Mark Robbins: De kracht van interactive e-mail is enorm
Mark Robbins is e-mail developer bij REBEL en specialist in interactive e-mail en e-mail accessibility. Hij heeft voor veel grote merken aan hun campagnes gewerkt en heeft zelfs verschillende inbox providers geholpen om het renderen en de toegankelijkheid van de inbox te verbeteren. Hij wordt gezien als een echte innovator in de wereld van e-mail.
Om te beginnen, zouden niet alle e-mails interactief moeten zijn?
Traditioneel zijn de interacties die u kunt doen met een e-mail, klikken op een link, beantwoorden of doorsturen. Voor marketing-e-mails zijn we vooral gefocust op de clickthrough. De klik brengt de ontvanger naar een landingspagina waar ze de actie kunnen voltooien. Met interactieve e-mail brengen we die acties van de site terug in de e-mail, dus de e-mails zelf zijn interactief.
Interactie kan zo simpel zijn als klikken op ‘lees meer’ om inhoud in de e-mail uit te klappen. Of bijvoorbeeld een fotogalerij waarvan de afbeelding in de e-mail wijzigt wanneer iemand op een thumbnail klikt.

Voorbeeld van foto-galerij in een email
Een e-mail kan ook geavanceerdere acties ondersteunen, zoals het achterlaten van een productreview of direct een aankoop afronden – brands transformeren de inbox naar een extensie van hun website en verminderen frictie.”
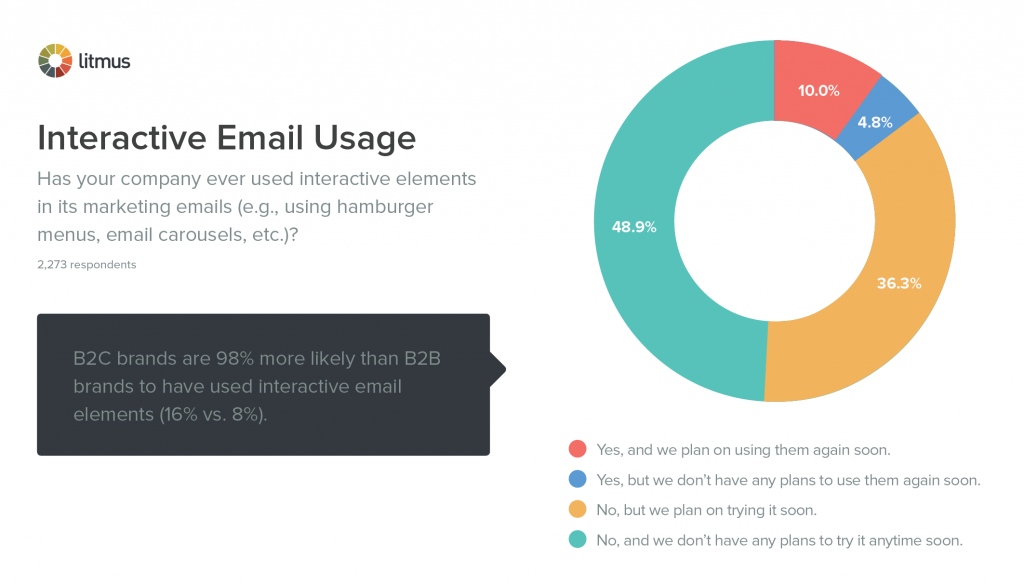
Veel marketeers willen graag aan de slag met interactive e-mails. Een onderzoek van Litmus vorig jaar gaf aan dat ongeveer een derde nog nooit een interactive e-mail heeft gestuurd, maar er wel mee wil beginnen.

Waarom is interactive e-mail juist nu belangrijk?
“Interactive e-mail wordt vaak gezien als een leuk extraatje of een hype, maar als het goed wordt ingezet, is interactive e-mail een set tools die de gebruikerservaring echt kunnen verbeteren en tot betere resultaten kan leiden;
We kunnen bijvoorbeeld interactive e-mail gebruiken om:
- Een actie simpeler maken door de gebruiker op één plek (de inbox) te houden.
- Inhoud vereenvoudigen door informatie op te delen in tabbladen.
- De lay-out opschonen door afbeeldingen in een galerij samen te voegen.
- Meer opties toevoegen met behulp van een search box.
De mogelijkheden zijn “huuuge”, ik ben vaak onder de indruk van de creativiteit van onze klanten en mijn collega’s in nieuwe use-cases die ze nog steeds vinden.
Wat zijn je eigen favoriete voorbeelden van interactive e-mail?
Vanuit het oogpunt van gebruikerservaring hou ik echt van interactieve product review e-mails. Het is een heel vertrouwde gebruikersinterface, vaak identiek aan de website versie en een heel eenvoudig bericht. In plaats van de gebruiker te vragen om naar de website te klikken, vraagt u hem: “Wat vond u ervan?”
Ik ben erg enthousiast over realtime feedback-e-mails, zoals we gebruikten voor Jswipe. Zodra je op een match klikt, wordt de informatie bijgewerkt op de website. Je hoeft geen formulier in te vullen, de app of website te openen. Ik denk dat er veel meer use cases voor dit type interactie zijn.
Vooral het kopen in e-mail heeft gigantische potentie, in het bijzonder bij productlanceringen. Iedereen wil als eerste dat nieuwe product, dus de gebruikers waarderen het vereenvoudigen en versnellen van het aankoopproces.
Dat zijn allemaal praktische en conversie gerichte voorbeelden, maar ik geniet ook echt van de leukere voorbeelden, zoals de interactieve e-mail game Super Mail Quest van Aaron Simmonds. E-mail games zoals deze hebben niet veel zakelijke waarde, maar ze zoeken de grenzen op van wat er kan, dat is waar we nieuwe technieken vinden, die vervolgens kunnen worden gebruikt in commerciële mails.”
Ik begeleid bedrijven vaak bij het selecteren van hun nieuwe e-mail service providers (ESP) en wat altijd een rol speelt is de bruikbaarheid en gebruiksgemak. Hoe kan je nu de juiste responsive e-mail editor kiezen voor inzet van interactive e-mail? Werkt het met alle ESP’s?
“Nee, helaas gaat niet elke ESP even vriendelijk om met interactive e-mail. Alle ESP’s wijzigen de html code van de e-mail op een of andere manier voordat ze worden verzonden, bijvoorbeeld om opens en clicks te kunnen meten.
Een aantal ESP’s passen de html van de mail nog verder aan op manieren die niet zo goed met interactive e-mail werken. Sommige problemen kunnen worden opgelost met een workaround, sommige problemen beperken een deel van de functionaliteit en helaas werkt het soms helemaal niet.
De belangrijkste problemen met editors van email marketing software zijn;
- CSS inlining afdwingen
- CSS3-stijlen verwijderen
- Formulierelementen worden verwijdert
- Er wordt een wrapper om een code toevoegt
- Line breaks afdwingen op de verkeerde plekken
Een van de eerste dingen die we doen bij het werken met een nieuwe klant, is het testen van hun ESP. We hebben zelf een test e-mail die we versturen met de ESP en daarna onderzoeken we de html van de e-mail om te zien wat de ESP heeft veranderd.
Over het algemeen hebben we wel manieren gevonden om met de meeste ESP’s te werken. Sommige hebben zelfs wijzigingen aangebracht om onze code te ondersteunen. Als je geen interactive e-mails via je ESP kunt verzenden, laat het ze dat weten, misschien hebben ze een work-around. Plus, hoe meer mensen het melden, hoe waarschijnlijker het is dat ze de ondersteuning verbeteren. ”
Marketeers zijn natuurlijk geïnteresseerd in de mogelijkheden, maar nog meer in de kracht van interactive e-mail. Welke resultaten hebben jullie gezien?
“We hebben veel zeer positieve resultaten gezien, een paar voorbeelden; Bij Jswipe, de dating-app, was de uitdaging was om inactieve gebruikers weer te activeren. We hebben een interactive mail met vier nieuwe potentiële matches gestuurd, 26% van de ontvangers interacteert met de mail, resulterend in 30% meer app-opens.
https://youtu.be/7rs5gFu46Hg
Voor de klusmarkt The Home Depot, keken we naar het verhogen van het aantal product reviews. Na 20 miljoen e-mails resulteerde de interactieve sjabloon in een 55% boost in recensies in vergelijking met een statische controle versie. Hier is het voorbeeld van de mail.
https://youtu.be/lKZYR5Y7X4Y
Een luxe modemerk waar we voor werken, heeft een stijging van de gemiddelde bestelwaarde van 68% gezien door een interactieve template te gebruiken. Ze zagen ook een toename van 19% in interactie van de eerste mail oplopend tot de zesde mail.
Een andere trend die we zien bij een aantal verschillende campagnes, is een lagere doorklikratio door interactive e-mail. In eerste instantie kan dit een slecht resultaat lijken, omdat de CTR vaak door e-mail marketeers wordt om succes te meten.
Maar we zien wel meer conversies. Conversies zoals een aankoop, een beoordeling achterlaten of het uitvoeren van een andere actie. Door via interactive e-mail meer informatie aan de gebruiker al in de inbox te verstrekken, kunnen ze een beter geïnformeerde beslissing nemen voordat ze doorklikken. En sommige use-cases hebben helemaal geen doorklik nodig om een actie af te ronden.
Waar denk je dat e-mail heengaat in termen van (r) evolutie? Wat denk je dat er in de nabije toekomst van e-mail is?
“Onlangs heeft Gmail AMP in e-mail support aangekondigd. Interactiviteit komt daarmee terug in Gmail nadat het in september 2016 was verwijderd. AMP heeft de potentie om een enorme impact te hebben, het heeft ingebouwde functies voor interactiviteit, accessibility en dynamische inhoud. Het is de enige echte move die het in zich heeft om potentieel een uniforme e-mail rendering mogelijk te verenigen in verschillende e-mailclients.
Het zal misschien geen perfecte oplossing zijn. Ik weet niet zeker hoe de acceptatie van andere e-mailclients in het gebruik van de technologie van Google zal zijn. Maar het is een echt sterk signaal van Gmail, dat ze op zoek is naar verbeteringen en de e-mailclient te moderniseren..
Ik denk ook dat e-mail accessibility zal blijven groeien als een belangrijk onderwerp. Ik kom net terug van het geven van een presentatie over e-mail accessibility in Stockholm en het is een serieus ding.”
E-mail accessibility is waarschijnlijk iets waar marketeers niet elke dag aan denken. Het heeft de laatste tijd wat meer aandacht gekregen in de e-mail design community. Waarom zou de marketeer zich moeten verdiepen in e-mail accessibility?
“Er zijn veel nieuwe regels, richtlijnen en wetten die spelen rond toegankelijkheid. Hoewel ze momenteel grotendeels gericht zijn op web- en app-ontwikkeling, denk ik dat ze in de nabije toekomst ook specifiek e-mail zullen gaan noemen.
Vanuit marketing oogpunt is het grootste punt dat je je publiek niet wil beperken, bijvoorbeeld;
15% -20% van de mensen heeft leesproblemen,
7% van de volwassenen hebben een ernstige problemen met behendigheid,
3-4% van de mensen kan niet goed genoeg zien om te lezen.
Als we die percentages nu eens vergelijken met gebruik van e-mailclients, zetten dat zou kunnen zijn;
22% gebruikt Gmail
7% gebruikt Outlook
4% gebruikt Samsung-mail
Als je e-mail niet werkte op een van deze e-mailclients, zou je er ook voor zorgen dat dat probleem zo snel mogelijk wordt opgelost. Accessibility problemen hebben dus dezelfde omvang.
En het zijn niet alleen permanente handicaps, maar er zijn ook tijdelijke en situationele handicaps. Een persoon met één arm heeft bijvoorbeeld een blijvende handicap, terwijl een armblessure tijdelijk is, en iemand die een baby op de arm heeft is situationeel. Al deze mensen willen je e-mail lezen, en op dat moment hebben ze allemaal dezelfde beperking.”
Het is goed voor bedrijven die e-mail inzetten om e-mail Accesibility serieus te nemen. Hier zijn enkele resources om aan de slag te gaan:
Een overzicht van e-mail Accessibility
Test de e-mail accessibility van je eigen e-mail
Wilbert Heinen’s artikel over inclusive email design.
Wat kunnen de bezoekers van je presentatie verwachten op de DDMA e-mail Summit?
Ik laat de mogelijkheden van interactive e-mail zien, we kijken naar hoe de functionaliteit werkt en ook de use cases die we hebben toegepast. We gaan dieper in op een paar casestudy’s en het verschil in rapportage- en meten tussen interactive e-mail en statische mail. We kijken ook naar de huidige ondersteuning en beperking van interactive e-mail, en een blik op wat in de toekomst kunnen verwachten.
Mark Robbins spreekt op 21 juni op de DDMA e-mail Summit over de kracht van interactive e-mail. Kijk hier voor het programma en meer informatie.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reactie
Wendy Mazer - Marketing Guys
Interessant artikel en zeer benieuwd naar zijn presentatie op de DDMA e-mail Summit. Note voor de redactie: op de site staat donderdag 20 juni en niet 21 juni. Misschien even aanpassen onderaan het artikel?