Afbeeldingen niet zichtbaar in je e-mailings? Zes tips
Ondanks pogingen om een universele standaard voor e-mail op te stellen, wijkt de manier waarop verschillende e-mailclients html-mails tonen nog wel eens van elkaar af. Vervelend voor e-mailmarketeers, die daarom misschien in de verleiding komen om hun hele e-mailing maar uit één grote of meerdere afbeeldingen te laten bestaan, zodat de zorgvuldige opgestelde lay-out niet verloren gaat.
Deliverability problemen?
Een mail uit één grote afbeelding lijkt een logische oplossing, maar is absoluut geen goed idee. Te veel afbeeldingen en te weinig tekst in je e-mailings is namelijk niet alleen een beproefde manier om je e-maildeliverability te schaden. Bovendien tonen veel e-mailclients afbeeldingen standaard alleen als de ontvanger er voor kiest. Door alleen afbeeldingen in je e-mail op te nemen, is het voor de ontvanger dus volstrekt onduidelijk waar het bericht over gaat totdat hij zijn afbeeldingen heeft getoond.
Ga er liever vanuit dat afbeeldingen in e-mails standaard niet worden geladen, en neem de volgende maatregelen om ervoor te zorgen dat het voor ontvangers zelfs zonder afbeeldingen duidelijk is wat de boodschap van je e-mail is.
Zes tips voor effectieve e-mails zonder afbeeldingen:
1. Gebruik alt-tekst
Vergeet nooit een Alt-tekst voor je afbeeldingen op te nemen in je html-code. Gebruik voor je call-to-actions dezelfde tekst als in de afbeelding staat. Vergeet die ook niet in gewone tekst in je e-mail op te nemen, voor het geval de client ook geen Alt-teksten toont.
2. Specificeer de hoogte en breedte van je afbeeldingen
Als afbeeldingen in je e-mails niet laden is dat een ding, maar als je de afbeeldingsformaten niet specificeert kunnen afbeeldingen die niet laden ook de rest van je layout verpesten: Zorg er daarom voor je altijd de breedte en hoogte van je afbeeldingen meegeeft in de img-tag in je html-code.
3. Geef een html-alternatief
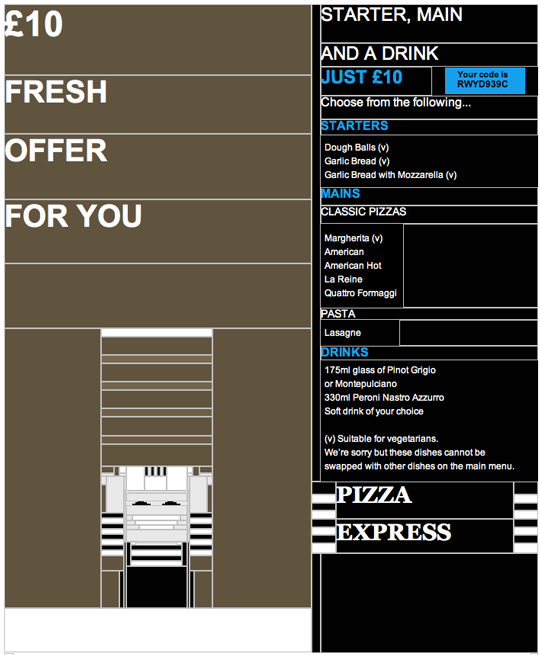
Hoe ziet je e-mail eruit als afbeeldingen niet worden geladen? Een Britse restaurantketen die een foto van een pizzabakker in haar e-mailings opnam besloot de html-tabellen zo in te richten dat de man in het gestreept shirt altijd zichtbaar was. Ongeacht of afbeeldingen laden of niet.
De e-mail met afbeeldingen:
De e-mail zonder afbeeldingen:
Maar wie een beetje creatief is, kan ook met minder moeite het wegvallen van afbeeldingen gemakkelijk opvangen. Het wegvallen van een blauwe button kun je bijvoorbeeld opvangen door een blauwe tabel in je template op te nemen, waarin je in ‘normale’ tekst een call-to-action opneemt, een zogenaamde ‘bulletproof’-button. Online zijn handige tools te vinden waarmee je deze buttons makkelijk zelf maakt.
4. Zorg dat je boodschap al boven de vouw zichtbaar is
Door je boodschap (een call-to-action) in bodytekst al boven de vouw (waar de rand van het beeldscherm begint) te plaatsen, ben je er zeker van dat mensen hem meekrijgen, of afbeeldingen nou laden of niet. Plaats deze dus altijd bovenin, en controleer of de tekst zonder scrollen zichtbaar is in verschillende e-mailclients. Vergeet daarbij niet dat veel mensen e-mails lezen op hun mobiele telefoon. Deze tip werkt dus alleen als je de boodschap bovenin wel in echte tekst plaats en niet in een afbeelding!
5. Plaats altijd een link naar de webversie van je e-mail
Er is maar een plek waar je het al-dan-niet tonen van je e-mailafbeeldingen volledig in eigen hand hebt: de webversie van je e-mailing. Omdat gebruikers deze openen in hun webbrowser, hoef je je hierbij geen zorgen te maken om gebroken afbeeldingen. Neem in je e-mails dus altijd een tekstlink op naar de webversie, en plaats deze op een prominente plaats bovenaan in je document.
6. Stuur altijd een tekstversie van je e-mail mee
Sommige e-mailclients kunnen niet eens html-mails lezen, laat staan afbeeldingen tonen. Vergeet daarom niet altijd een tekstversie van je e-mailings mee te sturen!
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond




1 Reacties
Annabelle
Interessant. Uit ons onderzoek blijkt ook dat 66% van de consumenten standaard heeft ingesteld dat afbeeldingen niet automatisch worden geladen. Lege vlakken en rode kruizen zijn hiervan vaak het gevolg. Omdat wij denken dat een goede eerste indruk bijdraagt aan het behalen van salesdoelstellingen hebben wij Headlines ontwikkeld. Headlines toont in 99% van de gevallen wél direct afbeeldingen. Onderzoek wijst uit dat deze goede eerste indruk inderdaad positief effect heeft http://bit.ly/12jABEq.