Rich snippets, SEO en structured data: wat zijn het en wat kan ik er mee?
SEO gaat niet alleen over keywords, links en autoriteit. Techniek is ook een belangrijk onderdeel. Een stukje techniek dat ik hier ga behandelen is structured data. Hiermee kan je rijkere zoekresultaten (rich cards) genereren wat weer voor een hogere ctr kan zorgen. Zie het dus als het aanpassen van de meta description, maar dan veel breder.
Wat is structured data?
Structured data ontstaat door content te markeren met een stukje code. Dit betekent dat je vertelt waar een bepaalde content voor staat. Zo kun je bijvoorbeeld aangeven dat iets een adres, telefoonnummer of review is, maar kan je ook onderlinge relaties aangeven (semantisch web, anyone??). Of in IT-speak: met structured data worden de onderdelen (properties) van dingen (things) beschreven. Dit moet via schema.org taal gebeuren. Google ondersteunt de volgende drie formaten: JSON-LD, Microdata en RDFa.

Nu wordt dat een vrij technisch verhaal en ik wil je niet meer afschrikken dan de inleiding al deed. Dus ga ik het eerst hebben over hoe je door middel van structured data kan profiteren van opvallende zoekresultaten met rich snippets en rich cards.
Wat zijn rich snippets?
Door content op deze manier te verrijken, kunnen zoekmachines meer leren over de content. Doordat zoekmachines meer leren over je content kunnen ze de zoekresultaten ook anders presenteren. Zo kan Google zogeheten rich snippets creëren. Dit zijn zoekresultaten met uitgelichte onderdelen van die pagina. Er bestaan momenteel verschillende soorten rich snippets. Wij krijgen voor onze klanten het meest te maken met:
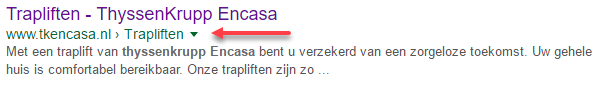
Sitenaam, bread crumb navigatie en zoekbalk als sitelink
Door je sitenaam en de broodkruimelnavigatie te markeren, krijg je een mooiere en duidelijkere url in de zoekresultaten. Je kan ook code toevoegen om bij merkgerelateerde zoekresultaten een zoekbalk te laten verschijnen waarmee bezoekers direct in je site kunnen zoeken (eigenlijk dus een site:example.com [query] zoekopdracht). Hieronder zie je een voorbeeld van gemarkeerde broodkruimels.

De sitenaam en searchbox zie ik eigenlijk niet vaak meer, zelfs niet bij grote merken of de voorbeelden die Google zelf geeft. Komen deze te vervallen? Wie zal het zeggen..
Producten
Bij producten kunnen onderdelen als prijs, valuta en voorraad gemarkeerd worden, maar ook de productspecifieke beoordeling.

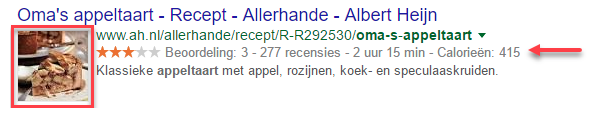
Recepten
Voor recepten zijn onderdelen als bereidingstijd en voedingswaarde interessant om te markeren. Ook hier kan de beoordeling voor dit specifieke recept worden gemarkeerd.

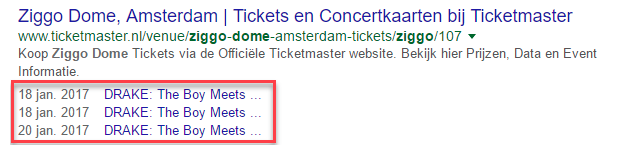
Evenementen
De datum en de naam van het evenement kunnen in de zoekresultaten getoond worden.

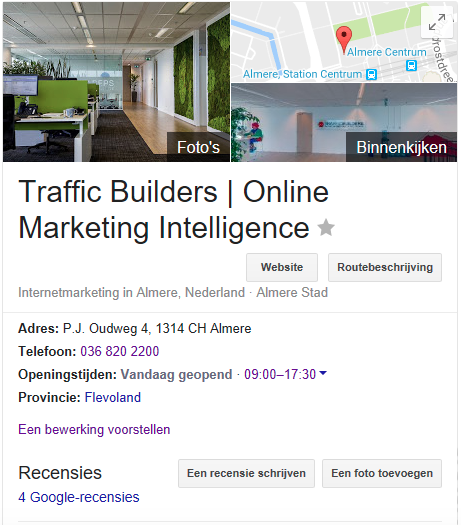
Lokale bedrijven
Mijn kopje koffie als local SEO persoontje zijnde. In mijn eerder gepubliceerde local SEO checklist besprak ik ook al structured data voor lokale bedrijven. Verschil is dat deze als Knowledge Graph worden weergegeven, dus rechts van de zoekresultaten.

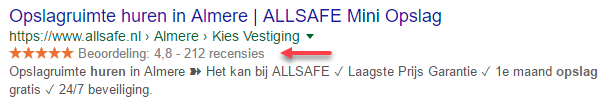
Reviews
Met review snippets wordt doorgaans middels sterren de gemiddelde beoordeling voor bijvoorbeeld een product of vestiging weergegeven. Daarnaast wordt het aantal recensies weergegeven en kan voor individuele recensies de auteur weergegeven worden. Hieronder duik ik er dieper op in.

In een volgende blog ga ik dieper in op review snippets!
Wat zijn rich cards?
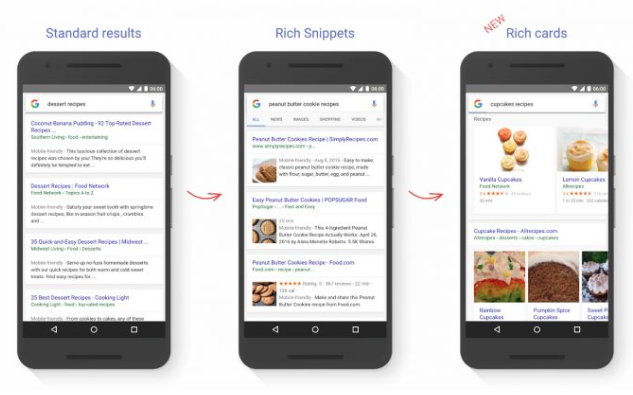
Op het Google I/O event in mei 2016 lanceerde Google de rich cards. Dit zijn in essentie rich snippets 2.0: zoekresultaten worden nog groter en visueler weergegeven. In eerste instantie waren rich cards alleen beschikbaar voor films en recepten. Onlangs zijn hier lokale restaurants en online cursussen aan toegevoegd.

De evolutie van rich snippets naar rich cards – Bron: Google Webmaster Blog
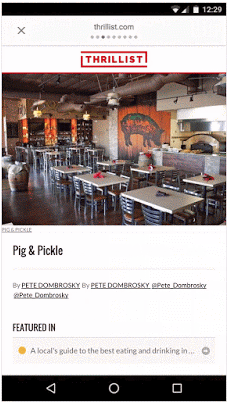
Rich cards zijn geïntroduceerd om gebruikers op een mobiel apparaat meer interactie en mogelijkheden te bieden. Zo is het mogelijk om voor een pagina over de beste restaurant van [stad] als zoekresultaat een carrousel te krijgen waarin gebruikers door de restaurants die in het artikel genoemd worden kunnen swipen. Als ze vervolgens op een restaurant klikken krijgen ze een Accelarated Mobile Page (AMP) van het restaurant te zien. Zoiets wordt ook geïntroduceerd voor lokale vestigingen en recepten.

Voorbeeld van een carrousel met AMP – Bron: Google Webmaster Blog
Voordelen van structured data en rich cards
Het hebben van structured data is géén directe rankingfactor, hoewel het eventueel zou kunnen dat.. Met rich snippets en rich cards worden zoekresultaten wel veel prominenter en visueler weergegven en kunnen ze bovendien interactief zijn. Hierdoor valt je zoekresultaat veel meer op en druk je bovendien de concurrentie weg. Als je een betere manier hebt om de CTR te verhogen, hoor ik het graag! En een hogere CTR kan weer wel een stijging in rankings betekenen.
Daarnaast zie ik nog een voordeel, weliswaar minder direct en overduidelijk, maar vaak over het hoofd gezien. Doordat je je content markeert, kunnen zoekmachines de content en de context daarvan wel veel beter en sneller begrijpen. Dit is de hele reden waarom structured data zo gepusht wordt. Met andere woorden: door de structured data op je pagina kan Google die veel beter lezen en begrijpen waar die over gaat en wellicht relevant vinden voor meerdere onderwerpen. Onderaan de streep kan het je dus meer verkeer opleveren!
Waar kunnen we nog rich cards verwachten?
Deze voorbeelden zijn nog US only en zitten deels zelfs nog in de pilotfase. Nog even wachten dus (same ol’ song)! Zie het als een kans: je kan er nu alvast mee aan de slag tot je het goed krijgt. En dat je niks doet met films, evenementen of producten is geen reden om dit niet in de gaten te houden. Ook Google is aan het testen en gaat rich cards zeker weten uitbreiden naar meer verticals.
Zo is Google momenteel aan het testen met een carrousel voor lokale resultaten. Andere verticals waarvan ik me kan voorstellen dat er rich cards geïntroduceerd gaan worden zijn producten (bv. al je Nike schoenen in een carrousel), vergelijkingensites (je resultaten in een carrousel) of huizen (alle te koop staande huizen in een gebied).
Nu volgt het technische gedeelte..
Wat zijn JSON-LD, Microdata en RDFa?
JSON-LD, Microdata en RDFa zijn drie formaten om content te markeren zodat structured data ontstaat. Er is geen één beste of slechtste. Ik ben gewend met Microdata te werken, omdat ik van ‘oudsher’ gewend ben met HTML te werken. Daarbij gaf Google bij de introductie van schema.og aan een voorkeur voor Microdata te hebben.
Een belangrijk verschil tussen deze drie is dat je met Microdata en RDFa je HTML content markeert, terwijl je met JSON-LD in Javascript is. Bovendien kan Google JSON-LD lezen als het dynamisch ingeschoten wordt. JSON-LD staat dan ook voor JavaScript Object Notation for Linked Data.

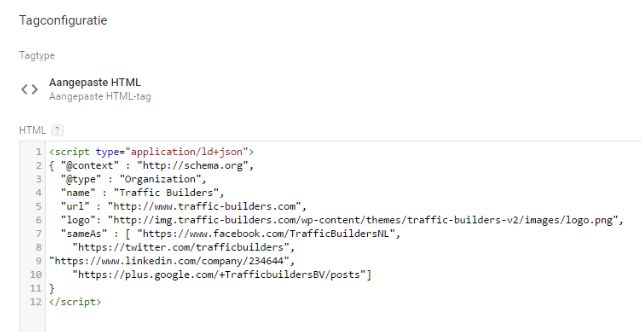
JSON-LD implementeren via Google Tag Manager
Dit betekent dus dat je die markup via Google Tag Manager kan inschieten. Tegenwoordig is JSON-LD de door Google geadviseerde manier om data te markeren en op de hulppagina’s geven ze dan ook alle voorbeelden in JSON-LD markup. Inmiddels kun je volgens Google met JSON-LD bijna alles markeren, behalve broodkruimels (bread crumb navigatie). Echter vind je op schema.org wel gewoon de markup voor bread crumbs die het zou moeten doen. Scherp blijven Google!
Staat je markup nog met Microdata of RDFa op je site, geen nood! Google kan je markup gewoon lezen en je kunt gewoon profiteren van rich snippets.
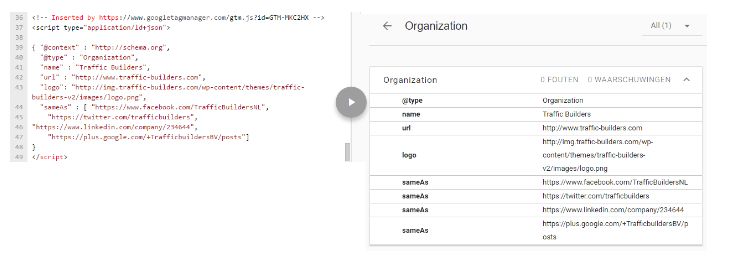
Als je via de structured data testing tool gaat kijken of je de code goed geïmplementeerd hebt, zul je zien dat die tool ook de code die via GTM wordt ingeschoten, checkt (zie afbeelding). Voor de nerds onder ons: de tool zal dus niet alleen de broncode scrapen, maar laadt de hele pagina. Een must natuurlijk als Google de werkwijze via GTM adviseert.
Omdat Google eerst Microdata adviseerde, hebben we zelf, braaf als we zijn, de meeste markup via Microdata gemarkeerd. We hebben een test gedraaid met JSON-LD via GTM en het werkt. Wil je meer weten over de technische implementatie hiervan, lees dan Chris Goddards blog op MOZ. Hij gaat ook in op het markeren van dynamische elementen als titel en datum. Als het je niet was opgevallen: de elementen die wij hebben gemarkeerd zijn statisch.
Test sowieso of de code correct is, of überhaupt wel wordt gelezen. Om zeker te weten dat Google je markup kan lezen, kan je het altijd in de broncode zetten. Zo voorkom je issues met crawlability, maar nadeel is wel dat het je laadsnelheid kan verminderen.
JSON-LD code in Google Tag Manager
Google vindt de markup in de testing tool
Als je aan de slag gaat, gebruik dan Googles structured data testing tool om te zien wat je aan code moet aanpassen, hou in Search Console het rich cards report in de gaten en als je er écht voor gaat, doe dan ook de AMP test om te zien of je site al AMP ondersteunt.
*) Dit artikel is tevens gepubliceerd op de website van Traffic Builders.
Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond




4 Reacties
Brent - Traffic Builders
Hier de volgende blog specifiek over review snippets en hoe je die in je zoekresultaat krijgt: http://www.emerce.nl/best-practice/review-snippets
Buitenspeelgoed Winkel
Wij willen graag de prijzen van onze producten ook in de balk, maar het lukt vooralsnog niet.
Tips?
Brent - Traffic Builders
Als je je productpagina’s checkt in Google’s structured data testing tool kan je zien dat je een waarschuwing krijgt, omdat de prijs niet goed gemarkeerd is (je hebt een komma ipv een punt als decimaalteken, koppige Amerikanen..). Ik heb echter pagina’s gezien die wel de prijs in de rich snippet kregen ondanks zo’n waarschuwing.
Wellicht dat Google de producten een tijdje niet heeft gecrawled. Je moet er dus voor zorgen dat Google de pagina’s opnieuw crawled. Ga in Search Console naar Crawlen > Fetchen als Google en laat Google je productpagina’s opnieuw crawlen.
Zoals je in m’n opvolgende blog kan lezen (https://www.emerce.nl/best-practice/review-snippets), “is het geen garantie dat Google rich snippets toont als je de code juist hebt geïmplementeerd. Voldoen aan de (technische) voorwaarden die Google stelt, vergroot wel drastisch de kans dat rich snippets getoond worden.”
Brent Meulenberg - traffic builders
Wij kunnen inderdaad deze markup voor je aanmaken en plaatsen in GTM. De tijd die we eraan besteden is natuurlijk afhankelijk van welke rich cards je wilt hebben. Maar het aanmaken van bv. dynamische review snippets hoeft zeker niet lang te duren hoor.
Ik heb je gemaild!