om dit te doen is met Google Developer Tools. Je kunt dit doen door op F12 of CTR + Shift + i te drukken als je op de website zit. De tool opent dan automatisch. Klik vervolgens op het icoon ‘mobiel’, zoals hieronder te zien is:

Je krijgt nu de mobiele versie van je website te zien en kunt de mobiele versie van je website testen via een desktop computer.
Tip 3: Zorg voor een snelle website
De snelheid van je website is een rankingfactor maar heeft ook invloed op de gebruikerservaring. Zorg daarom dat je een snelle website hebt. Je kunt dit gemakkelijk testen met de volgende tools:
Hoe optimaliseer ik de snelheid van mijn website?
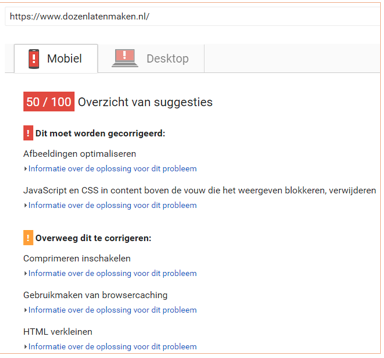
Een vraag die bij veel marketeers speelt: wat moet ik precies optimaliseren voor een snellere website? Hier is (helaas) geen eenduidig antwoord omdat iedere website anders is. Om toch een beeld te geven van welke wijzigingen effect hebben geef ik je een voorbeeld. Recent zag ik een goede verbetering van de websitesnelheid bij deze website.
Voordat zij gingen optimaliseren haalden zij een score van 50/100 in de Pagespeed Insight tool van Google. Na het doorvoeren van de volgende optimalisaties:
- Afbeeldingen verkleinen en comprimeren
- Scripts en bestanden die het weergeven blokkeren, verwijderen
- Het verkleinen van CSS bestanden
- Het verkleinen van HTML
- Het verkleinen van Javascript
- Prioriteit geven aan zichtbare content
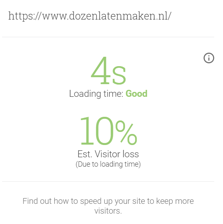
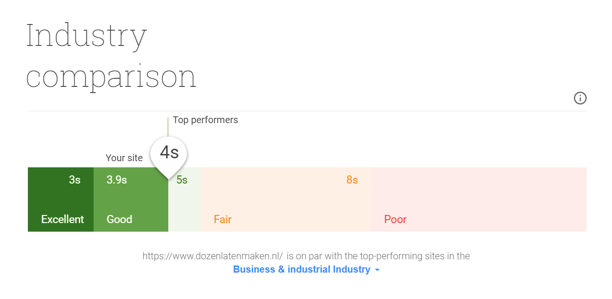
Haalden zij een score van 78 / 100 in de Pagespeed Insights tool en een laadtijd van 4 seconden met de Test My Site tool.

De Test My Site tool geeft naast de laadtijd ook een vergelijking met de branche weer. Hierin is te zien dat de website evengoed presteert als de ‘Top performers’ in de branche.

Aanvullende tips voor het optimaliseren van je websitesnelheid:
- Minimaliseer de tijd van het laden van je website. Houd de time to first byte (TTFB) zo kort mogelijk. Dit is de tijd die het duurt voordat de eerste byte aankomt bij je browser. Probeer een tijd van 200 milliseconden te behalen. Tools die je helpen dit te meten:
- Geef prioriteit aan zichtbare content, ook wel content ‘boven de vouw’ genoemd. Houd hierbij een richttijd aan van 3 seconden.
- Quick win: Veel websites gebruiken te grote en niet gecomprimeerde afbeeldingen. Verklein afbeeldingen en comprimeer deze om de websitesnelheid te optimaliseren. Het verkleinen van de afbeeldingen kun je doen met verschillende programma’s, zoals bijvoorbeeld Photoshop.
Voor het comprimeren van afbeeldingen zijn verschillende tools beschikbaar. Enkele voorbeelden:
- Compressor.io (met of zonder kwaliteitsverlies)
- TinyPNG (met kwaliteitsverlies)
- Verminder en/of verklein je CSS, Javascript en HTML waar mogelijk en beperk het aantal requests tot een minimum.
Tip 4: Overweeg AMP
AMP staat voor Accelerated Mobile Pages. AMP’s zijn pagina’s die geoptimaliseerd zijn om zo snel mogelijk te laden. Het principe is om uitgeklede versie van de pagina te laden in plaats van het origineel. Dit komt ten goede aan de websitesnelheid en daarmee ook de gebruikerservaring. AMP is met name geschikt voor nieuws- en artikelwebsites. Bij een hele interactieve pagina met veel toepassingen die ingeladen moeten worden is het wellicht minder interessant. Meer informatie over AMP lees je hier.
Tip 5: Gebruik progressive web apps
Bekijk de mogelijkheden tot een Progessive Web App (PWA). Een Progressive Web App is als het ware een website met de eigenschappen van een app. Stel, een bezoeker bezoekt twee keer jouw website. Hij krijgt in zijn browser een melding met de mogelijkheid om de website toe te voegen aan zijn startscherm en voegt deze toe. Dan krijgt hij een soort bookmark naar de website op zijn startscherm. Het voordeel hiervan is:
- De gebruiker hoeft niet naar de Apple Store of Google Play Store om te downloaden
- De gebruiker kan de ‘app’ ook offline gebruiken
- Bedrijf heeft de mogelijkheid om push berichten te verzenden (nieuws, aanbiedingen)
Kortom; een Progressive Web App (PWA) biedt veel voordelen. Progressive Web Apps worden door veel mensen gezien als de toekomst voor mobiel en ik ben hier zelf ook een groot voorstander van. Meer informatie? Lees dan de blog; Progressive Web Apps; de toekomst van mobiele apps?
Tip 6: Let op zichtbare content
Het gebeurt nog erg vaak dat content wel zichtbaar is op de desktopversie van de website maar niet op de mobiele versie van de website. Zorg ervoor dat alle content die je belangrijk vindt, vindbaar en zichtbaar is op je mobiele website, zodat Google deze content kan indexeren.
Tip 7: Denk na over je interne linkstructuur
Op veel websites zie je grote dropdownmenu’s die zorgen voor veel interne links naar de categoriepagina’s. Op veel mobiele websites verdwijnt dit menu, wordt het anders ingedeeld of wordt het menu erg lang wat ten koste gaat van de gebruikservaring. Denk daarom goed na over je interne linkstructuur en waar je intern links kunt implementeren naar dieperliggende pagina’s. Een paar tips:
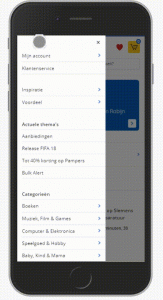
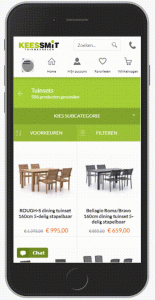
- Menu items: Denk goed na over de menu-items en hoe je dit in wilt gaan delen. Een heel groot menu met heel veel items gaat al snel ten koste van de gebruiksvriendelijkheid. Zorg dat de menustructuur duidelijk is voor de gebruiker. Doe eventueel user tests om zeker te zijn dat het duidelijk is voor de gebruiker van jouw website. Bol.com doet dit bijvoorbeeld met een menu waar je doorheen klikt en Kees Smit Tuinmeubelen heeft ervoor gekozen om gebruik te maken van een visueel menu.


- Interne links in teksten; Veel websites doen dit al maar ook een groot deel niet. Link in de teksten naar dieperliggende pagina’s om linkwaarde door te geven en het je gebruiker zo makkelijk mogelijk te maken om te navigeren binnen jouw website.
Ben jij klaar voor de mobile first index?
Je weet nu waar je rekening mee moet houden voor de mobile first index, is jouw website er klaar voor? Niet? De mobile first index gaat naar verwachting eind 2017 of begin 2018 live. Je hebt dus nog even, maar de tijd begint wel te dringen.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond



5 Reacties
Nathan Veenstra - Letterzaken
Hoewel ik snap dat mobiele weergave en PWA dan wel AMP met elkaar te maken hebben, is er natuurlijk geen relatie met de Mobile first-index. Zowel AMP als PWA hebben geen enkele invloed op het crawlen en indexeren van je mobiele pagina’s. Het zijn beide opties voor de weergave van je website of webpagina en hebben daarmee -los van de weergave van AMP in de mobiele zoekresultaten- geen invloed op je posities.
Frans Jan Boon - Add to Friends
Het is niet alleen een kwestie van techniek, zoals ook aangegeven op http://www.addtofriends.nl/2017/04/google-mobile-first-index/. Bezoekers gebruiken je website mobiel vaak met een ander doel en op een ander moment dan op de desktop. Segmenteer daarom je mobiele verkeer om hun gedrag te analyseren, en om te zien waar zich knelpunten voordoen. Die moeten -naast technische en UX issues- ook opgelost worden.
Wout Hegeman - Adwise Your Digital Brain
Beste Nathan,
Bedankt voor je reactie.
Het is ook niet mijn bedoeling om te suggereren dat AMP en PWA zorgen voor betere posities bij het live gaan van de mobile first index, maar wel dat het mogelijkheden zijn om te overwegen. De kans dat beide opties zorgen voor een betere gebruikerservaring is namelijk wel aanzienlijk.
Wout Hegeman - Adwise Your Digital Brain
Beste Frans Jan Boon,
Mee eens! Bedankt voor de aanvulling.
M. Hermans - Barmaton
De link naar ttfb.nl in dit artikel werkt niet meer.
Een goed alteratief is: https://tteb.nl