De invloed van lettertype en leesbaarheid op de conversie
Een onderdeel dat vaak over het hoofd wordt gezien bij het optimaliseren van websites, is de opmaak van de tekst. Het belang van dit onderdeel is echter met een kinderlijk simpel principe duidelijk te maken: als bezoekers een tekst niet kunnen of willen lezen, wordt de boodschap niet overgebracht en zullen bezoekers al helemaal niet converteren. In dit artikel zetten we daarom uiteen hoe je het aantal conversies kunt verhogen door na te denken over de lettertypes en leesbaarheid van de tekst op je website.
Er worden zes principes besproken die invloed hebben op de leesbaarheid van een tekst op een website. Allereerst zal het gekozen lettertype behandeld worden, gevolgd door de tekengrootte, contrast, regellengte, paragraaflengte en scanbaarheid. Regelmatig wordt aandacht besteed aan de opkomst van mobiele apparaten en geven we direct toepasbare tips.
#1 Lettertype
Door de universiteit van Michigan is onderzoek gedaan naar het gebruik van verschillende lettertypes. Hieruit bleek dat een opdracht geschreven in een goed leesbaar lettertype als eenvoudiger werd beschouwd dan een in een lastig leesbaar lettertype. Een ander resultaat was dat mensen de slecht leesbare opdrachten zagen als iets waar ze meer tijd aan kwijt waren dan bij de goed leesbare opdrachten. Verder is uit talloze studies gebleken dat mensen een bepaald gedrag sneller vertonen wanneer het minder moeite vereist. Hieruit blijkt dan ook dat het gebruiken van een goed leesbaar lettertype kan bijdragen aan de mate waarin bezoekers door websites overtuigd en verleid kunnen worden tot het ondernemen van actie (zoals het aankopen van een product of dienst).
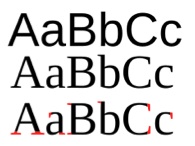
Met of zonder schreef
Lettertypes die schreefloos zijn (sans-serif) kenmerken zich door het ontbreken van dunne dwarsstreepjes aan het uiteinde van de letters. Lettertypes met schreef (serif) hebben deze dwarsstreepjes juist wel (roodgekleurd in de bijgaande afbeelding).
De functie van deze dwarsstreepjes was om de ogen tussen de opvolgende letters te begeleiden. Hoewel er in de afgelopen eeuw al talloze onderzoeken zijn gedaan naar het verschil in leesbaarheid tussen lettertypes met schreef en zonder schreef (zowel analoog als op het web) blijkt er geen duidelijk onderscheid gevonden te kunnen worden. Hoewel het algemene advies dan ook geldt dat er op het web beter sans-serif fonts gebruikt kunnen worden, lijkt dit niet op gedegen onderzoek gebaseerd te zijn. Om deze reden is het nog niet mogelijk om een goed onderbouwde best practice te geven. Het beste advies is dan ook om per website te bekijken of de keuze voor een bepaald lettertype de conversie doet toe- of afnemen.
#2 Tekengrootte
Naast het gekozen lettertype is ook de tekengrootte die gebruikt wordt van groot belang voor de leesbaarheid. In het bekende artikel ‘16 Pixels For Body Copy. Anything Less Is A Costly Mistake‘ wordt gesteld dat elke website een minimum van zestien pixels groot voor zijn grote stukken tekst zou moeten gebruiken. Deze keuze wordt gestaafd met statistieken dat een 40-jarige nog slechts vijftig procent van het licht door het netvlies krijgt, vergeleken met een 20-jarige. Bij een 60-jarige is dit nog slechts twintig procent. Dit betekent dat hoe ouder bezoekers van de website zijn, hoe meer moeite zij zullen hebben om de (kleine) letters te lezen. Zoals eerder benoemd: wanneer bezoekers een tekst niet kunnen of willen lezen, zullen zij ook niet converteren. Houdt hier rekening mee wanneer er voor een (te kleine?) tekengrootte wordt gekozen op de website.
Visuele beperking
Ook blijkt uit gegevens van de World Health Organization dat ongeveer drie tot vijf procent van de mensen wereldwijd een visuele beperking heeft. Deze mensen zullen dan ook nog meer problemen hebben om kleine teksten te lezen, of hier überhaupt niet tot in staat zijn.
Mobiele apparaten
Uit onderzoek van Forrester Research blijkt dat in 2014 wereldwijd meer mensen met een mobiel apparaat op het internet zullen surfen dan mensen met een desktop computer. Door deze stormachtige opkomst van mobiele apparaten wordt het meer dan ooit belangrijk om na te denken over de tekengrootte van je website. Zo kun je bijvoorbeeld door het gebruik van zogenaamde media queries dynamisch de tekstgrootte van je website aanpassen op basis van de beschikbare schermbreedte. Door deze techniek op de hele website goed toe te passen kan een responsive website worden opgebouwd, waarbij met de tekstgrootte van koppen en bijvoorbeeld het aantal woorden per regel rekening gehouden kan worden.
Wanneer mobiele gebruikers de desktop website zien, zullen zij gedwongen zijn in te zoomen op de tekst om deze te kunnen lezen. Door deze extra handeling verliezen ze al snel het overzicht van de website. Met gedachtes als “Stond die bestelknop nou links of rechts?” zal dit de conversieratio niet ten goede komen.
#3 Contrast
Het contrast van de tekst verwijst naar het verschil in donkerheid tussen de tekst en de achtergrond. Eerder waren designers er fan van om witte tekst op lichtgrijze achtergrond te zetten, of in extreme gevallen zelfs rode tekst op een groene achtergrond. Ondanks dat deze tijden misschien grotendeels voorbij zijn, kan het geen kwaad om nogmaals te benadrukken dat een goed contrast tussen de tekst en de achtergrond van groot belang voor de leesbaarheid (en daarmee de mogelijkheid tot conversie) is.
100 Percent Easy-2-Read
In de zogenaamde ‘100% Easy-2-Read Standard’ stellen de experts van Information Architects dat een goed contrast van groot belang is, maar daarentegen een te groot contrast (zwart op wit) wordt afgeraden. Zij geven als benchmark ‘#333 on #fff’, wat neerkomt op een donkere grijs (in tegenstelling tot diep zwart) op een witte achtergrond.
#4 Regellengte
Naast eerder genoemde factoren als lettertype, tekengrootte en contrast is er ook een minder bekende factor die bijdraagt aan de leesbaarheid van een stuk tekst, namelijk de regellengte. Deze factor verwijst naar het aantal tekens (of soms woorden) dat elke horizontale regel tekst bevat. Er kunnen zich met de regellengte twee problemen voordoen: te lange regels of juist te korte. Bij te lange regels dienen de ogen van het einde van de regel een lange afstand naar links af te reizen. Doordat het relatief veel mentale kracht kost om de juiste regel vast te houden, vermoeien dergelijke lange regels de ogen meer dan een regel van optimale lengte. Het gebruik van te korte regels daarentegen, zorgt er daarentegen voor dat de flow uit het lezen van de tekst verdwijnt.
Vuistregel
Als vuistregel kan worden genomen: 50-75 tekens (inclusief spaties) per regel. Deze vuistregel is voorgesteld door het usability onderzoeksbureau Baymard. Vergeet bij het bepalen van de juiste regellengte uiteraard niet dat er tegenwoordig honderden verschillende schermformaten zijn die allemaal een eigen optimale regellengte hebben. Met behulp van de eerder genoemde media queries kan hier effectief op worden ingespeeld. Hierbij kan bijvoorbeeld gebruik gemaakt worden van de ‘Golden Ratio Typography Calculator’ om te bepalen wat voor ieder schermformaat een optimale regellengte (en tekstgrootte en regelafstand) is.
#5 Paragraaflengte
Als voorlaatste punt zal er worden gekeken naar de opbouw van paragrafen. In een artikel over hoe content kan bijdragen aan een verhoogde conversie, stelt het Content Marketing Institute dat een optimale paragraaf ongeveer vier à vijf regelhoogtes telt. Dit advies wordt gegeven om te voorkomen dat paragrafen er beangstigend lang uit gaan zien wanneer zij groter dan dit aantal regelhoogtes worden. Naast dit advies wordt gesteld dat wanneer een complex idee uitgelegd dient te worden in een paragraaf, er bij voorkeur wordt gekozen voor een korte inleidende paragraaf, gevolgd door andere paragrafen waarin het concept verder wordt uitgediept.
Afstand tussen paragrafen
Houd er verder rekening mee dat er een geschikte afstand tussen paragrafen wordt gehanteerd. Gebruik hierbij als vuistregel dat de afstand groot genoeg moet zijn om het begin van een nieuwe paragraaf aan te geven, maar tegelijkertijd klein genoeg om de tekst wel als één geheel te laten zijn. Een tip hierbij is dat als je de pagina van een afstand bekijkt (waarbij je de tekst zelf niet meer goed kan lezen) je nog wel moet kunnen herkennen welke delen bij elkaar horen. Lijken paragrafen los te staan die wel één geheel vormen dan is de afstand te groot. Het omgekeerde is ook waar, paragrafen (of paragraaf en de opvolgende kop) dienen dan voldoende uit elkaar te staan.
#6 Scanbaarheid
Naast de leesbaarheid van de tekst is ook de scanbaarheid van groot belang. De primaire reden hiervoor is dat uit onderzoek van de Nielsen Norman Group blijkt dat internetgebruikers slechts 20 tot 28 procent van de tekst op een website lezen.
Verschillende elementen van een website kunnen bijdragen aan een verhoogde leesbaarheid:
Koppen
Zorg ervoor dat de hoofdkop van de tekst (meestal de titel) een duidelijk beeld geeft van de inhoud van de tekst. Omdat de titel de eerste indicatie zal zijn over de inhoud van de tekst, dient deze de bezoeker naar binnen te trekken en aan te moedigen de tekst te gaan lezen.
Subkoppen
Naast een hoofdkop dienen er tevens subkoppen gebruikt te worden. Dergelijke koppen (die bij voorkeur van grootte veranderen op basis van de structuur van het artikel) worden geplaatst boven iedere nieuwe alinea. Op deze manier hoeven bezoekers niet iedere alinea volledig te lezen om te weten waar een bepaalde alinea over gaat. Ze kunnen hierdoor een tekst eenvoudig scannen om te zien of deze de informatie gaat bevatten waar zij naar op zoek zijn. Wanneer je er tevens voor zorgt dat de tekst oprolbaar is, dienen de subkoppen als kleine onderwerpen waarover de lezer verdiepende informatie wil.
Lijstjes
- Snel overzicht van aanwezige informatie
- Duidelijke structuur
- Zonder onnodige woorden weergegeven
Vetgedrukt en scheefgedrukt
Door gebruik te maken van woorden of zinsdelen die vetgedrukt of scheefgedrukt zijn, kunnen deze onderdelen worden uitgelicht. Dit verhoogt de scanbaarheid van de tekst flink. Let er wel op dat dit zeer spaarzaam wordt ingezet, om te voorkomen dat de tekst er druk en onduidelijk uit gaat zien. Gebruik echter nooit onderstrepen. Dit wordt door bezoekers namelijk geassocieerd met een link wat voor verwarring zorgt én de herkenbaarheid van reguliere links tegelijkertijd niet ten goede komt.
Conclusie
Bovenstaande zes factoren zullen de lees- en scanbaarheid van de tekst op een website aanzienlijk verhogen. Aangezien een bezoeker die een tekst niet kan of wil lezen hoogstwaarschijnlijk niet zal converteren, is het van groot belang hiermee rekening te houden. Kort samengevat komt dit neer op:
- het kiezen van een goed leesbaar lettertype
- met een goed leesbare tekstgrootte
- voldoende contrast
- de juiste lengte regels
- duidelijk te onderscheiden paragrafen.
Wat voor jouw website hierbij de meest optimale waardes zijn, kan maar op één manier worden vastgesteld: door dit te testen.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond




5 Reacties
Jaap
Leuk stuk. Denk je dat er tussen websites en webshops verschillen zijn? Aangezien bezoekers van een webshop meer op zoek zijn naar producten (afbeeldingen) dan naar content lijkt me een aantal van bovenstaande punten niet zo relevant voor webshops. Maar ben benieuwd hoe jij erover denkt!
Theo van der Zee
Bedankt! Mijn verwachting is dat er zeker mogelijk verschillen zullen zijn, maar de argumenten voor beide categorieën van websites opgaan.
Hoewel op sommige webshops de focus inderdaad meer ligt op de afbeeldingen (denk bijvoorbeeld aan kleding of schoenen) is ook daar de tekstuele content onmisbaar (denk aan maten, levertijd, reviews, product beschrijvingen). Bij de aankoop van bijvoorbeeld boeken of CD’s wordt het verschil mijns inzien alleen nog maar kleiner, omdat hierbij de afbeeldingen minder van belang zijn, en de tekst des te meer.
Sander Baumann
Als toevoeging op dit complete artikel, zou ik graag aandragen de belangrijkheid van lijn-hoogte ofwel de afstand tussen de regels. Door de correcte afstand tussen de regels ontstaat er een natuurlijke flow door de headlines/paragrafen. iA heeft hierover een interessant artikel geschreven waarbij tevens rekening gehouden word met de leesafstand tussen de ogen en de media surface. http://ia.net/blog/responsive-typography-the-basics/
Tevens een suggestie van lettertype waarbij leesbaarheid voor digitale media is geoptimaliseerd (dus wel met schreef). http://processtypefoundry.com/fonts/elena/
Tot slot raad ik het artikel van Peter Bil’ak van het magazine Works That Work, hij heeft verschillende versies van een lettertype gemaakt, voor print en voor digitale media. https://www.typotheque.com/articles/lava
Egbert van Keulen
Goede toevoegingen.
Dank Sander.
Egbert
John
Er zijn nu nieuwe studies die iets anders beweren.