Atomic design: vervanger van de huisstijlgids
De huisstijlgids is er om tot een consistente (online) identiteit te komen. Maar inmiddels is een consistente gebruikerservaring (of: user experience – UX) minstens zo belangrijk. Digitale producten moeten er ongeacht apparaat niet alleen hetzelfde uitzien, maar ook voor een zelfde ervaring zorgen. Atomic design speelt hierop in.
Van oudsher ontwikkelde men met de huisstijlgids in de hand diverse pagina’s, werd er gezorgd voor structuur en de nodige content. Iedere pagina was een eigen entiteit. Die aanpak kan ervoor zorgen dat er inconsistenties optreden tussen de pagina’s, maar zeker ook in relatie tot andere digitale producten. Een consistente UX bestaat inmiddels uit veel meer dan alleen typografie, layout en kleurstelling. Interacties en animaties zijn bijvoorbeeld minstens zo belangrijk.
Wat is atomic design?
Brad Frost introduceerde daarom het concept van atomic design. Geïnspireerd door de chemie deelt hij designs op in atomen. Die kleine atomen gezamenlijk vormen moleculen, die op hun beurt samen complexere organismen en uiteindelijk materie vormen. Zijn idee: deel ook designs op in elementaire deeltjes en werk van daaruit naar een groter geheel toe.
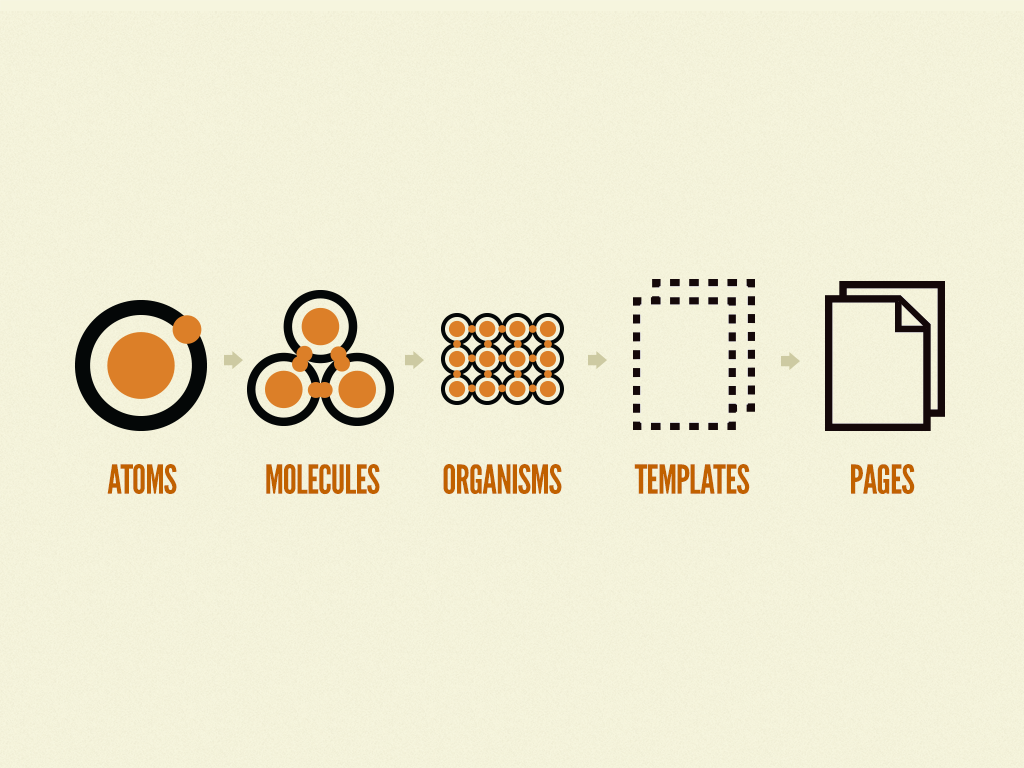
Afbeelding: weergave van atomic design – door Brad Brost

Atomen: de atomen zijn de fundamentele onderdelen van een designsysteem. Kleuren, typografie, maar ook knoppen, invoervelden, labels, selectievakjes en paragrafen zijn daarvan voorbeelden. Afzonderlijk zijn de atomen niet zo bruikbaar, gecombineerd als molecule des te meer. Juist door op te knippen wordt in een bibliotheek direct zichtbaar of de atomen wat betreft stijl op elkaar aansluiten.
Moleculen: gecombineerd krijgen de atomen waarde. Een label, invoerveld en knop stellen op zichzelf weinig voor. Gezamenlijk zijn ze ineens herkenbaar als zoekveld.
Organismen: de moleculen zijn de bouwstenen waarmee een design is op te bouwen. Enkele bouwstenen samen vormen dan een complexere sectie van een design. Het organisme ‘header’ kan bestaan uit de componenten logo, navigatie en zoekformulier en kan zo makkelijker op meerdere plaatsen worden hergebruikt.
Templates: een template bestaat weer uit gegroepeerde organismen die gezamenlijk een pagina beginnen te vormen. In essentie zijn dit de wireframes, de blauwdruk van een digitaal product.
Pagina’s: het hoogste niveau is de uiteindelijke pagina. Een template, maar dan gevuld met representatieve content. Zo kan de pagina met verschillende soorten content worden getest. Wat als de inhoud twee keer langer is dan gebruikelijk? Wat doet dit met het design?
Wat is het voordeel van atomic design?
Het grote voordeel van atomic design is de consistentie van de user experience die je hiermee bereikt. De herkenbaarheid vergroot uiteindelijk de gebruiksvriendelijkheid. Ontdekt de gebruiker op den duur bepaalde patronen in het gebruik, de interactie tussen persoon en bijvoorbeeld de website, dan zal diegene sneller leren omgaan met bijbehorende app. Mits hiervoor natuurlijk dezelfde patronen zijn gehanteerd. Diegene ervaart een nieuw product eerder als prettig. Standaardisering zorgt daarnaast voor efficiënter ontwikkelen, testen en documenteren.
Binnen de beoogde experience van digitale en fysieke uitingen is de website vaak een belangrijke uiting, vertelt Ivar van den Broek – designer bij Mangrove. ‘We bepalen dan ‘op het hoogste niveau’ wat de rol is van die uiting binnen de klantervaring. Maar binnen de uiting zelf is het net zo belangrijk om op consistente wijze de functie en vorm van iedere component in een interface te bepalen.’
De principes van atomic design helpen volgens Van den Broek bij die consistentie voor een design te ontleden naar bouwstenen. Deze definieer je vervolgens apart in een designsysteem – een overzicht van alle componenten waarmee nieuwe templates zijn te ontwerpen. ‘Het prettige aan zo’n overzicht is dat het continu te verbeteren is en dat je niet snel nieuwe interfaces ontwikkelt met inconsistenties. Je kijkt bij nieuwe wensen altijd eerst of je die kunt opvangen met reeds bestaande componenten in het systeem.’
Verder merkt hij dat een designsysteem ook helpt bij het opstellen van regels voor componenten. ’Dit is belangrijk omdat er binnen één template steeds vaker meerdere layouts voorkomen. Dat komt enerzijds door responsive design, maar ook doordat content steeds meer wordt afgestemd op de bezoeker. Het verhaal en de vormgeving passen zich aan, aan het type bezoeker. Dat betekent dat we rekening moeten houden met hoe componenten op verschillende manieren met elkaar gecombineerd kunnen worden. Iedere combinatie moet goed aanvoelen en dat vereist regels over welke samenstellingen wel of niet gewenst zijn.’
Van den Broek geeft het belangrijke advies mee het atomic design niet als vertrekpunt te zien. ‘We hebben gemerkt dat het lekkerder werkt als er wél eerst gestart wordt met het ontwerp van templates. Als je meteen op atomisch klein niveau start met het ontwerp van een knop dan zie je niet hoe die binnen de gehele interface valt. De volgende stap is dan om componenten uit de templates te verzamelen en verder uit te werken, aan te vullen of juist te reduceren als er overlap ontstaat. Zo ontstaat stap voor stap een consistent designsysteem.’
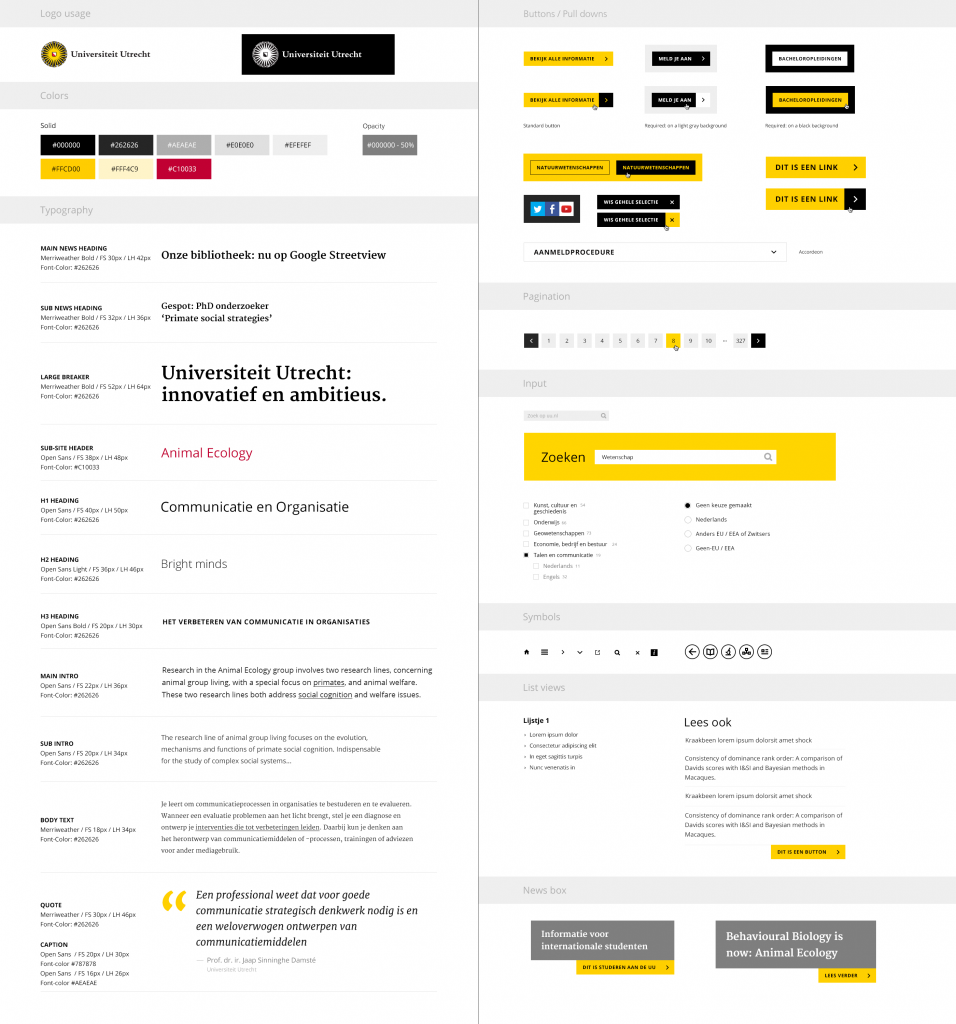
Een voorbeeld van (een klein deel van) de UI-kit zoals gemaakt voor de Universiteit Utrecht, met een aantal atomen. Aan de onderzijde tevens een aantal header componenten.




Plaats een reactie
Uw e-mailadres wordt niet op de site getoond