CRO-checklist voor mobiel: begin met deze vijf stappen
Wie goed luisterde tijdens Conversions@Google in Dublin, hoorde meer dan alleen een lofzang over alle nieuwe, coole snufjes waarmee CRO voor mobiel naar een hoger niveau te tillen valt. Er was ook een tegengeluid: zorg nu eerst dat je de basis op orde hebt. Je kunt namelijk optimaliseren tot je een ons weegt, maar als je platform niet goed toegankelijk is voor alle mobiele devices, heeft dat geen zin.
Volgens Craig Sullivan, bekend van OptimiseorDie, kun je device compatibility zien als een piramide. Je begint bij het fundament en vanuit dat punt werk je omhoog naar de volgende stappen. Een perfect uitgangspunt.

-
Werkt op alle devices
Deze eerste stap lijkt een open deur, maar wanneer was de laatste keer dat je een volledige check hebt gedaan voor alle device types? En dan niet alleen op je primaire conversiepaden, maar websitebreed? Deze uitgebreide checks raken vaak ondergesneeuwd door ander werk, maar je hoeft niet continu op alle devices te testen. Data-analyse helpt je hierbij een heel eind op weg.
Als je als conversiespecialist wil weten of je website goed werkt voor alle devices, is Analytics je beste vriend. En wil je naar zinvolle data kijken, dan zul je moeten segmenteren tot specifiek device niveau. Je wilt dus naar de performance van een iPhone 4 of een Samsung Galaxy S9 kijken.
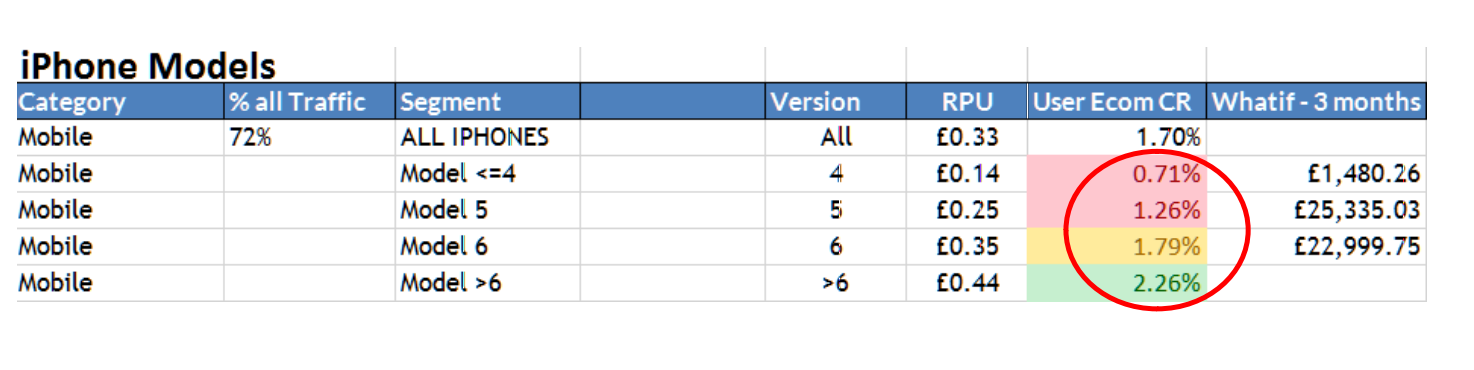
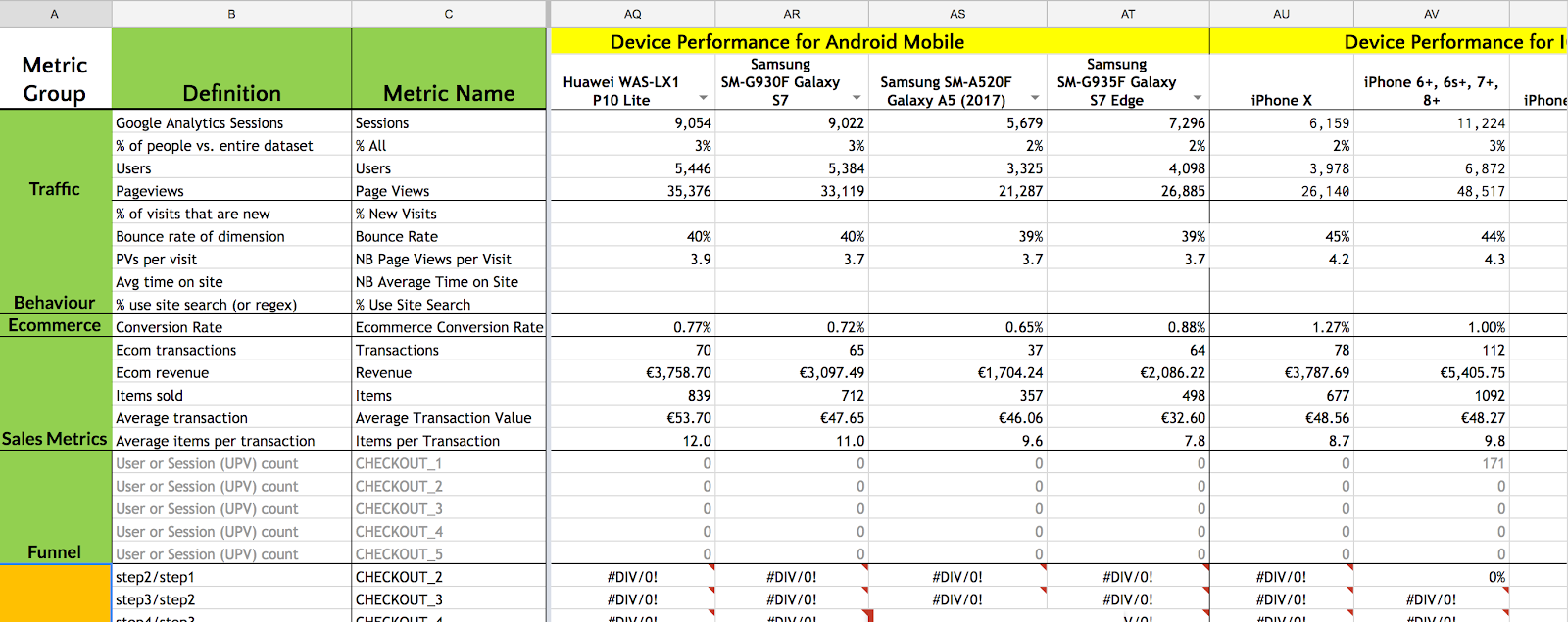
iPhones zijn echter moeilijker op te splitsen in Google Analytics, gebruik daarvoor de screen resolution (414×736 is bijvoorbeeld een iPhone 7+ of een 8+). Voor Android-telefoons gebruik je het beste een splitsing per model (dus bijvoorbeeld een Galaxy S7). Vervolgens is op dit niveau te plotten wat de belangrijkste metrics zijn. Wat zijn de bounce ratio’s voor je belangrijkste landingpagina’s? Hoe converteren bezoekers per device type? Waar haken ze af in je checkout funnel?

Neem het bovenstaande voorbeeld. Hieruit blijkt dat kleinere iPhones een slechtere conversieratio laten zien. De oorzaak? De navigatie op dit platform was niet geschikt voor kleinere schermen.
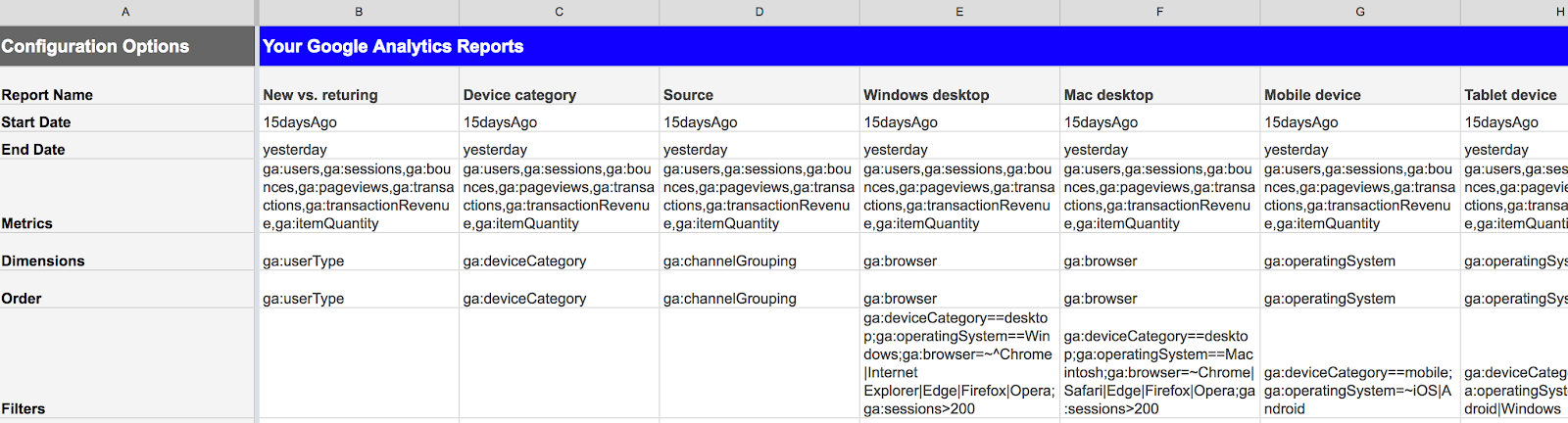
Krijg je het al benauwd bij het idee om dit voor álle device types in Analytics uit te moeten zoeken? Geen paniek. Dit soort werk kun je perfect automatiseren, bijvoorbeeld met behulp van Google Sheets. Gebruik een sheet waarbij je geautomatiseerd data uit Analytics kunt ophalen voor de belangrijkste device types en de metrics. Eén druk op de knop (en een paar minuten geduld) en je hebt alle data voor al je devices inzichtelijk.


2. Laadt en werkt snel
Volgens Luke Wroblewski, Product Director bij Google, spenderen we als volwassene zo’n drie uur per dag op onze telefoon. Dat doen we verdeeld over de 76 tot 80 keer dat we onze telefoon pakken. Als je alleen onze wakkere uren meetelt, betekent dat dat we elke twaalf minuten onze telefoon pakken. En wat blijkt? Meer dan de helft van de sessies die we op onze telefoon hebben duren nog geen dertig seconden.
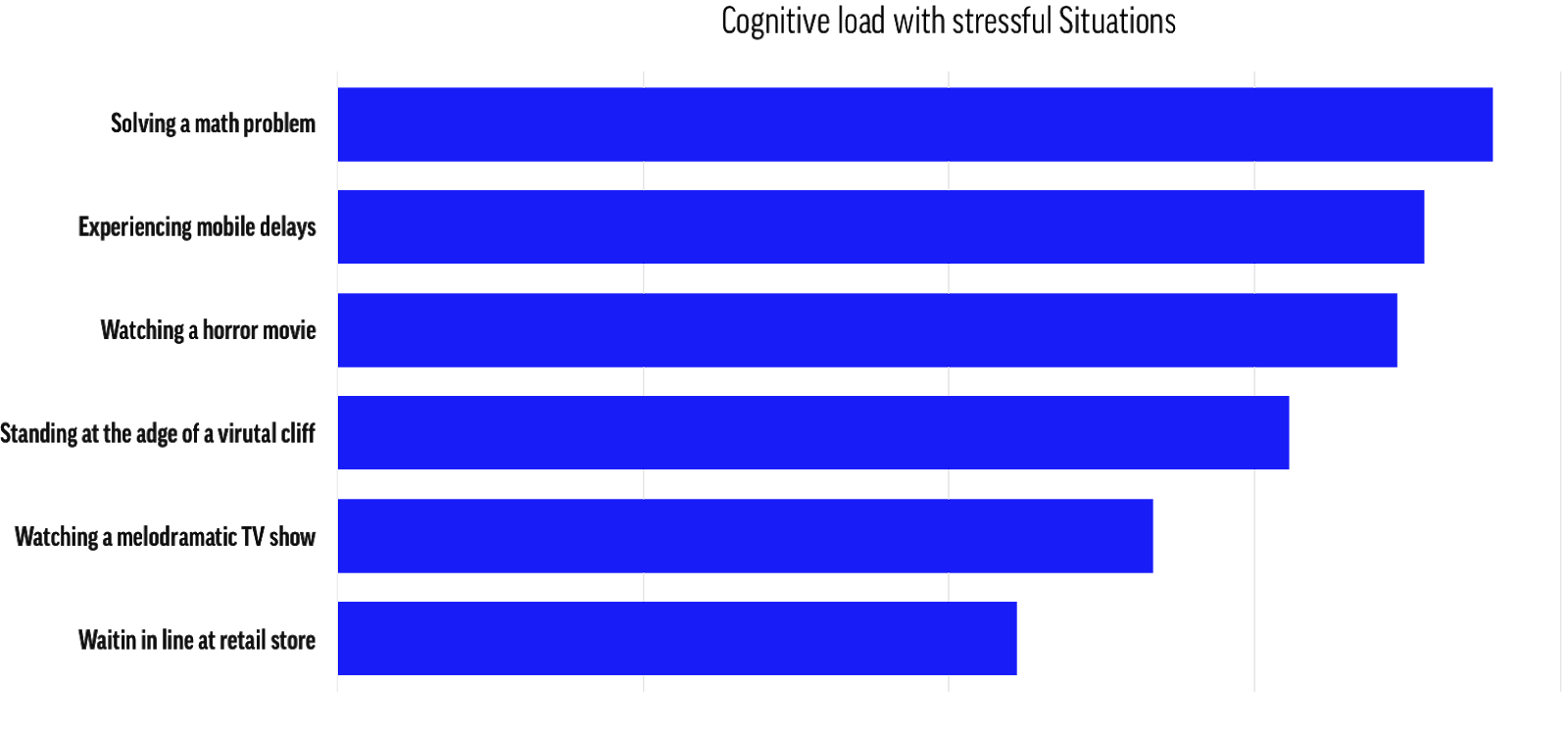
Wanneer je gemiddelde sessie nog geen dertig seconden duurt, is elke seconde die je moet wachten op een mobiele pagina een seconde te veel. Het is dus niet zo gek dat mensen zich enorm ergeren aan langzame mobiele pagina’s. Sterker nog, er is onderzoek gedaan naar het stressniveau dat mensen ervaren wanneer ze moeten wachten op het inladen van een mobiele website. Wat blijkt? We ervaren meer stress wanneer we wachten op een website die inlaadt dan wanneer we een horrorfilm kijken.
De onderstaande grafiek zou iedere product owner of developer moeten overtuigen wanneer je begint over optimalisaties voor laadsnelheid.

3. Bezoekers kunnen het gebruiken
Waar het in stap 1 nog ging over technische werking, gaat deze stap meer om usability. Centraal staat hier of je mobiele website logisch en gebruiksvriendelijk werkt.
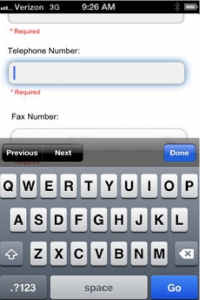
Een goed voorbeeld van slechte usability zijn inputvelden. Waarom tonen we in 2018 nog steeds tekstuele input fields aan mobiele bezoekers die hun telefoonnummer moeten invullen?

Een ander euvel zijn te kleine checkboxes of radiobuttons die je nog te vaak tegenkomt op mobiele sites. Tenzij je te allen tijde een tandenstoker bij je hebt, is het erg ingewikkeld om deze aan te vinken. Om nog maar te zwijgen over pop-ups die niet goed uitlijnen in kleine mobiele beeldschermen, waardoor het simpelweg onmogelijk is om deze weg te klikken.
Als je ziet wat we onze mobiele bezoekers soms aandoen, zou je bijna denken dat we niet wíllen dat ze converteren. Wanneer je voor mobiel ontwerpt, houd er dan rekening mee dat het grootste aandeel bezoekers – zo’n 75 procent aldus Luke Wroblewski – met hun duim navigeert. En met je duim swipe of toets je nou eenmaal wat onnauwkeurig.
Daarom is het goed om je interactieontwerp op de manier waarop er genavigeerd wordt aan te passen. Interacties die daarbij kunnen helpen zijn:
- een swipe omhoog om naar beneden te navigeren in een lijst;
- kunnen tikken op een van beide kanten van het scherm om een stem uit te brengen;
- een swipe omhoog om meer te laden;
- een swipe een klein beetje omlaag om het hoofdmenu te zien;
- een swipe opzij om vragen over te slaan.
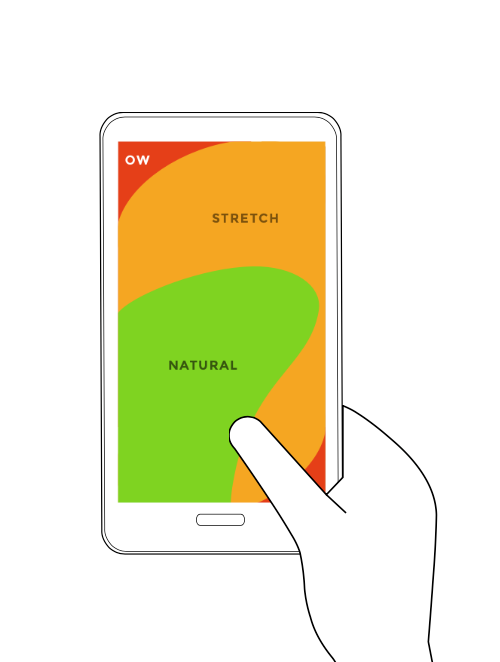
Dit zijn allemaal vrij basale en gemakkelijke bewegingen die je met je duim kunt maken. Bovendien is het belangrijk om rekening te houden met hoe je bezoeker zijn toestel over het algemeen vasthoudt: vaak met één hand. Dat zorgt ervoor dat bepaalde gebieden van het scherm minder makkelijk te bereiken zijn. De afbeelding hieronder illustreert dat duidelijk.
4. Het is leesbaar
Deze stap behoeft eigenlijk niet zoveel uitleg: zorg dat alle teksten op je website leesbaar zijn. Gelukkig zien we dit tegenwoordig nog maar weinig écht misgaan. De meeste websites hanteren een vrij fatsoenlijk font op hun mobiele website.
Maar, leesbaarheid gaat natuurlijk om meer dan alleen de grootte van het font. Denk ook aan:
- toegankelijkheid voor bijvoorbeeld blinden en slechtzienden. Kijk voor de richtlijnen daarvan eens naar de Web Content Accessibility Guidelines;
- bepaal waar de breakpoints in je tekst komen en zoek daarbij naar de juiste verhouding tussen fonts die niet te klein zijn, en zinnen die niet te kort worden;
- zorg voor voldoende contrast in de kleur van je fonts;
- wellicht ten overvloede, maar maak gebruik van alinea’s en tussenkopjes.
5. Marketing whiffle!
Heb je alle vier deze stappen netjes doorlopen? Dan kun je nu aan de slag met de spreekwoordelijke kers op de taart, oftewel de ‘marketing whiffle’ zoals Craig Sullivan dat wat platter verwoordde tijdens Conversions at Google. Ga helemaal los op search personalisatie, machine-learning, product recommendations, big data of storytelling (of de rest van de buzzwords bingo).Maar als je je gebruikers écht een plezier wilt doen, focus je dan eerst op de bovenstaande vier stappen. Dan zul je zien dat niets zo goed converteert als blije gebruikers.


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond