Responsive en progressive; zo maakt de voorhoede websites
(Image credits: Antoine Lefeuvre)
Responsive Web Design (RWD) is hot. En dat is niet verwonderlijk, want het is een zeer elegante oplossing om je website met één CMS op één URL geschikt te maken voor alle denkbare schermen. Van kleine smartphone tot mega smart TV. Maar er kleven ook risico’s aan RWD.
Responsive websites kunnen onnodig traag zijn, vooral op wat oudere mobiele telefoons. Het kan zinvol zijn om je website niet alleen op basis van schermgrootte aan te passen, maar ook op basis van het apparaat, locatie en bijvoorbeeld de snelheid van de verbinding. Dit is waar een ontwerpstrategie genaamd “Progressive Enhancement” (PE) in combinatie met RWD uitkomst biedt. Een goede combinatie van RWD en PE noemen wij zelf voor het gemak ‘Adaptive+Responsive Web Design’ (A+RWD).
Website Speed & Performance
Onderzoek uit 2009 (Forrester Research[1] [2]) leert ons dat 47 procent van websitebezoekers verwacht dat een site binnen twee seconden geladen is. En maar liefst 40 procent van websitebezoekers haken af als de site nog niet is ingeladen binnen drie seconden!
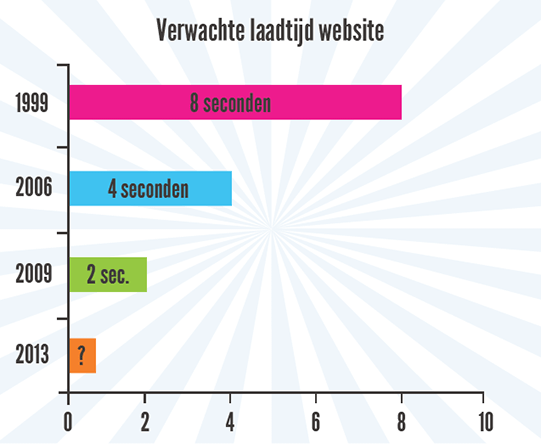
Hoe dat nu anno 2013 is, is nog maar de vraag, maar als je de verwachte laadtijden vanaf 1999 tot aan 2009 bekijkt (‘99: acht seconden, ’06: vier seconden, ’09: twee seconden), dan ligt de conclusie voor de hand dat bezoekers alles boven de één seconde als traag en vervelend zullen ervaren.
Google: één seconde!
Een saillant detail is dat deze cijfers gebaseerd zijn op desktopgebruik. Hoe zouden gebruikers reageren op trage laadtijden op een mobiel? Op apparaten die relatief over minder rekenkracht en internetsnelheid kunnen beschikken? Hoe reageert jouw ‘op snelheid geoptimaliseerde’ site op smartphones? Reken er maar op dat laadtijden met gemak kunnen verdubbelen. En dat terwijl het geduld van smartphonegebruikers zelfs nog minder is dan op desktops. Google stelt het zelfs onomwonden: op een smartphone moet de inhoud van een pagina (‘above the fold’) binnen één seconde zichtbaar zijn. Ze wijzen daarbij naar onderzoek waaruit blijkt dat een vertraging langer dan één seconde de gedachtenstroom van de gebruiker onderbreekt en dat veroorzaakt een slechte gebruikerservaring.
Search rankings
Daarnaast kondigde Google in 2010 aan dat trage websites een negatieve impact hebben op Search Rankings. Dacht je dat je dit probleem getackeld had? Niet zo snel; afgelopen juni liet Google ook weten dat er iets nieuws op stapel stond: trage laadtijden van sites op mobiele apparaten zullen in de nabije toekomst ook meespelen in je Search Rankings. Google zet dan ook zwaar in op het verbeteren van de gebruikerservaring voor smartphonegebruikers. Wij onderschrijven we deze visie volkomen.
Mobile First
Wanneer er een besluit ligt om een bestaande site responsive te maken, komen designers en ontwikkelaars vaak hetzelfde probleem tegen: hoe kun je een volle, werkende website zo samenpersen en van content/functionaliteit strippen dat het op een mobiel goed te gebruiken is? Om dit probleem bij nieuwe websites te voorkomen beginnen moderne ontwerpers steeds vaker volgens het principe ‘mobile first’.
Je begint bij ‘mobile first’ trajecten met het belangrijkste onderdeel: content. Je wilt dat mensen de content zien, lezen, maar ook makkelijk kunnen navigeren van en naar verschillende content. Dat is dan ook meteen punt twee: navigatie. Je wilt natuurlijk ook dat je te allen tijde in ieder geval kan navigeren op de site.
Om dit bij de ontwikkeling van een website in goede banen te leiden moet je beginnen te ontwerpen voor de apparaten met de meeste beperkingen: een lage resolutie, trage processor, langzame verbinding, en geen ondersteuning voor geavanceerde webtechnieken als HTML5 en JavaScript. En dan kom je al snel uit bij PE.
Wat is progressive enhancement?
Laten we even uitgaan van een volgestopte desktopsite: Fly-out menu’s, meerdere carousels/sliders, Facebook/Twitter share scripts, geavanceerde kalender systemen, ingewikkelde tabellen. Ga zo maar door.
Deze site wil je dus weergeven op bijvoorbeeld een oude BlackBerry Curve. Een correct opgezette RWD site zal als het goed is automatisch het volgende doen:
- Menu’s aanpassen en bruikbaar maken.
-
Een 1-koloms layout gebruiken voor de weergave van de site.
- Mouseover/hover functies geschikt maken voor touch screens en/of trackpad/balls.
-
Carousels werkbaar maken voor het scherm en eventueel touch gestures, of zelfs de carousels weghalen/vervangen.
- Op basis van content prioritering de inhoud van site structureren waarbij belangrijke content hoger belandt en minder belangrijke content bijvoorbeeld achter een link/button verdwijnt.
-
Typografie (lettertype’s, marges, uitlijning) aanpassen en plaatjes correct weergeven binnen de daarvoor beschikbare schermruimte.
Enorme verbetering
Wanneer dit op basis van een standaard RWD methode wordt gedaan, wordt over het algemeen alle originele inhoud (inclusief grote plaatjes, alle JavaScripts) opgehaald. De site past zich dus alleen aan de verschillende schermgroottes aan. Dit is uiteraard al een enorme verbetering ten opzichte van een niet responsive opgezette website. Maar het kan ten opzichte van een aparte mobiele website wel nadelen hebben. Zo is de kans groot dat een standaard responsive website onnodig traag is op smartphones. Dat kan onder meer de volgende oorzaken hebben:
- Grote afbeeldingen, maar dan wel geschaald om te passen binnen een klein schermpje.
-
Veel JavaScripts, inclusief het ook daadwerkelijk uitvoeren/parsen van de vele functies die op een desktopweergave gebruikt worden, maar die niet relevant zijn voor de smartphones.
- Veel elementen die wellicht op een smartphone niet worden getoond (denk aan sharing scripts, tekstelementen die standaard verborgen worden, zoals uitklapelementen) e.d.
Dit probleem doet zich hoe dan ook voor bij alle standaard responsive templates, die je bijvoorbeeld veel in WordPress websites ziet de laatste tijd.
Snel, strak, simpel
Om een site zo optimaal mogelijk te krijgen en op zoveel mogelijk apparaten weer te geven (en dus ook zo snel mogelijk in te laden), kan PE flink helpen. Bij het toepassen van PE zorg je ervoor dat een website een basisniveau aan gebruikerservaring heeft op elk denkbaar apparaat. Zodra een apparaat en de browser die daarop gebruikt wordt meer aan kan (groter scherm, meer rekenkracht, meer ondersteunde webstandaarden) bouw je de functionaliteit van de website verder uit. Bij het implementeren van deze extra functionaliteit kun je dus het beste werken volgens het ‘mobile first’ principe: als je een apparaat gebruikt dat de basis UX weergeeft, laadt dan geen onnodige zaken in, voer geen overbodige (extra) code uit. Houd het snel, strak en simpel zodat de site op elk apparaat snel en prettig in gebruik blijft.
‘Above the fold’
Een goede toepassing van PE zorgt ervoor dat de perceptie van de laadtijd snel is en de gebruiker binnen no time de site correct ziet. De oude discussies over ‘above-the-fold’ is dit geval op een andere manier relevant: zorg ervoor dat ‘above-the-fold’ juist snel weergegeven wordt en met PE laad en render je overige zaken daarna in. Jake Archibald heeft een paar dagen geleden wat testresultaten online gepubliceerd die laten zien wat het belang van PE kan zijn.
Nog een aantal punten om rekening mee te houden:
- PE is ook sterk aan te raden uit oogpunt van zoekmachineoptimalisatie. Want als je de meest belangrijke content zonder JavaScript en overtollige informatie al direct kan voorschotelen aan bezoekers, dan heb je je pagina’s al eigenlijk perfect klaar voor de indexbaarheid van je site door search crawlers. Deze crawlers voeren geen JavaScript uit en als je je core-content paraat hebt staan voor deze ‘bezoekers’ garandeer je dat de juiste content geindexeerd wordt.
-
PE is ook beter voor de uptime van je website. Want het probleem dat een site ineens maar deels of geheel niet werkt (als bijvoorbeeld een JavaScript functie faalt) komt minder vaak voor. Mocht er iets goed misgaan, probeer dan de basis UX zo goed mogelijk te garanderen.
- Vanuit het oogpunt van De Duurzame Website, waarmee je dus je website future-friendly wilt opzetten, is een content-driven aanpak wellicht aan te raden boven een device-driven aanpak. Je past dan RWD en PE toe op basis van content prioritering (core content). En dus niet persé op basis van regels van wat de nu al talloze beschikbare apparaten ondersteunen.
Welkom bij de voorhoede
Je hebt nu een en ander gelezen over het fenomeen ‘Responsive Web Design’ en de ontwerpstrategie ‘Progressive Enhancement’. Tezamen noemen we deze aanpak ‘Adaptive+Responsive Web Design’ (A+RWD). En wellicht heb je besloten dat je eigen site koste wat kost A+RWD moet zijn. Je wilt dat jouw site altijd en overal voor iedereen toegankelijk is, leesbaar is en prettig in gebruik is. Daarnaast is je site makkelijk te onderhouden met één CMS en staat hij voor alle apparaten op dezelfde URL. Google is hier ook heel blij mee en beloont je met een hoge ranking. Perfect! Welkom bij de voorhoede. Welkom bij de onontkoombare ‘toekomst’ van internet.
En er is meer…
In een volgend artikel zal ik de (technische) diepte in duiken met betrekking tot de combinatie van RWD en PE technieken (en een directe vergelijking tussen PE en ‘Graceful Degradation’), zowel client-side alsook server-side (bijv. RESS). Wil je een berichtje zodra dit artikel online staat?
Verder lezen?
Wil je direct graag meer weten over RWD, PE en alles wat daarbij komt kijken? Hieronder een aantal interessante links:
- Hoor je er zonder Responsive Website straks niet meer bij?
- A List Apart; het begin van RWD
- Adaction: Content First, Navigation Second & Noise
- Brad Frost: RWD – Missing the Point
- A List Apart: The Deo of Web Design
- De Duurzame Website
- Luke Wroblewski: Mobile First
- Future Friendly Thinking
Nog steeds niet genoeg? Bekijk dan “This Is Responsive” eens, een enorme verzameling van patronen, resources en nieuws over alles wat met RWD te maken heeft.
Met dank aan Gabrijel Gavranovic.
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond




4 Reacties
Erik de Vries
En dit artikel wordt geplaatst op een website die niet responsive is.
Eric Van Hall
Hi Erik,
Goed punt. Daar zal ook zeker verandering in komen. Maar dat Emerce columns plaatst van gastschrijvers over nieuwe ontwikkellingen, wil nog niet zeggen dat ze zelf overal direct in mee hoeven te gaan toch?
De werkwijze zoals beschreven in dit artikel is nog niet voor iedereen weggelegd. Jouw website is per slot van rekening ook nog niet responsive.
Groeten,
Eric van Hall
Egbert van Keulen
Hoi Erik,
Goed punt inderdaad. Ook wij moeten ons blijven ontwikkelen en dit punt staat dan ook met stip op de ontwikkelingslijst.
Egbert
Den
Goed stuk Eric! Als webdeveloper en beheerder moet je zo langzamerhand deze methodieken uit je hoofd kennen. Sowieso helpt het om eens te kijken naar een paar frameworks die het mobile first principe als uitgangspunt hebben: Foundation 4 bijvoorbeeld.
Een tip: maak in analytics een aparte analyse welke pagina’s je mobiele bezoekers bekijken, dat helpt bij het aanbrengen van focus bij het responsive maken van je website en het bepalen welke content en pagina’s prioriteit hebben.