Sneak preview: Google rolt AMP verder uit in Nederland
Sinds de lancering van AMP (Accelerated Mobile Pages) zes maanden geleden heeft Google niet stilgezeten. Google kondigde aan dat ze voor deze snelladende mobiele pagina’s nu ook, naast alleen nieuws, meer soorten content geschikt gaan maken.
Om websitebeheerders de tijd te geven over te schakelen heeft Google ook een AMP preview live gezet. Bezoek de Google AMP sneak preview via je mobiele telefoon en je ziet al publishers verschijnen die AMP content in Google hebben gekregen.
Na deze zeer snelle mobiele content eerst uitgerold te hebben voor de ‘Top Stories carousel’ op mobiel komen ze nu goed op gang. De carrousel is begin augustus ook gelanceerd in Nederland en vijf andere landen. Daarnaast kondigde Google aan dat de ondersteuning van AMP er binnenkort voor andersoortige content aankomt voor de gehele mobiele zoekresultatenpagina. Met de Google AMP sneak preview kun je deze mobiele zoekresultaten al verkennen.
Dit nieuws van Google plofte afgelopen dinsdag in onze mailbox. Klein bericht met verstrekkende gevolgen? We zoeken het uit.
Zoals gezegd, de carrousel is al sinds 2 augustus live in NL. Uitgevers als Sanoma en de Persgroep doen mee. AMP werd weliswaar al live gezet in februari dit jaar maar het bleef toch een incrowdfeestje van Engelstalige uitgevers. Toen werd de AMP-carrousel van slechts een aantal uitgevers in Google news live gezet.
Daarna verschenen in juni 2016 in de Google Search console ook de eerste AMP crawl resultaten. En nu dus een preview van wat er te wachten staat. ‘..coming soon across the entire search results page.’ Er komt dus meer aan! Naast de ‘Nieuws carrousel’ kunnen ook ‘gewone webpagina’s’ en zelfs shopproductpagina’s met AMP razendsnel geladen worden.
AMP sneak preview
Als je bovengenoemde AMP sneak preview link opent op je smartphone kun je dus zien wat eraan gaat komen. Zie dit voorbeeld van eBay-productpagina’s in Google search:
Let op, dit is een preview die je alleen op je mobiel te zien krijgt als je daarin de link sneak peek of expanded AMP support opent. Overigens zijn grote partijen als Marktplaats.nl, Conrad.nl, bol.com of Coolblue nog niet te vinden met AMP-pagina’s. Als je ‘gewoon’ zoekt op je mobiel zul je de AMP-resultaten nog niet zien.
AMP blijvertje?
Aanvankelijk was er scepsis toen AMP in januari werd aangekondigd. ‘Gaat dit weer zo’n proefballon worden zoals met ‘Google authorship‘ het geval was?’ Google heeft wat dit betreft geen goed track record maar ze lijken door te zetten. En zeker nu Google dus aankondigt meer dan alleen nieuwscontent via AMP aan te gaan bieden lijkt het zinvol te worden voor niet-publishers. Tijd om erin te duiken!
Waarom zou ik aan AMP beginnen?
Kort antwoord: Voor je mobiele rankings.
Lang antwoord: Google heeft aangekondigd dat ze in mobiele zoekresultaten pagina’s met AMP gaan bevoordelen:
- Ze hebben dat leuke icoontje naast het resultaat (valt dus meer op)
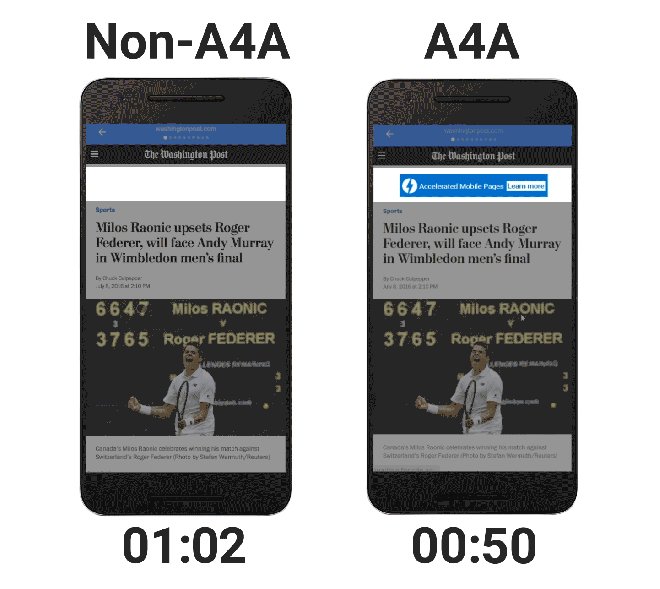
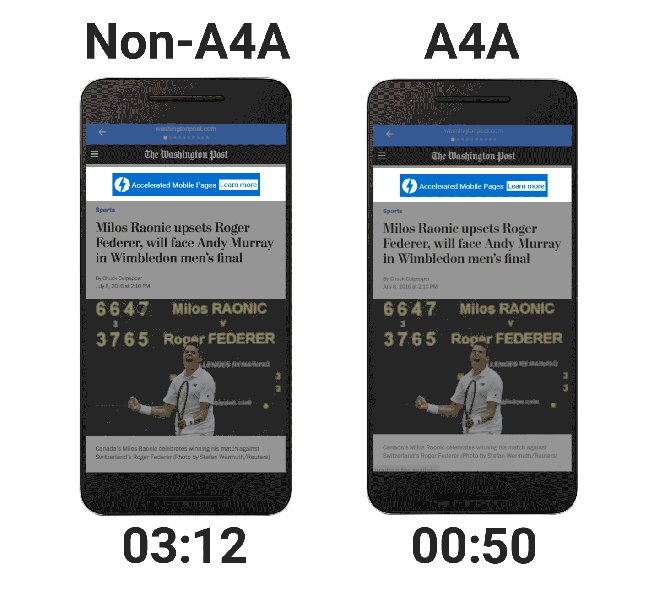
- Ze gaan hoger scoren (belangrijkste natuurlijk) Omdat ze veel sneller laden. (goed voor Google en je usability) Volgens Google verlaat 40 procent van de gebruikers een pagina op mobiel als deze er langer dan drie seconden over doet om te laden
- Omdat Google ook AMP Adwords advertenties gaat uitrollen
(klik op bovenstaande plaatje om de live speed verschil te bekijken)
Wat is AMP?
Dat weet je natuurlijk allang als je met SEO bezig bent. Lees anders over het AMP project en hier de richtlijnen voor AMP Google search.
In het kort komt het er op neer dat Google een uitgeklede pagina van je content ‘voert’ zonder veel vertragende javascript, css etcetera.
Google gaat deze AMP pagina vervolgens zelf gratis hosten op hun servers. De Google zoeker die doorklikt op een AMP-resultaat gaat dan ook niet naar de website van de publisher maar naar de gehoste variant.
Een voorbeeld: Google leest deze pagina uit, maar serveert deze pagina in het zoekresultaat aan de gebruiker.
Hoe stel ik AMP in?
Van elke pagina maak je een AMP-pagina door achter elke url /amp/ te zetten.
Als je WordPress gebruikt heb je geluk. Installeer dan AMP. Deze plugin extraheert van elke blogpost een AMP-pagina met de URL/amp/ extensie. Met de extensie van Yoast ‘Glue for Yoast SEO & AMP‘ stel je vervolgens de basic look en feel in: logo, kleuren tekst en links en je Google Analytics tag.
Is AMP alleen voor nieuws?
Nu nog wel maar ook e-commerceproductpagina’s kunnen in het project opgenomen worden. Zo heeft eBay al haar content al ‘ge-amp-ed’.
En wat doet Facebook?
Het Google AMP project is een reactie op Facebook Instant Articles. Daarnaast werkt Apple aan een vergelijkbare oplossing voor Apple news.
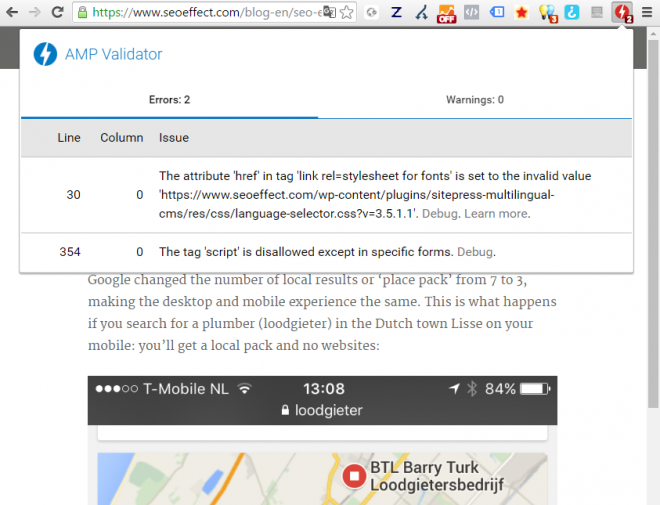
AMP debuggen
Er mag van alles niet in AMP. Hoe weet je nu of je goed zit of niet?
- Dit vind je door de Chrome extensie AMP Validator te installeren
- Of de online AMP URL validator uit te voeren
- Ook kun je achter de amp pagina #development=1 toevoegen. Klik vervolgens op enter en kijk in chrome in de inspector onder de tab ‘console’
- Of door eenmaal geïndexeerd in Google Search Console te kijken onder: ‘Zoekopmaak’ > ‘Accelerated Mobile pages‘
Hoe weet Google of je AMP pagina’s hebt?
Als je AMP- en niet-AMP-versies van je pagina’s hebt, neem je de volgende links op:
- Verwijs op een niet-AMP-pagina naar de AMP-versie van de pagina om Google en andere platforms op de hoogte te stellen van de pagina:
<link rel="amphtml" href="https://www.example.com/url/to/amp-version.html" />
- Voeg op de AMP-pagina de volgende tekst toe om te verwijzen naar de canonieke niet-AMP-versie van de pagina:
<link rel="canonical" href="https://www.example.com/url/to/regular-html-version.html" />
Voor zelfstandige AMP-pagina’s (die geen niet-AMP-versie hebben) moet de AMP-pagina zichzelf aanduiden als canonieke versie:
<link rel="canonical" href="https://www.example.com/url/to/amp-document.html" />
(De WP plugin doet dit overigens out of the box)
Als je nieuwe AMP-pagina’s nog niet gevonden zijn door Google laat deze dan vinden door ‘fetchen as Google‘ uit te voeren.
En hoe vergaat het ons met AMP?
Met bovengenoemde plugins zijn de AMP pagina’s opgezet, althans voor de Engelstalige blogs. Multi-language is ook niet alles blijkt dan maar weer. Die plugin van WPML doet nog raar.
Dus blogposts als ‘Update: track your competitor’s subdomain rankings too!‘worden netjes gegenereerd (let ook op de canonical die netjes naar de AMP-loze URL verwijst) maar het Nederlandse broertje van die blogpost ‘Update: volg ook rankings subdomeinen concurrenten‘ blijft maar 301 redirecten naar de gewone URL.
Dit gebeurt ook nadat de veel geuite oplossing de permalinkspagina te openen zodat je permalinkinstellingen van de URL wordt opgeslagen.
Daarnaast staan er nog een paar fouten die de opname in search zal tegenhouden dus we knutselen vrolijk verder.
Update: Sinds 19 september hebben zowel de Nederlandse als de Engelse blogposts van SEO Effect een /amp/ versie die door de validatie komen. Ook Google Analytics staat er nu goed in. Meer hierover in een nog te verschijnen aparte blogpost.
Daarnaast zijn we bezig om de ranking voor AMP pagina’s in te bouwen in een AMP rank tracker. Dan kunnen we ook snel de winnaars en verliezers gaan monitoren.
*) Dit artikel is tevens gepubliceerd op de website van Seoeffect.com





Plaats een reactie
Uw e-mailadres wordt niet op de site getoond