Content of snelheid. Wat is belangrijker?
Dit artikel gaat over het dilemma waarmee elke eigenaar van een website of webshop wordt geconfronteerd. Bezoekers aan uw website willen namelijk een rijke gebruikerservaring én websites die steeds sneller laden.
Rijke gebruikerservaring
Het is een trend dat websites en webshops een steeds rijkere ervaring moeten bieden aan de gebruikers. Dit begint al bij een aantrekkelijke vormgeving van de website, met alle grafische elementen die daar bij horen. Ook is er steeds meer content, denk bij webshops bijvoorbeeld aan meer en grotere productfoto’s, reviews enzovoorts. Ook is er steeds meer interactie middels zoekfuncties, flash-animaties etc. Al deze ontwikkelingen zorgen voor websites die qua omvang steeds groter worden en steeds meer elementen bevatten.
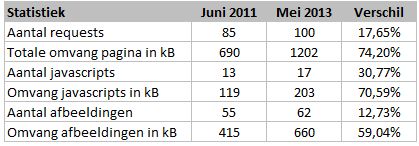
Dit blijkt ook uit metingen die HTTP Archive voortdurend uitvoert. Een vergelijking tussen de top duizend websites op 1 juni 2011 met 1 mei 2013 laat een aantal interessante verschillen zien. Zo is de totale omvang van een pagina in twee jaar tijd gegroeid met bijna 75 procent naar 1,2 MB.
Korte laadtijden
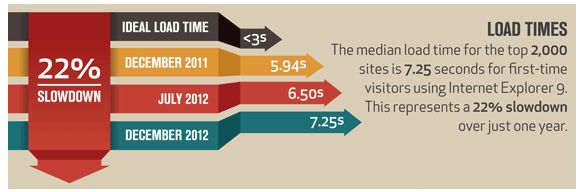
In een eerder artikel op Emerce over het belang van een optimale website performance is al duidelijk gebleken dat bezoekers niet eindeloos wachten totdat een pagina is geladen. Een laadtijd van twee seconden is de norm en bij drie seconden bent u veertig procent van uw bezoekers al kwijt. De laadtijden zijn direct van invloed op uw vindbaarheid, conversie en dus rendement. Tot zover is het duidelijk, maar de focus op laadtijden behoeft ook enige nuancering. Extra functies en content zorgen weliswaar voor langere laadtijden, maar dragen als het goed is ook bij aan extra omzet.
Het dilemma: content of snelheid?
Dit brengt ons bij het dilemma voor websites: wordt er gekozen voor functies en content, of voor korte laadtijden? Mijn advies is om voor alle toevoegingen en wijzigingen aan uw website te beoordelen of het een bijdrage levert aan de gebruikerservaring. Daarnaast moet bekeken worden wat de impact van de nieuwe features is op de laadtijden, en hoe deze impact geminimaliseerd kan worden.
In de praktijk lijkt het er op dat content en functies het winnen van de snelheid. Aan het begin van dit jaar is een onderzoek gepubliceerd, waaruit blijkt dat de top 2000 retail websites in de Verenigde Staten in het afgelopen jaar maar liefst 22 procent langzamer zijn geworden. Op deze websites is het aantal elementen met 8,22 procent toegenomen in vergelijking met een jaar geleden.
Pas op met externe elementen
Uit de metingen van HTTP Archive blijkt ook dat er een sterke toename is in het opnemen van externe elementen. In twee jaar tijd steeg het gemiddeld aantal domeinen waar vandaan content wordt opgehaald van dertien naar negentien: een toename van 46 procent. Externe elementen die ingeladen moeten worden kunnen voor vertraging in het opbouwen van de pagina (rendering) en laadtijd zorgen. Denk bij externe elementen aan Google Analytics, Facebook, Twitter, jQuery, advertentiesystemen en andere third party content.
Over de inhoud, juiste werking en de snelheid van deze externe elementen heeft u als website eigenaar geen controle. Third party content vormt daarmee een risico voor de performance van uw website of webshop. Een niet werkend extern element kan tot twintig seconden (Windows) tot 75 seconden (Mac) vertraging opleveren! Maar ook wanneer externe elementen wel werken, zullen zij voor langere laadtijden zorgen. Het vormt immers allemaal extra content voor uw website: meer requests, een grotere paginaomvang en een langere laadtijd is het gevolg.
Probeer alle third party content zo laat mogelijk te laden (eerst de eigen pagina laden en renderen, daarna pas de externe content). Maar belangrijker: bekijk goed welke waarde het heeft voor uw website en wat de gevolgen zijn voor de rendering en laadtijden. Hier nog twee interessante links over dit onderwerp: een onderzoek naar diverse social buttons en de drie grootste performanceproblemen met third party content.
Om te bepalen waar opties ter verbetering van de laadtijden liggen, is het eerst nodig om een beeld te krijgen van de huidige performance. In een volgend artikel ga ik nader in op het verkrijgen van inzicht in de performance.
Eerder verschenen in verband met dit onderwerp:




Plaats een reactie
Uw e-mailadres wordt niet op de site getoond