Klein scherm, hoge conversie
Voorbeelden uit de praktijk. Coolblue, Marley Spoon en Philips laten zien hoe slim design mobile conversie ondersteunt.
Uit onderzoek van Ruigrok NetPanel komt naar voren dat in 2016 slechts 20% van de Nederlandse bevolking hun smartphone weleens gebruikte voor online aankopen, terwijl dit percentage het afgelopen jaar steeg naar 49%. Dat is meer dan een verdubbeling! Helaas hangt deze (wereldwijde) trend ook samen met ontevredenheid over de mobiele gebruikservaring. Onderzoek van Google wijst uit dat een overgroot deel van de smartphone gebruikers liever niet online koopt vanwege een matige customer experience (CX).
Wat zijn dan de grote CX-uitdagingen op smartphone? En hoe zijn deze hordes succesvol te overwinnen, zodat consumenten ook op mobiel tot aankoop overgaan? Dit artikel neemt jou, op basis van recente WUA-onderzoeken, mee in enkele van de grote bottlenecks gerelateerd aan mobile customer experience. Ook laten we je zien hoe grote retailers deze uitdagingen hebben omgezet tot succeservaringen. Hierbij leer je:
- Hoe Coolblue ook op smartphone consumenten efficiënt laat navigeren
- Hoe Marley Spoon rust en overzicht creëert voor de mobiele consument
- Hoe Philips hun airfryers in het kleine smartphonescherm ‘tot leven’ weet te wekken
Online customer experience onderzoeken in de retailbranche
Ook afgelopen jaar heeft WUA in de retailsector verscheidene online customer experience onderzoeken uitgevoerd. Hoewel de desbetreffende klantreizen uiteenliepen van bijvoorbeeld televisie tot foodbox of airfryer, was de opzet altijd gelijk: vierhonderd consumenten bekeken op basis van vrije oriëntatie 4 websites toen zij op smartphone en desktop online op zoek gingen naar het product. De resultaten? In het onderzoek naar televisies bleek Coolblue op smartphone te excelleren in navigatie, terwijl Marley Spoon in het foodboxen-onderzoek hoge scores behaalde in het uiterlijk op smartphone. Tot slot was het Philips die in het airfryer-onderzoek uitblonk in de smartphone weergave van hun producten.
Welke best practices laten zowel Coolblue, Marley Spoon als Philips zien als het gaat om impactvolle mobile-CX onderwerpen?
1: Voorkom onnodig scrollen door efficiënte navigatie te bieden

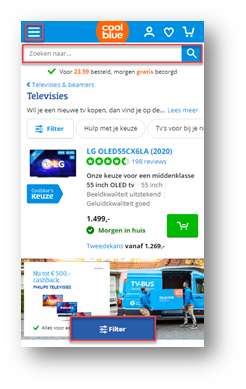
Coolblue.nl: navigatieopties zijn altijd zichtbaar. Dit voorkomt onnodig scrollen.
Een van de grootste ergernissen van mobiele consumenten is het continu moeten scrollen op een veelvoud aan pagina’s. Hierdoor voelt het vinden van informatie al snel monotoon, tijdrovend en doelloos, wat de kans op afhaken stevig vergroot. De uitdaging zit hem in het aanbieden van de volledige set aan content en informatie, zonder de zoektijd voor de consument te lang te maken.
Coolblue scoort in het WUA-onderzoek naar de aanschaf van een televisie (oktober 2020) het hoogst op smartphone navigatie (score: 74/100) en krijgt uiteindelijk de meeste voorkeur van de consument. Zij weten de noodzaak tot handmatig scrollen, op zoek naar een geschikte televisie, te beperken tot een minimum. Hoe? Door een efficiënte en prominente inrichting van navigatieopties.
Coolblue zorgt er namelijk voor dat de drie belangrijkste navigatiemogelijkheden op smartphone (het hoofdmenu hamburgericoon, de zoekbalk en de uitgebreide filteroptie) altijd zichtbaar zijn voor de mobiele consument. Deze elementen zijn op de mobiele pagina’s van Coolblue ‘sticky’ vormgegeven, wat betekent dat ze meebewegen over de pagina. Zo zijn deze hulpmiddelen altijd binnen “duimbereik” en kunnen gewenste televisies en andere producten met minimale (scroll)moeite gevonden worden.
2: Creëer overzicht door elementen ‘scanbaar’ en spaarzaam te presenteren

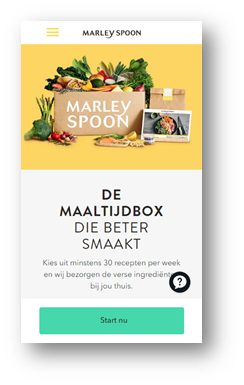
Marleyspoon.nl: rustig en overzichtelijk smartphone design. De focus ligt op de belangrijkste elementen.
Het relatief beperkte formaat van een smartphonescherm brengt uitdagingen met zich mee. Het kan voor een aanbieder namelijk verleidelijk zijn om een groot aantal elementen tegelijk op het kleine scherm te willen tonen. Echter, de mobiele consument raakt hierdoor al snel overprikkeld en verward, met potentieel afhaken als gevolg. Het kleine smartphonescherm dwingt jou om keuzes te maken in de set aan content met bijbehorende elementen die je tegelijk aan jouw bezoeker wil tonen.
Marley Spoon weet in het WUA-onderzoek naar foodboxen (juni 2020) de hoogste scores te behalen in het uiterlijk van de mobiele website (71/100). Het strakke en overzichtelijke mobiele design creëert rust en nodigt hiermee uit om de content te gaan verkennen. Belangrijk is het kleurgebruik van Marley Spoon: het tonen van kleuren met een lage saturatie (lage ‘felheid’ van de kleur) is rustig voor het oog en vermindert daarmee eerdergenoemde overprikkeling van de mobiele gebruiker. Dit rustige kleurpalet komt terug in de achtergrondkleuren van elk contentblok, waardoor verschillende thema’s op het smartphonescherm duidelijk van elkaar te onderscheiden zijn. De elementen zelf kenmerken zich door relatief korte stukjes tekst en strakke afbeeldingen, wat wederom de ‘cognitieve last’ van mobiele bezoekers laag houdt. Het rustige design stelt Marley Spoon in staat om extra nadruk te leggen op de meebewegende, opvallende call-to-action ‘Start nu’. De bezoeker wordt in alle rust de funnel in geleid.
3: Wek producten ‘tot leven’ met rijk beeldmateriaal

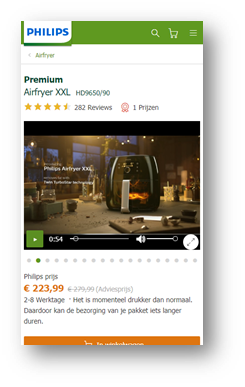
Philips.nl: schermvullende afbeeldingen en informatieve video’s. Dit helpt de mobiele consument tijdens de oriëntatie.
Tot slot is het voor de consument op mobiel lastiger om een accuraat verwachtingspatroon van de producten op te bouwen, vergeleken met desktop. Producten kunnen op het relatief beperkte formaat van een smartphonescherm vaak niet optimaal weergegeven worden. Hierdoor mist de consument het vertrouwen dat het product op de website daadwerkelijk het product is waar hij/zij naar zoekt. Om deze onzekerheid weg te nemen, is het zaak om de productweergave op mobiel optimaal in te richten.
Philips behaalt in het airfryer-onderzoek (januari 2020) de hoogste smartphone scores op beeldmateriaal (score: 78/100), mede door de rijke en gevarieerde media waarmee zij hun airfryers presenteren. Op de productpagina’s zorgt Philips ervoor dat zij de smartphone gebruiker niet alleen in tekst, maar ook in beeldmateriaal van zoveel mogelijk waardevolle informatie voorzien.
Dit doet Philips onder andere door een groot aantal (vrijwel) schermvullende afbeeldingen van de airfryer van verschillende hoeken te tonen, zodat het design van het product ook op smartphone kristalhelder is. Daarnaast wordt de airfryer in een selectie van deze foto’s in een realistische setting neergezet, waardoor ook de werkelijke grootte van de airfryer in één oogopslag in te schatten is.
Tot slot laat Philips de belangrijkste productkenmerken in informatieve filmpjes zien, die ook op smartphone met één simpele klik te bekijken zijn. Deze zaken maken het beeldmateriaal van Philips tijdens het oriëntatieproces een handig hulpmiddel, in plaats van een mobiel struikelblok. Het geeft de consument ook op mobiel het vertrouwen dat de airfryers van Philips een goede aankoop zullen zijn, zonder negatieve verrassingen.
Conclusie: verhoog je mobiele conversie door betere CX
Hoewel consumenten zich in de loop van de tijd steeds meer op smartphone begeven, blijkt een aanzienlijk deel van bezoekers ontevreden met de ervaringen die zij op mobiele websites opdoen. Grote CX-uitdagingen op smartphone staan een naadloze mobile customer journey in de weg. Het gevolg: aanvankelijk geïnteresseerde mobiele gebruikers haken af en gaan op mobiel bij de concurrent shoppen.
Retailers als Coolblue, Marley Spoon en Philips hebben elk een manier gevonden om grote CX-uitdagingen op mobiel om te zetten in CX-sterktes. Zo zijn de efficiënte navigatiemethodes van Coolblue altijd binnen duimbereik, scheppen de scanbare en spaarzame elementen van Marley Spoon rust en overzicht en komen de airfryers van Philips zelfs op mobiel volledig visueel tot leven. CX-optimalisatie op mobiel is voor elk bedrijf van vitaal belang om de alsmaar groeiende groep smartphone consumenten te overtuigen tot aankoop.
Over de auteur: Koen van Lunteren is Digital Research Consultant bij WUA!


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond