Checklist hoe e-mail mobielvriendelijk te maken
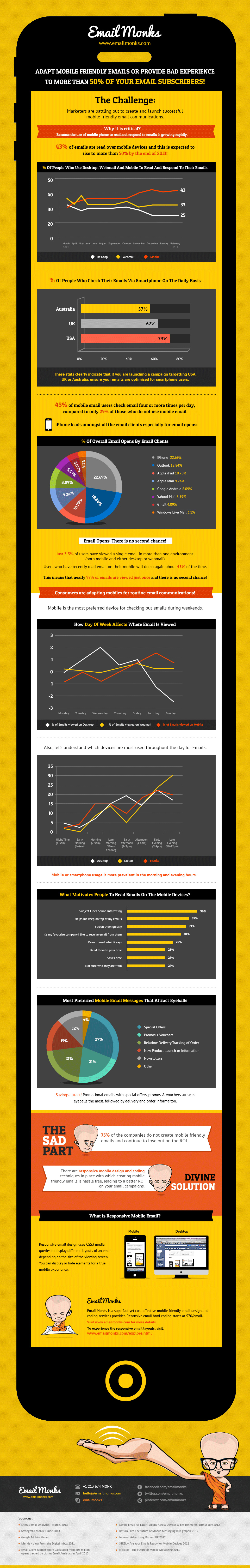
Nu al wordt meer dan veertig procent van alle e-mails gelezen op een mobiel apparaat als smartphone of tablet. Volgens E-mailMonks gaat het aandeel nog dit jaar groeien naar vijftig procent. Slechts een kwart van alle bedrijven heeft de e-mailmarketing aangepast aan deze ontwikkeling. Driekwart van de nieuwsbrieven en aanverwante marketing belandt hiermee mogelijk direct in de prullenbak.
Uit ditzelfde onderzoek blijkt dat een derde van van de ontvangers zich linea recta afmeldt voor volgende uitingen als blijkt dat e-mails niet gelezen kunnen worden op een kleiner scherm. Net als voor website of webwinkel geldt hiervoor dat het vraagt om aandacht voor het zogenaamde responsive design. Een responsive design stelt voor de weergave de afmetingen van iemand zijn scherm vast. Afhangende van het type scherm wordt de content getoond in aangepast formaat en invulling. Het geeft de designer de vrijheid niet alleen het ontwerp maar voor een optimale gebruikservaring ook de content aan te passen.
Layout
- Het ontwikkelen van een mobiele versie als startpunt is vaak eenvoudiger dan het proberen om te bouwen vanuit een versie voor de desktop. Houdt daarnaast in gedachten dat een versie voor de desktop meer vrijheid biedt en niet noodzakelijk dezelfde content of hetzelfde design hoeft te bevatten als de mobiele variant.
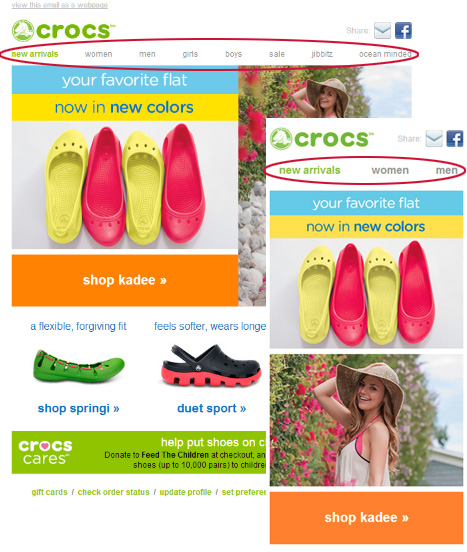
- Gebruikers zien de e-mail niet als verlengstuk van de website. Ze scannen de content en besluiten aan de hand daarvan of de e-mail het klikken waard is. Een (uitgebreid) hoofdmenu zoals in een website is lang niet altijd nodig. Sla je statistieken er eens op na om na te gaan hoe vaak dit menu wordt gebruikt.

- In plaats van afbeeldingen en kolommen te schalen, is het raadzaam deze verticaal te positioneren. Hierdoor komen de beelden beter tot zijn recht met een beter begrip van de inhoud.
Stijl
- Pas het lettertype aan, aan de afmeting van het scherm. Hanteer de minimale grootte van dertien pixels en voorkom het gebruik van vetgedrukte worden en kapitalen. Met name op kleinere schermen zijn deze letters slecht te lezen.
- Zorg voor voldoende contrast tussen achtergronden en tekst.
Content
- Stel jezelf de vraag of de ontvanger zonder te scrollen de belangrijkste boodschap waarneemt en deze bovendien uitnodigt tot verder lezen of doorklikken.
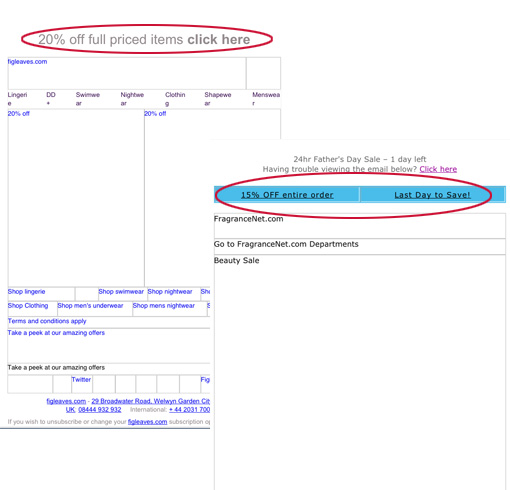
- Verwijder overbodige, in de header geplaatste, content. Het zorgt voor onnodig moeten scrollen naar dat wat de aandacht verdient. Met een responsive design is het bovendien eindelijk mogelijk de introductietekst ‘Klik hier voor de mobielvriendelijke versie’ te verwijderen.
- Vereenvoudig de content en voorkom overvloedige producten en aanbiedingen. Geen gebruiker werkt op zijn of haar smartphone een A4tje aan informatie door.
- Niet iedere e-mailclient toont automatisch de afbeeldingen. Gebruik waar mogelijk tekst zodat het ook voor deze gebruiker in één oogopslag uitnodigt tot activeren van verdere content.

- Optimaliseer de gebruikte afbeeldingen. Voeg kwalitatieve (retina) afbeeldingen in en zorg dat de e-mail ook op een smartphone met hoge snelheid laadt.
Call to action
- Optimaliseer links en call-to-action-knoppen. Houd rekening met de beperkte ruimte, plaats de verschillende links niet te dicht op elkaar en zorg dat knoppen minimaal 44 x 44 pixels groot zijn. Zet hierbij het voordeel van witruimte in.
- Automatiseer en maak het leven van de gebruiker weer een stukje eenvoudiger. Stuur je een kortingscode toe? Activeer deze dan direct wanneer de lezer doorklikt naar de webwinkel. Mede door het kleine scherm moet winkelen op een smartphone zo simplistisch mogelijk zijn.
Resultaten van EmailMonks‘ onderzoek in infographic

*) Afbeeldingen ontleend aan het originele artikel op GetElastic
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


2 Reacties
Eric van Hall
Ik ben een groot voorstander van responsive web design. En dit is absoluut een belangrijk onderwerp. E-mail consumptie op mobiel is nog actueler dan websitebezoek op smartphones. Helaas is responsive e-mail niet net zo’n mooie oplossing als responsive web design. Het is zeker aan te raden. Alleen heeft het nog de nodige beperkingen.
Bij e-mail ligt responsive namelijk nog een stuk ingewikkelder dan in de browser. Met name een e-mail client als Outlook kan er niet mee omgaan. En dat zijn heel wat gebruikers. Hierdoor zijn de mogelijkheden voor vormgeving en merkbeleving zeer beperkt.
Overigens vind ik afwijkende inhoud tussen desktop en mobiel geen goed idee. Van de ‘mobiele’ schermgrootte weet je alleen dat het een klein scherm is. Je weet echter niets over de verdere context. Is de bezoeker onderweg op een 3G verbinding, of zit hij thuis op de bank met een snelle wifi verbinding? Ik zou altijd alle gebruikers toegang geven tot dezelfde content. Zeker ook omdat mensen een actie die ze mobiel beginnen vaak op een desktop willen voortzetten.
Yoshi Tuk
Hi Eric,
Dank voor je toevoeging! Wat betreft je tweede punt: Uit het onderzoek bleek juist dat lezers maar beperkt later verder lezen op een ander apparaat. Ik kan me echter ook voorstellen dat het tonen van 20 producten in 5 kolommen op een desktop prima te behappen is maar op een smartphone niet. In dat geval krijg je 20 producten onder elkaar, scroll je je een ongeluk en kost het laden je veel te lang. Persoonlijk haak ik dan als lezer af maar weet uiteraard niet hoe anderen hier over denken.