Alles wat je moet weten over de donkere modus voor e-mail
Ontwikkelaars gebruiken al jaren een donkere modus voor hun scherm en begin 2019 heeft Google dit voor de browser uitgerold. Google was hiermee niet de eerste. In 2016 had Twitter al een donkere versie en er zijn ook donkere modi voor Android telefoons, Microsoft Outlook, YouTube, Gmail, Reddit, Safari en Apple Mojave. Spotify heeft deze modus zelfs altijd als standaard uitstraling toegepast. En nu komt deze ontwikkeling in rap tempo ook naar e-mail. Alles over wat dark mode nou eigenlijk is en wat jij als e-mailmarketeer ermee zou kunnen doen.

Wat is het en hoe werkt het?
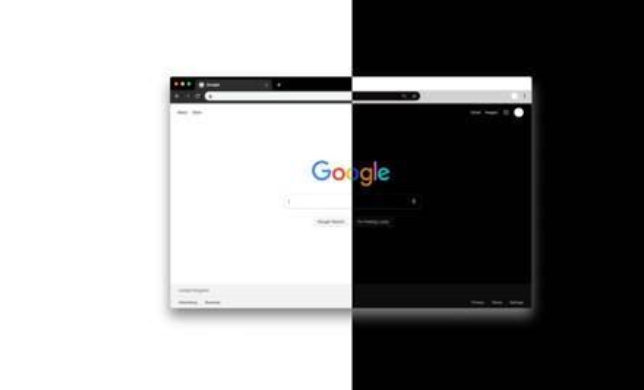
Dark mode zorgt voor een hoger contrast door e-mails een donkere achtergrond te geven en de voorgrond juist licht te maken. Dit maakt voor veel personen een e-mail prettiger leesbaar en minder vermoeiend voor de ogen, vooral in een donkere omgeving.
Het zorgt er namelijk voor dat donkere componenten van de e-mail lichter worden en lichte componenten juist donkerder. Dat resulteert vaak in een donkere achtergrond met lichte teksten. Dark mode kijkt daarbij naar de CSS van de e-mail of van de HTML-attributen en past het daarop aan. Dit betekent dat afbeeldingen niet aangepast worden naar dark mode. Het kan dus gebeuren dat een afbeelding opeens een rand heeft als je e-mail in dark mode wordt gezet.
Wat is het voordeel van dark mode?
OLED en AMOLED schermen verbruiken in deze stand minder energie. Wel zo fijn voor je batterij. Heb je een LCD-scherm, dan valt de vermindering in energieverbruik relatief mee.
Ook wordt geclaimd dat het beter zou zijn voor je ogen. Dat gaat alleen op als de omgeving donker is. Onze ogen zijn namelijk gewend om objecten op een lichte achtergrond te bekijken met zonlicht of een lamp. De spieren van onze ogen zijn zo erg getraind op dat contrast, dat ze overdag weinig moeite hoeven te doen om een donkere tekst op een witte achtergrond te lezen. Maar als je nog even e-mails gaat checken als je al in bed ligt, is dark mode prettiger. Je ogen beginnen dan te wennen aan de donkere kamer en kunnen beter hun werk doen als ook het scherm donker is.
Welke clients ondersteunen dit?
Dark mode heeft drie verschillende types en per client verschilt welke modus wordt ondersteund:
1. Dark UI (User Interface)
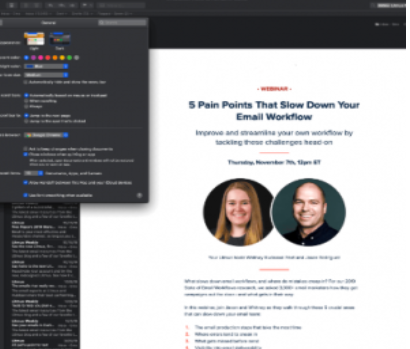
Sommige clients, zoals Apple Mail, bieden de gebruiker de mogelijkheid om de app zelfs in donkere modus te gebruiken. Daardoor wordt de inbox zwart met witte letters. Echter heeft die instelling geen impact op de e-mails zelf. Deze houden hun oorspronkelijke kleur.

voorbeeld Dark UI
2. Kleuren gedeeltelijk aangepast
Hierbij wordt alleen gekeken of een e-mail een donkere achtergrond heeft en/of een lichte tekst. Zo ja, dan wordt dit aangepast. Mocht je in de e-mail al donkere vlakken hebben, dan worden die niet aangepast.
3. Auto-invert, volledige kleuraanpassing
Alle kleuren worden automatisch omgedraaid, waardoor e-mails met een donkere achtergrond en lichte tekst juist een lichte achtergrond en donkere tekst krijgen. Het design wordt dus volledig omgedraaid.

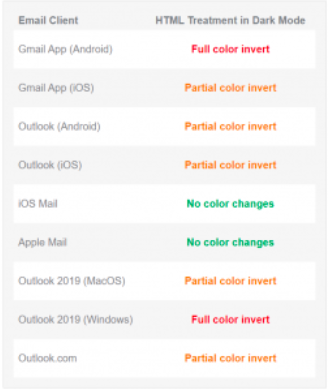
Overzicht van welke e-mail clients, welke type dark mode wordt ondersteund.
Van standaard HTML e-mail naar kleurenschema’s in CSS
Zoals in het overzicht hierboven aangegeven, weet je nu hoe de meest reguliere e-mail clients omgaan met je HTML e-mails wanneer deze in dark mode worden gezet.
Echter kan je ook als developer je eigen kleurenthema’s voor e-mail hebben ontwikkeld. Dan wil je ook dat de kleurenthema’s behouden blijft, of in elk geval mooi worden weergegeven in dark mode. Hiervoor moet er in de CSS gedoken worden. Via ‘prefers-color-scheme’ kan je verschillende voorkeuren in de CSS schrijven.
Hiervoor zijn twee mogelijkheden:
- @media (prefers-color-scheme: dark) werkt voor Outlook en Apple.
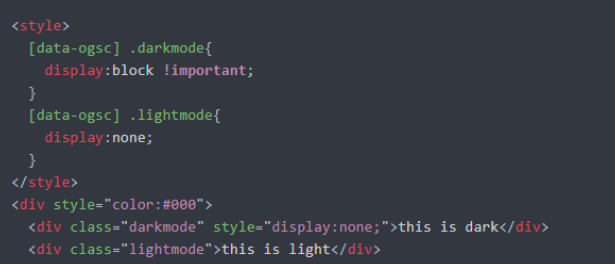
- [data-ogsc] and/or [data-ogsb] is in te stellen voor Outlook op android systemen. Een voorbeeld van deze methode staat in deze afbeelding weer gegeven.

Bron: Mark Robbins #EmailGeeks
Bij alles is het dus van belang dat je weet welke e-mail clients het meest populair is bij je e-mailontvangers. Bovenstaande CSS is ook te combineren zodat de e-mail goed leesbaar is bij meerdere e-mail clients.

Overzicht van e-mail clients welke CSS voor dark mode ondersteunen.
Wat betekent deze ontwikkeling voor je als e-mailmarketeer?
Dark mode is een snel opkomende ontwikkeling. Steeds meer e-mail clients zullen hierop in gaan spelen en dit mogelijk maken. Daarom is het belangrijk om als e-mailmarketeer jezelf de vraag te stellen: is mijn e-mail in deze modus nog goed leesbaar?
Enkele handige tips:
- Gebruik plaatjes met een transparante achtergrond, zodat deze op een mooie manier mee veranderen in dark mode.
- Als je transparante zwarte plaatjes hebt, zullen deze wegvallen doordat de achtergrond ook zwart wordt. Dit los je makkelijk op door een witte rand om je zwarte content te maken.
- Ook zeker te zijn dat de tekst altijd goed te lezen is, kun je beter geen witte teksten meer gebruiken. Je kunt dan gaan voor een kleur die niet donker en niet licht is, zoals bijvoorbeeld blauw. Hier is een tool, contrast-ratio, waarmee je het contrast effect van de kleur kan zien als er wordt geswitched naar dark mode.
Bij vaste plaatjes, zoals je logo, kun je twee versies opmaken. Daarna geef je in de html van je e-mail aan welke van de twee getoond dient te worden.
Neem dark mode mee in volgende campagnes
Dark mode is een leuke uitdaging geworden voor e-mailmarketeers. Smartphonegebruikers kunnen bij steeds meer e-mail clients instellen of ze een e-mail in dark mode willen lezen en ze kiezen daar ook graag voor. Het leest prettiger in het donker en voor veel telefoons scheelt het batterijverbruik. Aan de e-mailmarketeer de taak om te kijken hoe je e-mails er in dark mode uit komen te zien: welke e-mail clients gebruiken je nieuwsbriefontvangers en blijft de e-mail goed leesbaar ongeacht dark? Dit is niet altijd een eenvoudige klus, maar het laat zien dat je meegaat met de trends en inspeelt op de voorkeuren van je nieuwsbriefontvangers.
Over de auteurs: Rick de Wit is managing partner bij 100%EMAIL.
Gerelateerd onderzoek
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


2 Reacties
Kwint
Mis wel een verwijzing naar deze blogpost op Litmus.com van Alice Li waar het gros van de content en screenshots uit lijkt te zijn overgenomen…
https://litmus.com/blog/the-ultimate-guide-to-dark-mode-for-email-marketers
100%EMAIL - 100%EMAIL
Het klopt helemaal dat op het moment van het schrijven van dit blog, dat stuk van Litmus als bron is gebruikt. We vonden de illustraties ook het beste weergeven wat dark mode voor de e-mail betekend. Bedankt voor het toevoegen van de link.