Productpagina’s Coolblue door de tijd heen
Webwinkel Coolblue zag haar omzet in 2015 stijgen naar maar liefst 555 miljoen euro versus 168 miljoen in 2012 [1]. Een groei van 230 procent die de organisatie wist te realiseren door veel nieuwe klanten te bereiken, maar ook door de terugkomst van bestaande klanten [2]. Uiteraard had de continue optimalisatie van de website daarin een belangrijk aandeel, maar welke ontwikkeling heeft de website van Coolblue eigenlijk doorgemaakt? In dit blog staan we stil bij hoe Coolblue haar productdetailpagina’s door de jaren heen heeft ontwikkeld, om haar immense omzet groei te bewerkstelligen.
Startpunt – 2012
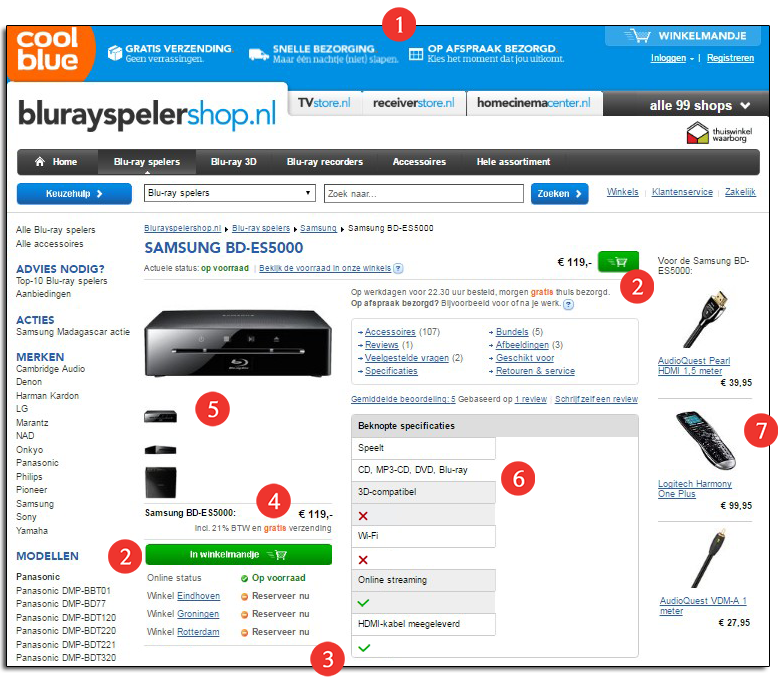
Coolblues productdetailpagina in 2012 wekt de indruk dat de bezoeker maar niet voldoende geïnformeerd kan worden en zo bevat de pagina een wereld aan informatie. Buiten de details van het product is Coolblue al gericht op het overtuigen van de bezoeker en werkt al met vertrouwenselementen als het vertonen van het Thuiswinkelwaarborglogo. Zoals Jurjen Jongejan begin dit jaar al heeft aangeduid in zijn artikel over conversie-optimalisatie op de productpagina van Zalando [3], helpt het site breed vertonen van het Thuiswinkelwaarborglogo om te benadrukken dat de webshop betrouwbaar is. Er zijn echter nog geen overtuigende indicatoren in termen van social proof te bekennen. Wel vertoont Coolblue al een menig aantal jaren productreviews, in onderstaand screenshot klein vermeld boven de beknopte specificaties. Wat valt er nog meer op?
- Coolblue heeft in dit vroege stadium al begrepen dat het vertonen van de unique selling points (USP’s) van grote waarde is en richt zich hierin hoofdzakelijk op de bezorging van het product. Deze unieke waardeproposities worden sitebreed vermeld, zodat niet alleen bezoekers op de hoofd-, product- en productdetailpagina worden geïnformeerd over het unieke aanbod van Coolblue, maar ook wanneer ze zich in het winkelwagentje bevinden. Ook zorgt Coolblue dat deze USP’s onder vouw ook nog zichtbaar blijven, door een meescrollend menu. Door het continu in beeld hebben van deze unieke selling points, worden twijfelende bezoekers over de streep getrokken om een aankoop te gaan doen. Opvallend is dat Coolblue erg speels is in haar teksten als ‘maar één nachtje (niet) slapen’, waardoor ze de producten meteen op een hoger voetstuk plaatsen. Hierdoor kunnen we ons meteen weer even kind voelen en wachten tot SinterBlue de bestelling komt afleveren…
- Een contrasterende kleur voor je Call to action (CTA) button werkt goed, met name wanneer deze er goed uit springt ten opzichte van de achtergrond van je webpagina. Helemaal wanneer deze kleur niet ergens anders is gebruikt op de pagina, zal deze opvallen en krijgt de nodige (converterende) aandacht. Verrassend genoeg maakt Coolblue maar liefst gebruik van een dubbele felgroene (contrasterende) CTA button, om bezoekers te verleiden het product in hun virtuele winkelmandje te plaatsen. De bestelknop bevat wel al de tekst ‘in winkelmandje’, maar nog geen tekst die meer actiegericht is, als ‘koop nu’, waardoor bezoekers mogelijk nog niet voldoende worden uitgenodigd om actie te ondernemen.
- Onzekerheden over eventuele voorraad worden direct weggenomen, door een directe indicatie van de voorraad. Tevens een extra stimulans om online te bestellen, gezien het aantal fysieke winkels van Coolblue en tevens de voorraad van deze winkels in 2012 nog vrij beperkt is. Tevens wordt hier slim mee omgegaan, door de voorraadindicatie direct onder de winkelwagen button te plaatsen wat een echte eyecatcher is. Urgentie wordt nog niet gecreëerd, waarbij bezoekers reden zien om nu actie te ondernemen en niet over een paar dagen door bijvoorbeeld een trigger als ‘nog maar 2 op voorraad’ te plaatsen.
- Naast de winkelwagen button, speelt Coolblue ook met andere contrasterende kleuren, om de nadruk te leggen op factoren welke bezoekers over de streep trekken. Zo is de opvallende kleur oranje (welke tevens in het logo wordt gebruikt), ingezet voor het magische woord ‘gratis’, wat al vaak heeft bijgedragen aan het conversiepercentage van vele websites. Gezamenlijk met de voorraadindicatie zorgt Coolblue voor een point-of-action assurance om te zorgen dat de bezoeker het vertrouwen in zijn aankoop niet verliest en juist doorgaat met de gewenste actie, oftewel: In Winkelmandje!
- Foto kwaliteit zegt veel over de geloofwaardigheid van je website en heeft een duidelijk doel: het pushen van bezoekers richting het conversiedoel. Bezoekers van Cooblue.nl hebben de mogelijkheid om het product van meerdere invalshoeken te bekijken, door een variatie van 3 tot 6 foto’s op de productdetailpagina’s. Wel beland je bij het aanklikken van de foto’s op een nieuwe pagina, waarbij je de mogelijkheid hebt om de afbeeldingen in een groter formaat te bekijken. De kwaliteit (20kb) van de foto’s is goed, maar nog niet uitzonderlijk voor 2011.
- Worden we niet allemaal tureluurs van waslijsten aan productspecificaties welke, naast dat ze veel doorleestijd kosten, niets bijdragen in het maken van een snelle (en goede) keuze? Coolblue begrijpt deze frustratie en somt belangrijke (!) productdetails voor je op, middels een simpel lijstje aan de rechterzijde. Mocht dit je nog niet voldoende bij je keuzestress hebben geholpen, dan is er nog altijd een keuzehulp beschikbaar welke je de mogelijkheid biedt nauwkeuriger te filteren en je keuze te beperken.
- Ook is er al een vorm van cross sell zichtbaar waarbij bijpassende producten de rechterzijde van de pagina in beslag nemen. Je hebt nog niet de mogelijkheid om deze met 1 klik op de knop in je winkelmand te plaatsen, maar de promotie is daar.
Opvallend is met name de grote hoeveelheid informatie die de pagina biedt en de mate waarin alle lege ruimte is opgevuld. Dan wel met productinformatie als met informatie over andere (fysieke) winkels, zoekfuncties en voorraad.
2013: Kleine aanpassingen, groot resultaat?
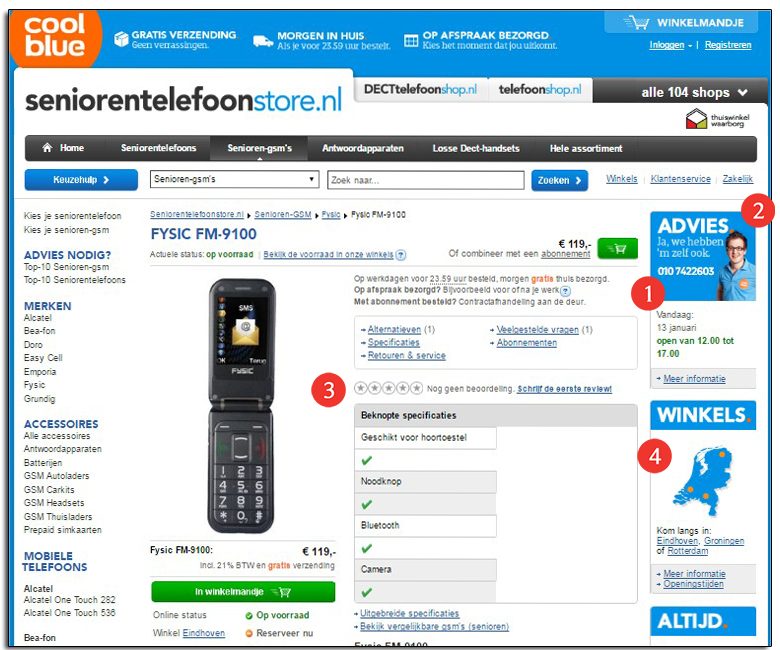
Een jaar later zien we op het eerste gezicht maar een aantal kleine aanpassingen, zowel site breed als op de productdetailpagina. Echter door onze conversie optimaliserende bril gekeken; erg interessante wijzigingen. Zo heeft Coolblue een kleine aanpassing in haar USP’s doorgevoerd, waarbij de voorheen speelse tekst is vervangen door een duidelijke (langere) tijdsperiode waarvoor je kunt bestellen en vervolgens je producten morgen in huis hebt. Hiermee legt Coolblue extra nadruk op haar service en voegt door deze tweede regel waarde toe, om de klant te overtuigen van een aankoop (voor 23.59 uur natuurlijk). Maar er valt meer op:
- Naast het thuiswinkelwaarborg logo zorgt Coolblue voor nog meer vertrouwen bij de consument door het telefoonnummer prominent rechts in beeld te plaatsen. Ten slotte willen we allemaal snel telefonisch contact op kunnen nemen wanneer we vragen hebben over onze (mogelijke) order. Daarnaast geeft dit onbewust het gevoel van vertrouwen dat we bij problemen een klantenservice kunnen bereiken. Een belangrijke best practice van vandaag, welke Coolblue in 2013 al heeft toegepast.
- Als aanvulling op het toevoegen van het telefoonnummer, maakt Coolblue het persoonlijker door het gebruik van ‘echte’ mensen in de foto’s. De slechte ‘stock’ foto’s of foto’s van modellen, zijn inmiddels veel minder populair, aangezien mensen met mensen willen dealen. Zo wekt Coolblue de indruk dat je direct contact kunt zoeken met de jongeman in de foto, welke ook daadwerkelijk een medewerker van Coolblue is. Zo staan ze al dichter bij de klant en draagt dit bij aan dit stukje extra overtuiging om uiteindelijk over te gaan tot een aankoop.
- Waar de reviews eerst erg klein waren weggestopt nemen deze nu een prominentere plek in, boven de specificaties. Alhoewel nog niet elk product een review ontvangen heeft, nodigt Coolblue de bezoekers uit deze te geven en maakt hiermee mond-tot-mond reclame online, een groter onderdeel van de productdetailpagina.
- Coolblue is servicegericht en legt op de rechterzijde van de pagina de focus op het verstrekken van informatie, in plaats van eventuele cross sell door het vertonen van bijpassende producten. Zo zijn de openingstijden van de winkels en het telefoonnummer hiervoor de in de plaats gekomen. Daarnaast worden hieronder de unieke waarde proposities nogmaals opgesomd, welke gedeeltelijk onder de vouw van de pagina vallen.
2014: Verplaatsen voor optimaliseren
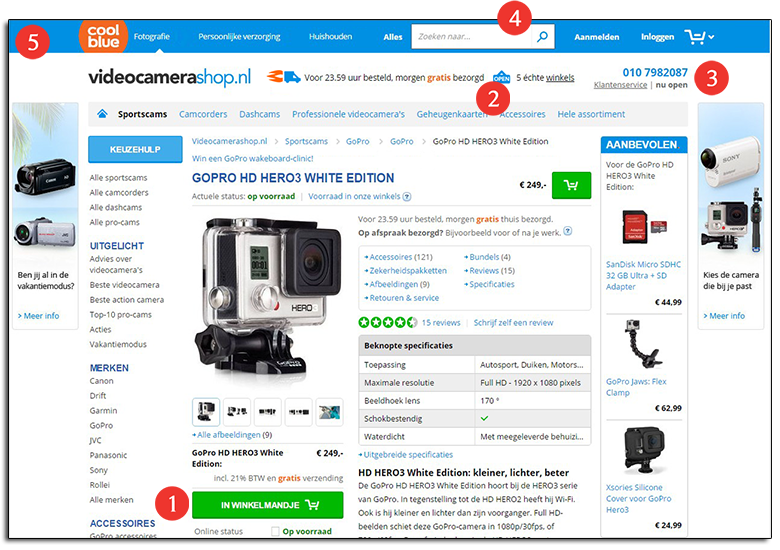
In 2014 zien we dat Coolblue weer veel aan het testen is, door een aantal modificaties op de productdetailpagina. Als onderdeel van al meer dan de 100 A/B testen welke ze hebben uitgevoerd [4], testen ze wederom met de bijpassende producten. Deze laten ze terug komen aan de rechterzijde en bevelen deze nu zelfs aan. Deze aanpassingen lijken op het eerste gezicht klein, maar we weten inmiddels dat kleine tweaks grote verschillen kunnen maken. Naast verschuivingen, speelt Coolblue ook met haar kleurgebruik in het menu door lichtere kleuren te gebruiken. In onderstaande screenshot uit 2014, valt het volgende op:
- Naast het gebruik van lichtere kleuren in het hoofdmenu, geeft Coolblue haar ‘In winkelmandje” button een lichter groene kleur dan voorheen. Hoogstwaarschijnlijk om deze nog meer contrasterend te maken met de rest van de pagina, zodat onze aandacht hier wel naartoe moet worden getrokken. Daarnaast zien we een verandering in vorm waarbij de button nu vierkanter oogt en groter is gemaakt, waardoor we er zeker niet meer omheen kunnen. Ditzelfde design zien we ook terug binnen de keuzehulpbutton.
- De unieke waardeproposities van Coolblue ondervinden een kleine transformatie; van drie naar twee USP’s, waarbij één van de proposities nu gericht is op het groeiende aantal fysieke winkels. Daarnaast bevinden deze proposities zich niet meer in de top van de pagina, maar is er ruimte gecreëerd waarbij ze tevens meer afsteken tegen de achtergrond. Er is gebruikt gemaakt van kleur binnen de logo’s en het woord ‘gratis’, wat de propositie extra kracht geeft.
- De productdetailpagina in 2014 typeert zich nog meer door het verplaatsen van belangrijke indicatoren. Zo is de breadcrumb vergroot en zien we een extra ‘you are here’ indicatie in het submenu, om het lost in space gevoel van de bezoeker te beperken. Daarnaast zien we dat het telefoonnummer een nog prominentere plaats rechts bovenin heeft ingenomen, waarbij tevens extra informatie is opgenomen in de vorm van actuele openingstijden. Het thuiswinkelwaarborg logo heeft plaats gemaakt voor het telefoonnummer en nu een positie onder de vouw van de pagina ingenomen. Waarschijnlijk stelt Coolblue haar prioriteiten in service en heeft inmiddels voldoende naam voor zichzelf opgebouwd.
- Ook is Coolblue de zoekfunctie verder aan het optimaliseren en is deze verplaatst naar een prominentere plek aan de top van de pagina. De zoekfunctie neemt meer ruimte in beslag en steekt op de helblauwe kleur meer af, waardoor deze goed gevonden kan worden. Mogelijk wil Coolblue ook gefrustreerde of hopeloze bezoekers opvangen (welke de zoekfunctie als laatste redmiddel gebruiken), door de functie binnen alle pagina’s leading lady te laten zijn.
- Wanneer we kijken naar het totaalplaatje van de pagina, zien we dat Coolblue de kleuren van de pagina lichter heeft gemaakt. Doordat de kleuren lichter ogen wordt de pagina overzichtelijker.
2015: Overzicht en ruimte
Een geheel andere aanpak in 2015, waarbij de breadcrum weer terug is en de zoekfunctie nog groter en centraler wordt gepresenteerd. Typerend is vooral dat de pagina minder informatie bevat en de menu’s steeds netter worden, zoals in het helblauwe topmenu te zien is.
- Opvallend is de positie van de winkelwagen button, welke nu nog meer leidend is geworden door te stijgen richting de top van de pagina. Daarnaast is de kleinere versie hiervan verwijderd, mogelijk zag Coolblue deze extra conversie button als overbodig en verwarrende factor op de pagina, welke zorgde voor minder overzicht.
- Ook de reviews zijn verplaatst en bevatten de contrasterende groene kleur van de winkelwagenbutton wat het meteen een eye catcher maakt. Coolblue verleidt haar bezoekers te kijken naar de meest belangrijke zaken op de pagina: een goed beoordeeld product en in het winkelmandje graag!
- Naast de winkelwagenbutton is de prijs mee verhuisd en groter vertoond. Daarnaast zijn ze van het euroteken afgestapt, wat er op wijst dat Coolblue is gaan testen met de theorie [5] dat valutatekens conversiekillers zijn. Bezoekers focussen zich namelijk meer op kosten en de inhoud van hun portemonnee bij het zien van het euroteken, wat natuurlijk een pijn is waar je je bezoekers van wilt verlossen.
- Een stap vooruit als het gaat om de belevenis van het product: hoge kwaliteit foto’s die verschijnen middels een pop-up en waarop kan worden ingezoomd. Voor het bekijken van de foto’s beland je niet langer op een nieuwe pagina, waarmee Coolblue haar bezoekers niet langer uit de ‘flow’ van het aankoopproces haalt. Wanneer bezoekers uit deze flow worden gehaald, verhoog je namelijk de kans dat ze het proces tot een aankoop niet voltooien, wat het meteen een echte conversiekiller maakt. Opvallend is tevens dat de foto meer ruimte in beslag neemt en pontificaal in beeld staat. Daarnaast vertoont Coolblue een video van het product naast de afbeeldingen, wat de bezoekers niet ver wegbrengt van de beleving van het product in de fysieke winkel.
- Waar voorheen uitgebreide voorraadinformatie in de fysieke winkels werd voorvertoond onder de product foto, is deze ruimte nu vrijgemaakt en is dit opgelost door een uitklapfunctie. Dit levert een grote bijdrage aan de schone en overzichtelijke productdetailpagina van Coolblue anno 2014.
- Opgeruimd staat netjes, en zo ook voor de productaanbevelingen aan de rechterzijde! De aanbevelingen bevinden zich nu onder de vouw van de pagina en worden tevens vertoond middels een pop-up wanneer een product aan het winkelmandje is toegevoegd.
- Overtuigen = converteren! En gezien Coolblue haar belangrijkste USP’s beperkt heeft tot het aantal van twee, schroomt de met de dag meer conversies binnenslepende shop niet om de bezoeker te overladen met redenen om bij hen te kopen. Zo hebben de beknopte productspecificaties plaats gemaakt voor de belangrijkste redenen om te kopen bij Coolblue, waardoor je niet meer om de service heen kan.
2016: Less is more
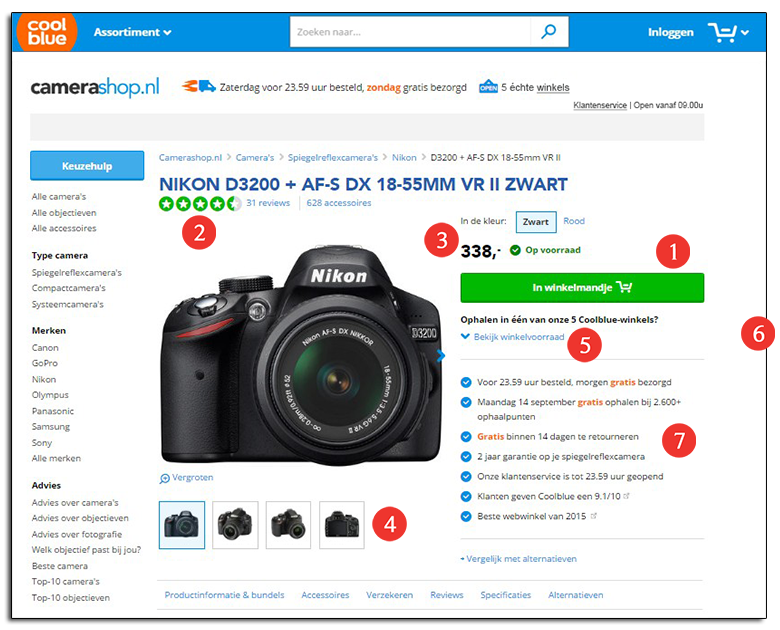
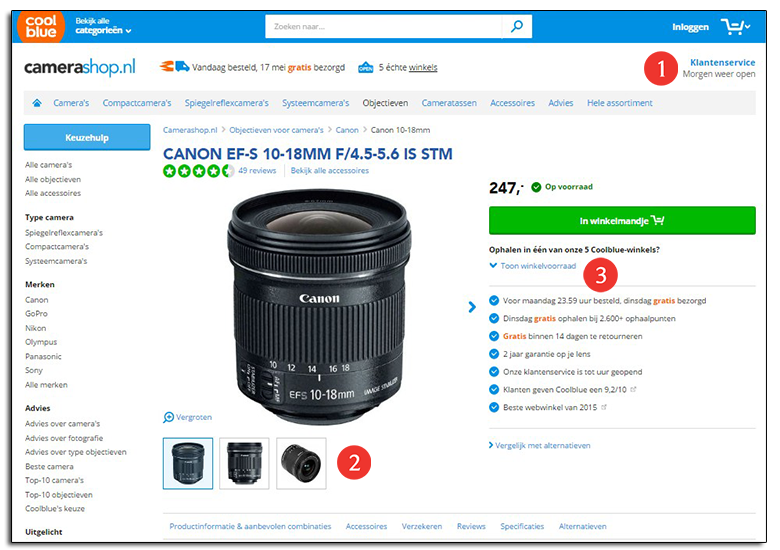
Half mei 2016, waarvan dit laatste screenshot is, laat minimale aanpassingen zien ten opzichte van 2015. Er zijn slechts een aantal kleine veranderingen geweest wat wijst op een verdere optimalisatie vanuit 2015.
- Er is officieel afscheid genomen van de volgens veel experts beschreven best practice: een zichtbaar telefoonnummer sitebreed vermelden. Het telefoonnummer is nu gezamenlijk met het winkelwaarborgmerk en de populaire combinaties en accessoires, verbannen naar een plaats onder vouw. Deze hebben ruimte gemaakt voor een link naar de klantenservice en actuele openingstijden. Bellen is niet per se meer de manier waarop bezoekers contact opnemen met Coolblue in 2016, gezien (toekomstige) klanten nu meer en meer gebruik maken van e-mail, Twitter, Facebook en zelfs WhatsApp om hun vragen te stellen.
- Naast de toevoeging van video, toont Coolblue een grote variëteit aan productfoto’s welke dit keer middels een pop-up scherm zijn te vergroten. De kwaliteit van de foto’s ligt hoog en geeft toekomstige gebruikers een beleving dicht bij dat van een winkelbezoek.
- Voor de goed oplettenden onder ons: een kleine aanpassing in de point of action assurance: van ‘bekijk’ naar ‘toon’ winkelvoorraad, met mogelijk grote gevolgen. Vaak gaat het in deze vergevorderde fase van het verkoopproces nog mis en maakt het daarom het moment om klanten voor je te winnen. Geen betere locatie dan in de buurt van de winkelmandje- button, gezien er hier wordt gekozen om de daadwerkelijke aankoop te doen of niet. Door op dit cruciale keuzemoment deze kleine aanpassing te doen, zorgt Coolblue mogelijk voor een enorme boost in haar conversies.
Coolblue kiest voor eenvoud en een overzichtelijke pagina in 2016. Door de complexe en grote hoeveelheid informatie voor haar bezoekers boven de vouw te minimaliseren en op een overzichtelijkere manier weer te geven, vergemakkelijkt Coolblue de keuze én daarmee conversie. Zo legt Coolblue in haar webshop de prioriteit bij overtuigende factoren als het vertonen van unieke waarde proposities, foto en video van hoogwaardige kwaliteit, reviews en de beste klantenservice om conversie verder te boosten.
Wat kunnen we leren van conversie motor Coolblue?
Wil je online een groei realiseren, dan moet je constant bezig zijn met het optimaliseren van je website, zo ook je productdetailpagina. Coolblue is het perfecte voorbeeld als het gaat om continue testen met kleine aanpassingen, gezien deze het verschil kunnen maken in conversie. Er wordt goed nagedacht over de stappen welke klanten doorlopen in het aankoopproces en waar ze net dat extra duwtje in de rug nodig hebben om te gaan converteren. Kleine details kunnen het verschil maken en online koopgedrag direct beïnvloeden.
*) Dit artikel is geschreven in samenwerking met Nynke Keuning.
[1] http://www.nrc.nl/nieuws/2016/01/14/omzet-coolblue-stijgt-54-procent-in-2015
http://nieuws.coolblue.nl/jaarcijfers-omzet-coolblue-schiet-naar-kwart-miljard
[2] http://www.emerce.nl/nieuws/omzet-coolblue-naar-555-miljoen-euro-duizend-extra-banen
[3] https://www.frankwatching.com/archive/2016/03/14/zo-doet-zalando-aan-conversie-optimalisatie-op-productpagina/
[4] http://www.werkenbijcoolblue.nl/careers/67374/online-marketeer-conversie
[5] http://www.studiostt.nl/tips/gebruikt-jouw-webshop-al-deze-3-psychologische-verkoopboosters
Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond







5 Reacties
Tunis
Super leuke artikel. Zo zie je maar weer dat je heel veel extra omzet kunt behalen door verschillende dingen gewoonweg te testen. Een procentje meer heb je het al gauw of miljoenen extra omzet per jaar voor een shop als CoolBlue.
Gerrit
Goed, praktisch artikel waar we denk ik allemaal wat aan hebben. Bedankt daarvoor! (Misschien bedoel je mond-tot-mond reclame ipv mond op mond?)
Egbert van Keulen
Hoi Gerrit,
Ja,klopt,dat is weer heel wat anders he? 🙂 Ik heb het aangepast dank je wel.
Egbert
Harry
Zullen we het woord ‘welke’ wat meer vervangen door ‘die’? Storend, ouderwets woord dat 13 keer in deze korte tekst staat.
Mark van Kasteren
@Harry gaan we in het vervolg rekening mee houden. Had je er wat inhoudelijk aan?