Release Shopware 6 maakt platform geschikt voor toekomst e-commerce
Nog voor het einde van dit jaar verwacht e-commerceplatform Shopware een stabiele versie 6 uit te brengen. Met deze belangrijke update slaat het open source platform een belangrijke weg in. Zo is het nu ‘headless’ en is de verwachting dat het binnenkort ook progressive web app-proof is. Natuurlijk levert de update ook veel nieuwe functionaliteiten die het dagelijks beheer van een shop gemakkelijker maken. Denk aan personalisatie.
Sinds Shopware in juli de bèta-versie van Shopware 6 uitbracht, hebben ontwikkelaars volop de ruimte gekregen te experimenteren. Voor een bekend fashionmerk werken we vanuit Dutchdrops bijvoorbeeld aan de overstap. Niet omdat versie 5 tekort schiet, de update brengt vooral extra gemak en functionaliteiten die bij menig e-commercebedrijf op de wensenlijst staan.
Focus op (lokale) beleving en storytelling
Anders dan weleens gedacht is Shopware al lang niet meer het platform voor mode- en luxemerken alleen. De functies waarmee nog gemakkelijk en zonder tussenkomst van developers visueel ingestelde ‘Shopping Worlds’ in elkaar zijn te klikken, hebben voor de populariteit onder zulke merken gezorgd. Eerder zou ik nu zeggen dat Shopware interessant is voor bedrijven die een merkidentiteit willen uitdragen. Aangezien geen webwinkel meer wegkomt met alleen een grid van producten (die soms ook ergens anders te koop zijn) is het voor een groeiende doelgroep een optie. Als alternatief voor inflexibele of beperktere platformen.

Doordat het e-commerceplatform is voorbereid op gebruik onder verschillende juridische omstandigheden, is internationalisering een stuk eenvoudiger. Met de opties voor multi currency en multi language is de gebruikersbeleving goed aan te passen aan de lokale situatie. Gezien de ambities van veel webwinkels om ook buiten de eigen grenzen te verkopen is dit erg waardevol.
API-first basis
Shopwares belangrijkste verandering is wat mij betreft terug te zien in de techniek. Deze is volledig herbouwd, met Vue.js als basis. De back-end is door een facelift een stuk aantrekkelijker en mobiel- en gebruiksvriendelijker. Nieuw is daarnaast de API-first aanpak. Het platform is ontwikkeld volgens de headless principes: alles binnen Shopware begint nu dus met API calls. Concreet betekent het ook dat de front-end is losgekoppeld van logica en data. Daardoor is ieder denkbare interface te koppelen of vullen op basis van data uit Shopware.
Experimenteren met voice commerce of zelf een nog uit te vinden interface? Geen enkel probleem. Voor de meeste retailers betekent dit ook dat ze gemakkelijker onderscheid kunnen maken op kanaalniveau. Zo zijn Instagram en Google Shopping in te vullen met een eigen assortiment. En zijn een bestelzuil en het (POS)kassasysteem voor medewerkers te voorzien van andere voorraadinformatie. Ook hiervoor geldt: het is te configureren zonder de hulp te hoeven inschakelen van (technische) specialisten.
Een belangrijke les bij het gebruik van de headless-functionaliteit is om extra stil te staan bij de SEO. Omdat de shop technische gezien met één webpagina werkt en daarin dynamisch data laadt, is de webwinkel voor Google met minder pagina’s zichtbaar. Een oplossing hiervoor is om de content in aparte bestanden te renderen die vervolgens leesbaar zijn voor zoekmachines.
Ingebouwde personalisatie en regels
Het gevolg van de API-first aanpak is dat webwinkels ook een stuk dynamischer zijn in te vullen. Met ‘Product streams’ zijn bijvoorbeeld flexibele productpagina’s te maken, afgestemd op bepaalde criteria. Blijkt er uit iemands profiel of surfgedrag een leeftijd af te leiden, dan kan de volgorde van betaalmogelijkheden hierop worden aangepast. Omdat de ‘modules’ van het platform eenvoudiger met elkaar zijn te verbinden, kunnen webshopmanagers creatiever omgaan met de werking en invulling van hun winkel.
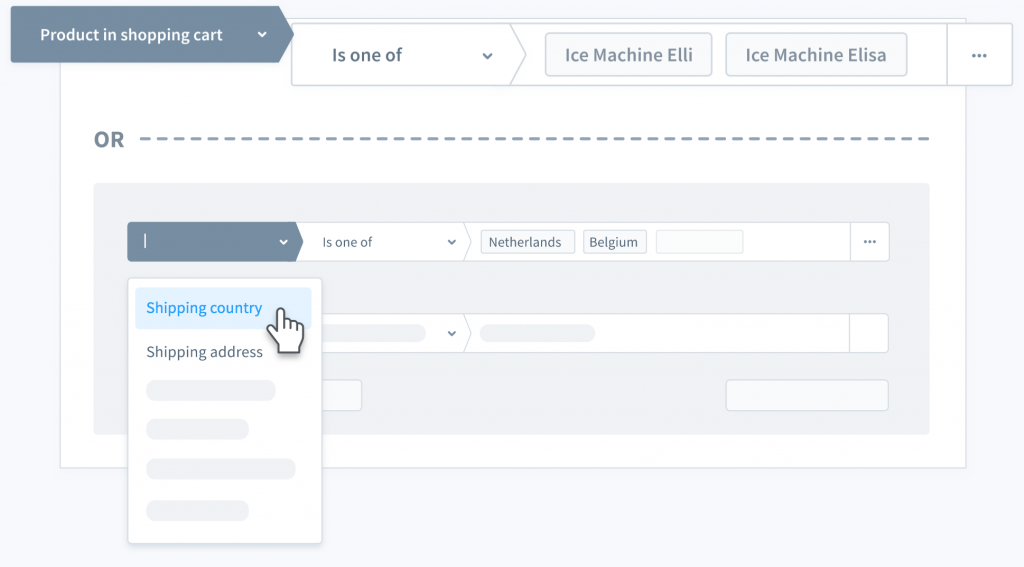
Een mooie aanvulling hierop is de nieuwe ‘Rule Builder’ waarmee standaard logica is in te bouwen. Heeft iemand voor een bepaald bedrag aan producten in zijn winkelwagen, dan volgt er bijvoorbeeld een popup met specifieke content. Of is diegene al het hele jaar trouw klant, dan is het mogelijk een snellere bezorgservice aan te bieden. Anders dan met aanvullende personalisatietools – waarvan vaak de helft nog niet wordt gebruikt – hoeft de shop hiervoor geen grote hoeveelheid extra scripts in te laden wat goed is voor de laadtijd en gebruikerservaring. De basisbenodigdheden voor deze personalisatie zijn standaard al opgenomen in de core.

Toekomstgericht: PWA’s
Behalve deze veranderingen, geeft Shopware ons als ontwikkelaars en gebruikers ook een kijkje in de toekomst. Aankomend jaar komt het waarschijnlijk met een native optie voor progressive web apps (PWA). Tot dat moment biedt Shopware 6 de mogelijkheid via Vue Storefront een PWA te ontwikkelen. Met zo’n interface bied je als webwinkel een combinatie van website en app. De shop is net zoals aan native app te bewaren op een smartphone, maar dan voor een fractie van de schijfruimte. De data wordt tijdens het gebruik ingeladen.
Voor e-commercebedrijven biedt het een aantal voordelen: naast snel, zijn de PWA’s ook offline te gebruiken. Bestellingen worden in zo’n geval in de browsercache bewaard en doorgestuurd zodra er weer verbinding is. Net als met native apps kan de webshop (mobiele) pushnotificaties sturen. Een klant een berichtje sturen over de laatste aanbiedingen of de status van de order is dus vrij eenvoudig. Net als veel kenners verwachten we dat PWA’s grote impact zullen hebben op de manier waarop webwinkels e-commerce bedrijven.
Kantelpunt
Er is inmiddels duidelijk sprake van een kantelpunt. Het aantal bedrijven dat Shopware 5 zal inruilen voor deze zesde versie neemt toe. Laten deze stappen ook vooral een aanmoediging zijn voor anderen om zich te verdiepen in de voordelen van deze open source oplossing. Toenemend gebruik zal de community doen groeien en daarmee ook de ontwikkeling van het platform. Daarmee komen er nog meer functionaliteiten die hoog op de agenda staan van vooruitstrevende e-commercebedrijven.
Over de auteur: Robbert de Smit is een echte entrepre’nerd’. Na zijn studie Information Engineering begon hij verschillende tech-startups met internationale ambities. Inmiddels heeft hij zijn eigen e-commerce agency – Dutchdrops – waarbij hij fashion- en retailmerken helpt met het bereiken van hun ambitieuze doelen in het complete e-commerce traject.


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond