Rode tomaten planten: Zo trek je de aandacht van online bezoekers
Heeft je bedrijf een website? In de ideale wereld trek je van meet af aan de volle aandacht van je bezoeker. Daarna beweegt die bezoeker precies over de website zoals jij dat hebt bedacht en neemt hij alle informatie goed in zich op. Raad eens? Die ideale wereld kun je werkelijkheid maken.
Het begint allemaal met een goede eerste indruk. Die maak je door snel een waardepropositie over te dragen. Afbeeldingen helpen hierbij omdat beeld 60.000 keer sneller verwerkt wordt dan tekst. Plaats afbeeldingen die overeenkomen met je product- en merkwaarden. Je bezoekers blijven langer op je website als de propositie van je bedrijf direct binnen 10 seconden duidelijk is.
Het is helaas niet altijd mogelijk om direct je zorgvuldig ontworpen propositie, de belangrijkste USP’s en de meest relevante informatie te tonen. Gelukkig is er een aantal tips waarmee je de aandacht van je bezoekers kunt sturen en controleren.
Vorm en functie
Webdesign heeft twee kanten: een esthetische én een functionele kant. Deze twee kanten werken samen om een aantrekkelijke en gebruiksvriendelijke website te creëren.
- Qua esthetiek moet je website natuurlijk een lust voor het oog zijn. De stijl moet wel overeenkomen met je product en merk en zo het juiste gevoel achterlaten bij de bezoeker. Vergelijk het eens met een fysieke winkel. Die moet ook mooi en schoon zijn zodat je een prettig gevoel krijgt bij dat wat te koop wordt aangeboden.
- Qua functionaliteit moet een design de bezoeker helpen om te begrijpen hoe ze de website moeten gebruiken. Daarnaast moet het structuur geven aan de inhoud en de navigatie van de website. Vergelijk het weer met de fysieke winkel. Je wilt je klanten niet maar een beetje rond laten dwalen. Het moet duidelijk zijn waar ze wat kunnen vinden, hoe ze hulp van de medewerker inschakelen en waar ze kunnen betalen. Daarbij moeten speciale aanbiedingen natuurlijk altijd opvallen.
Voor het functionele aspect van webdesign gelden twee bewezen methoden die helpen om de aandacht van je bezoeker te controleren. Dat gaat om ‘The Law of Common Region’ en ‘The Isolation Effect’.
1. Groepeer de informatie
‘The Law of Common Region’ is een perceptie-wet gebaseerd op de gestaltpsychologie. Het is eigenlijk een reeks aan wetten die samen uitleggen hoe mensen hun visuele omgeving begrijpen. Het laat zien dat we verschillende elementen automatisch groeperen als ze een regio of een ruimte met elkaar delen. Kijk je naar een website, dan wil je vaak dat verschillende stukken content op de pagina als één geheel worden beschouwd. Denk aan een deel over je merk, het navigatiemenu en contentblokken met het laatste nieuws.
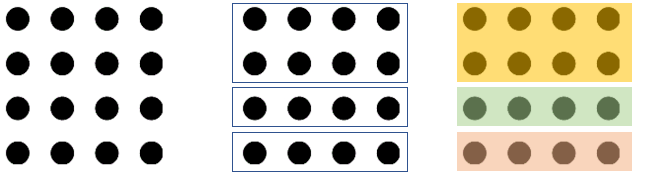
Wil je binnen een pagina wél onderscheid maken? Dan bereik je dat eenvoudig door vakken aan te brengen of door met verschillende achtergrondkleuren te werken. De bezoeker ziet dan meteen dat de pagina drie verschillende contentdelen bevat, in plaats van één.

Een voorbeeld uit de praktijk:
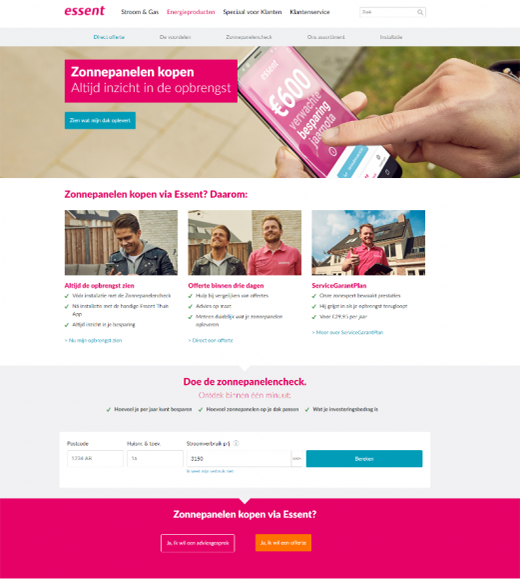
De website van Essent scoorde erg goed in de laatste drie WUA onderzoeken naar het afsluiten van een energiecontract. Dat komt deels doordat de website zo gemakkelijk te scannen en te verkennen is.

De verschillende onderdelen van de pagina zijn eenvoudig van elkaar te onderscheiden. Zo is er:
- een koptekst met de belangrijkste propositie;
- een sectie met witte achtergrond en de belangrijkste USP’s;
- een grijze sectie met de sales-funnel;
- een roze sectie waar je direct een offerte of advies kunt aanvragen.
Alle informatie is duidelijk gegroepeerd. Bezoekers kunnen de pagina zo scannen op de inhoud die ze zoeken.
2. The Isolation Effect
Je bezoekers weten inmiddels dat je pagina verschillende contentdelen heeft. Nu is het belangrijk om daar een visuele hiërarchie in aan te brengen. Je moet dus duidelijk maken welke items je meer wilt onderscheiden ten opzichte van de andere. Begin met de volgorde waarin je de inhoud presenteert. Vooral voor mobiele content is de volgorde het belangrijkste hulpmiddel (later meer hierover).
Op desktop heb je meer ruimte om mee te spelen. Hier kun je dus ook meer informatie kwijt. Maar bij een overvloed aan informatie weet de bezoeker niet meer waar hij of zij moet kijken. Het is dus belangrijk om de aandacht te trekken en vast te houden.
Je belangrijkste boodschap moet opvallen. Het onderdeel dat het hardst ‘schreeuwt’, zal altijd het meeste opvallen. Dat is ‘The Isolation Effect’. Psycholoog, econoom en Nobelprijswinnaar Daniel Kahneman: “Mensen hebben de neiging om te handelen naar informatie die opvalt en verschilt van de rest. Als het item in kwestie minder opvalt, wordt de kans dat men het onthoudt ook kleiner.”
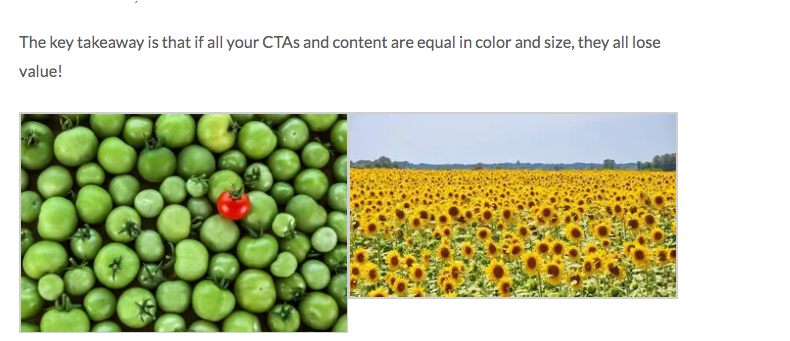
Onthoud dus: Je kan en moet de aandacht van je bezoekers sturen door bepaalde onderdelen meer op te laten vallen dan de andere. Op de foto hieronder zie je hoe de rode tomaat zich duidelijk onderscheidt van alle groene tomaten op de achtergrond. De rode tomaat heeft de grootste visuele impact en kan dus beschouwd worden als het element met de hoogste ‘waarde’. Vergelijk dat maar eens met de tweede afbeelding. Alle zonnebloemen zijn even helder van kleur. Visueel worden de zonnebloemen gepresenteerd als gelijkwaardig: ze zijn allemaal even (on)belangrijk. Geen enkele zonnebloem onderscheidt zich van de rest.
De belangrijkste boodschap: als al je CTA’s en al je content dezelfde kleur en grootte hebben, boeten ze allemaal in aan waarde!

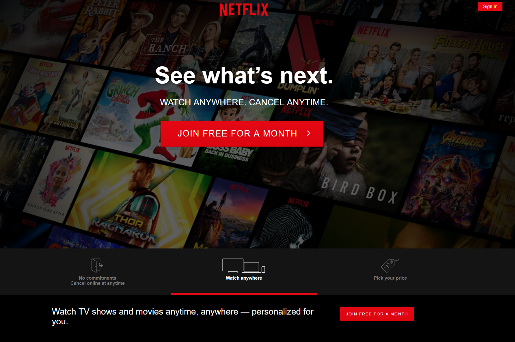
Zo ziet dat eruit op een website. In ons entertainmentonderzoek (USA 2019) tilt Netflix – dankzij een zwarte pagina met twee duidelijke ‘rode tomaten’ – ‘The Isolation Effect’ naar een hoger niveau. Het idee van een felgekleurde CTA lijkt zo simpel. Toch trappen veel websitedesigners nog in de ‘zonnebloem-val’ door te veel gelijkwaardige items op dezelfde pagina neer te zetten.

Laat je klantreviews direct opvallen
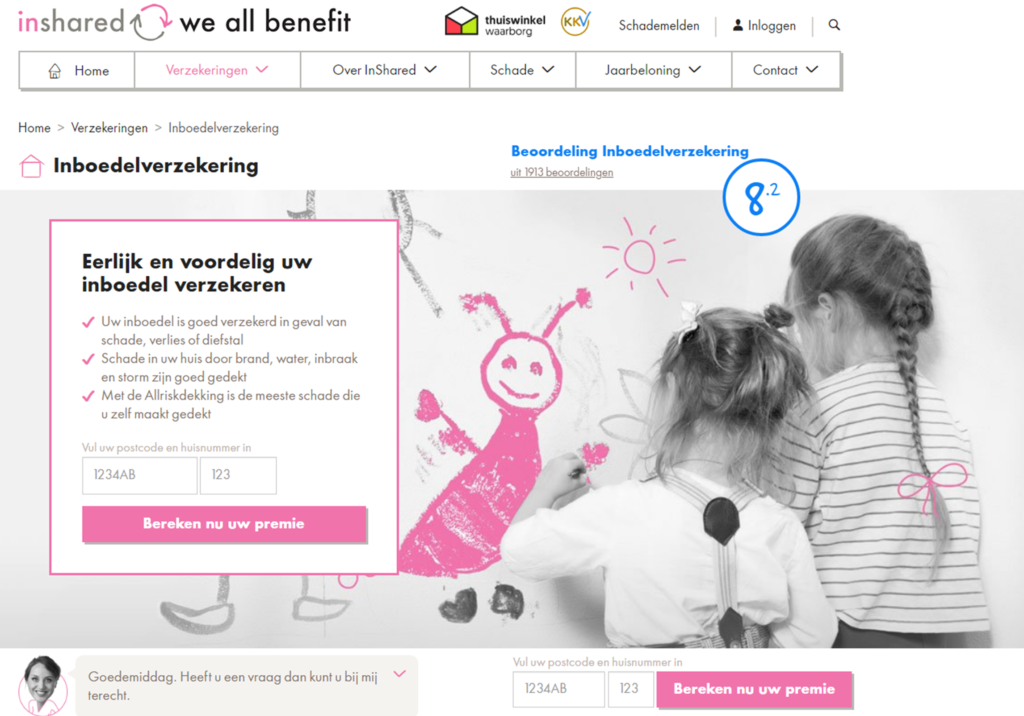
Verzekeringsmaatschappij Inshared gebruikt op de website consequent een opvallende roze kleur. Behalve voor het deel waar de klantreviews staan. Voor verzekeringsmaatschappijen is het niet altijd makkelijk om betrouwbaarheid uit te stralen. Door slim te spelen met kleuren zorgt Inshared dat de bezoeker direct de (positieve) klantreviews ziet.

Hun huidige pagina gebruikt bewegende elementen om nog meer aandacht te trekken. Kleur is dus niet het enige hulpmiddel dat je kunt gebruiken. Met bewegende elementen, kleur en eigenlijk alles wat opvalt, zal dat lukken.
‘The Law of Common Region’ en ‘The Isolation Effect’ zijn twee bewezen tools waarmee je kopers je pagina eenvoudig kunnen begrijpen en de USP’s van je product snel zien. Begin bij het ontwerp van je pagina dus altijd met de belangrijkste vraag: wat moeten je klanten als eerste zien? Met het antwoord op die vraag ben je al goed op weg naar een hogere conversieratio.
Over de auteur: Richard van Rijswijk is UX researcher bij WUA!


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond