Apps inspireren opmaak sites: do’s en don’ts
Het uiterlijk van veel websites gaat steeds meer op apps lijken. Dat constateert Himanshu Sareen van Icreon Tech bij iMedia Connection. ‘De websites van yesteryear verdwijnen in hoog tempo uit het zicht’.
Volgens Sareen lijken traditionele HTML-sites die stevig leunen op tekst even verouderd als een Ford Model-T uit het jaar nul. Websites moeten tegenwoordig geschikt zijn voor mobiele consumptie, en worden responsive, dat willen zeggen dat ze zich aanpassen aan het scherm dat op dat moment wordt gebruikt.
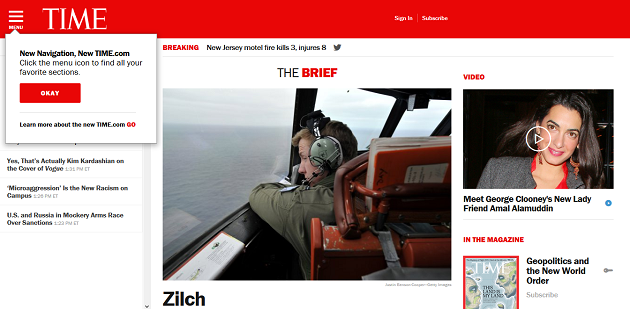
Steeds meer sites – ook niet-responsive – lijken geïnspireerd door de look & feel van apps. Sareen verwijst bijvoorbeeld naar de techsite Mashable en de nieuwe site van weekblad Time. Beide hebben een uitklapmenu en strakke kolommen.
De veranderende omgeving betekent ook dat heel veel zaken gewoon niet meer kunnen. Het Elegant Themes Blog somde ze een dezer dagen nog eens op. Neem Flash. De standaard van Adobe was in het verleden erg geliefd, maar lange laadtijden en het gebrek aan mobiele ondersteuning hebben ervoor gezorgd dat Flash via de achterdeur verdwijnt.
Door mobiel gebruik moet men ook zuinig zijn met het gebruik van al te zware foto’s. Er zijn verschillende hulpmiddelen voor beeldoptimalisatie als GruntJS-ImageMin, ImageOptim en apps als CodeKit en PrePros, maar die verrichten (nog) geen wonderen wat betreft laadtijden. De standaardenorganisatie W3C werkt intussen aan het zogenoemde <picture> element in HTML5, waardoor plaatjes straks beter moeten kunnen schalen, afhankelijk van het soort scherm dat wordt gebruikt.
Het gebruik van een vaste letterhoogte bij sites is al helemaal verkeerd. Op kleine schermen wil je de tekst kunnen vergroten. Het is onvoorstelbaar op hoeveel sites dat nog niet mogelijk is.
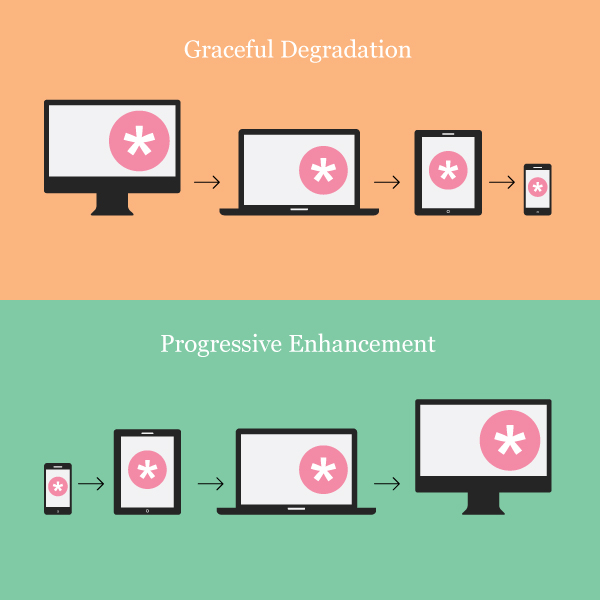
Ontwerp je site zo dat de basiselementen altijd correct worden weergegeven in de belangrijkste browsers, je kunt functionaliteit toevoegen voor browsers die meer kunnen, zolang dat niet leidt tot vertekening in minder geavanceerde browsers. De twee methoden: Gracieuze degradatie of progressieve uitbreiding.
Experts raden dan ook het ‘design in browser’ aan en er zijn nieuwe tools als Macaw, Webflow en Adobe Edge Reflow die ontwerpers kunnen helpen bij het ontwikkelen van responsive prototypen. Het testen daarvan wordt een belangrijk onderdeel van het ontwerp.
Een positieve ontwikkeling is dat de verschillende browsermakers veel meer hun best gaan doen om zowel gebruikers als sitebeheerders bij te les te houden. Google gaat bijvoorbeeld een waarschuwing tonen bij websites die niet voor mobiel gebruik zijn geoptimaliseerd. Is de site niet geschikt voor mobiel gebruik, dan stuurt Google gebruikers door naar de desktopsite. Daarnaast sluit Google heel veel diensten af voor oudere browserversies, zoals Internet Explorer 8 en 9. Gebruikers van AdWords moeten de laatste IE-versies gebruiken.
Microsoft wil proberen om gebruikers te laten overstappen op modernere versies van de browser. Van IE zijn nog relatief veel oude versies in omloop. 71 procent van alle gebruikers van Internet Explorer gebruikt een oudere versie.
Of al deze ontwikkelingen gaan leiden tot een app-ification’ van webopmaak, zoals Himanshu Sareen constateert, moet nog worden afgewacht. Volgens Sareen is het met alle verschillende schermgroottes steeds complexer geworden om websites te ontwerpen, en een appaanpak hoeft zeker niet verkeerd te zijn.




Plaats een reactie
Uw e-mailadres wordt niet op de site getoond