GIF-animatie en e-mail: een gouden combinatie
Daalt de effectiviteit van je mailinglist gestaag omdat je lezers niet doorklikken naar je website of blog? Overweeg dan eens om je volgende mailing te verlevendigen met een GIF-animatie. Aan de hand van aansprekende voorbeelden laten we je stapsgewijs zien hoe je GIF-animaties succesvol kan inzetten in je e-mailstrategie.
De GIF-animatie is weer helemaal terug en inmiddels een volwassen marketingtool. Gecombineerd met e-mail ontdekken steeds meer marketeers deze gouden combinatie die – mits goed toegepast – de gebruikerservaring, doorklikratio’s en conversies van nieuwsbrieven sterk verbetert.
Wat is GIF?
GIF (Graphics Interchange Format) is een afbeeldingsformaat ontwikkeld in 1987 door Steve Wilhite van online-serviceprovider Compuserve. De GIF stelde vroege webbouwers in staat om kleurenafbeeldingen te gebruiken die zo sterk waren gecomprimeerd dat ze zelfs over een piepend en krakend telefoonmodem nog redelijk snel in beeld kwamen.

Later kwamen betere formaten als JPEG en PNG uit, maar GIF heeft zijn bestaansrecht behouden dankzij het feit dat je er animaties mee kunt maken die in de meeste browsers en e-mailprogramma’s afspelen.
Van ongein naar marketinginstrument
In de jaren 90 gebruikten webmasters GIF-animaties te pas te onpas. Veel websites bevatten daardoor tal van bewegende elementen. GIF kreeg een slechte reputatie omdat het associaties opriep met te drukke en irritante websites. Sinds een paar jaar maakt de GIF-animatie echter een indrukwekkende comeback op websites als Tumblr, 9GAG en Vine. De oude getrouwe GIF-animatie blijkt een eenvoudig middel om humor over te brengen.
GIF’s blijken zeer geschikt om sneller de aandacht bij klanten te wekken en de conversie te verhogen.
Inmiddels hebben ook marketeers de kracht van de GIF-animaties ontdekt. Ze blijken namelijk zeer geschikt te zijn om sneller de aandacht bij klanten te wekken en de conversie te verhogen.
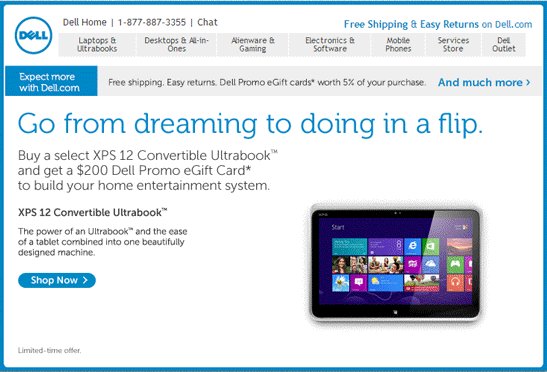
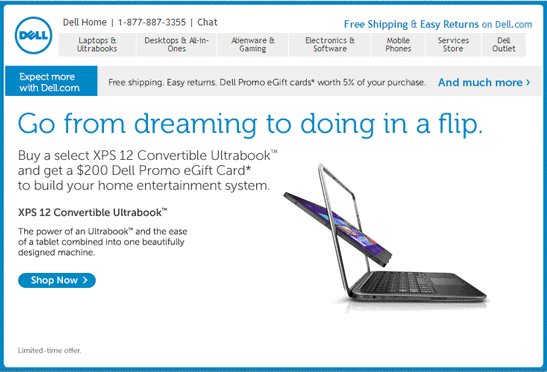
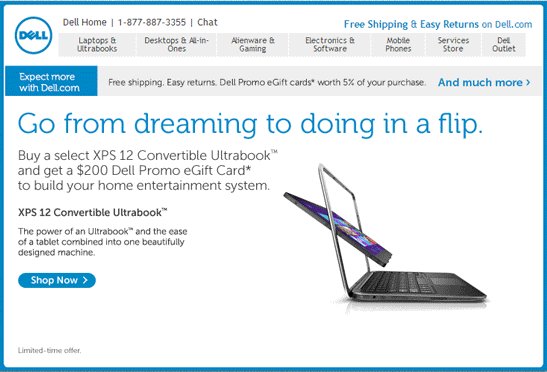
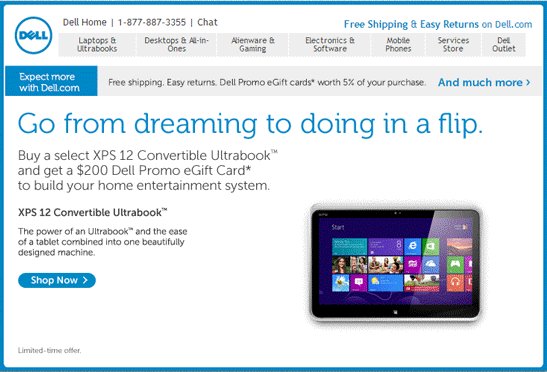
Geen wonder dat je steeds meer GIF-animaties in nieuwsbrieven tegenkomt. Zo stuurde Dell bij de introductie van een nieuwe laptop deze nieuwsbrief met animatie. Het resultaat: een 109 procent hogere conversie.

Zes inspirerende voorbeelden van GIF-animaties in e-mailings
Aan de hand van de volgende zes praktijkvoorbeelden laten we je zien hoe je GIF-animaties doelgericht kunt gebruiken in mailings.
1) Geef extra aandacht aan een product
Kledingwinkel LOFT maakte een saai plaatje interessant dankzij een slimme GIF-animatie. De verpakking die plotseling beweegt, verrast en trekt de aandacht:

Netflix introduceerde het nieuwe seizoen van House of Cards op een verrassende wijze in hun nieuwsbrief:

2) Vertel een complex verhaal
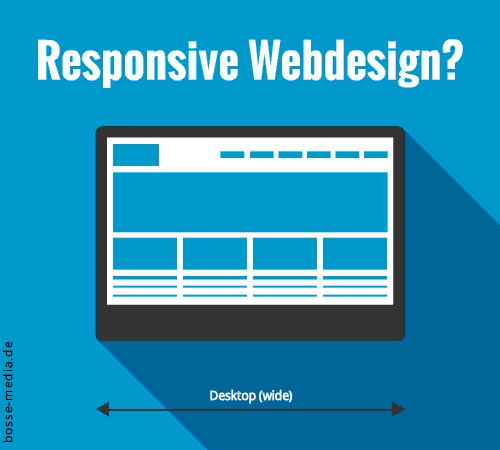
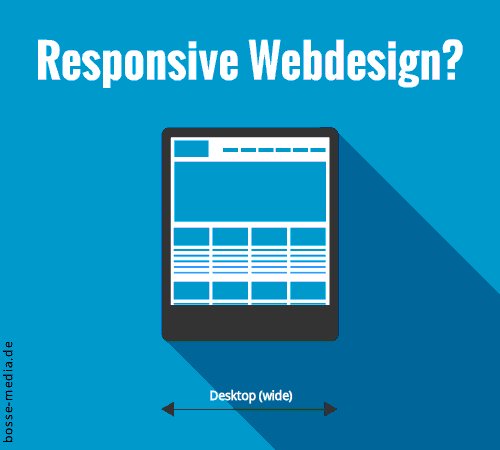
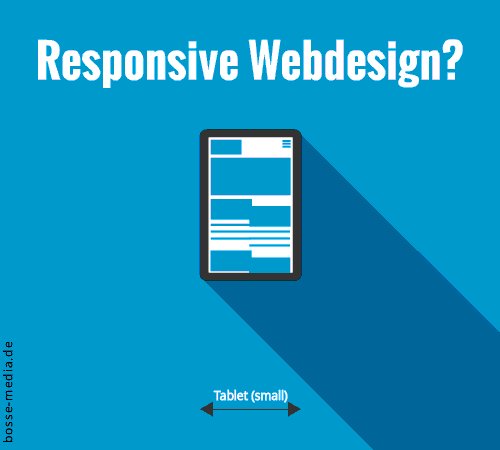
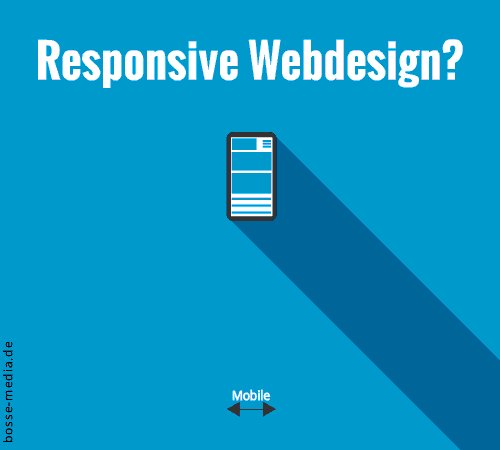
Complexe materie leg je makkelijker uit met een animatie in plaats van tekst. Internetbureau Bosse Media toont met de onderstaande animatie fraai de werking van responsive webdesign:

3) Benadruk een element
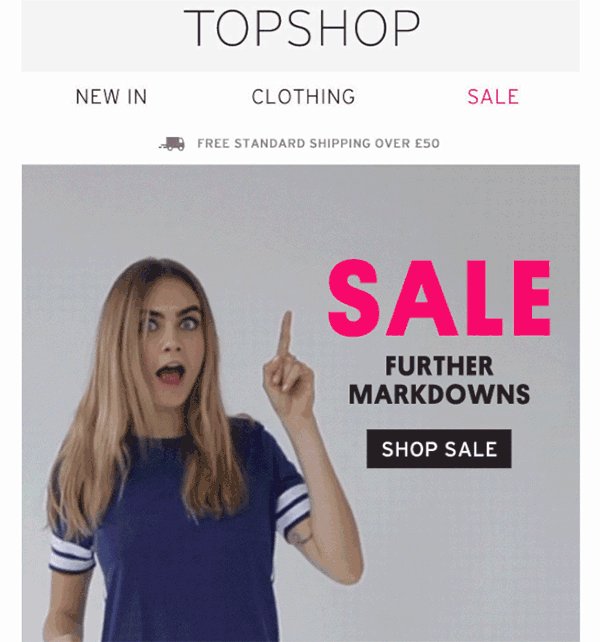
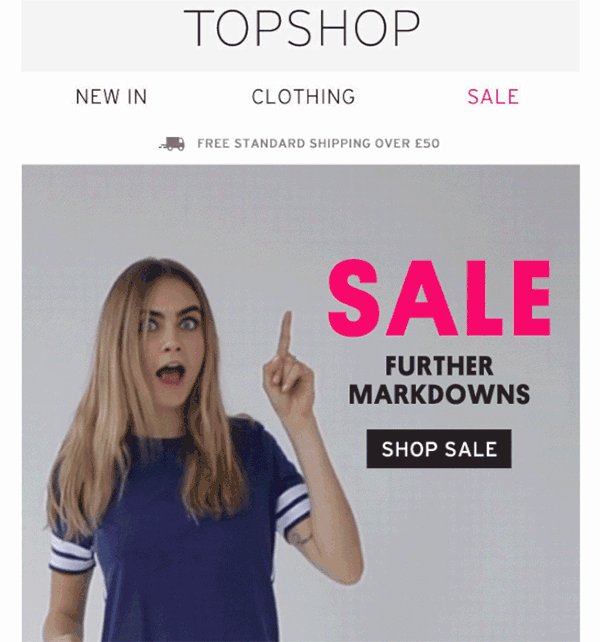
Bijna elke mailing bevat een zogenoemde ‘call-to-action’ (aanzet tot actie). Helaas zijn steeds meer consumenten ‘blind’ voor opvallende knoppen. Met een subtiele GIF-animatie kun je de call-to-action, of ander belangrijk element, extra benadrukken. Een mooi voorbeeld is deze animatie van Topshop:

4) Bespaar ruimte
Een lange lap tekst of een serie afbeeldingen schrikt veel mensen af. Vat daarom een langere boodschap samen in een GIF-animatie. Op die manier zul je de lezers van je mailing beter kunnen boeien en in jouw verhaal meenemen. Kijk bijvoorbeeld naar deze introductie van Charlotte Tilbury:

5) Leg een proces uit
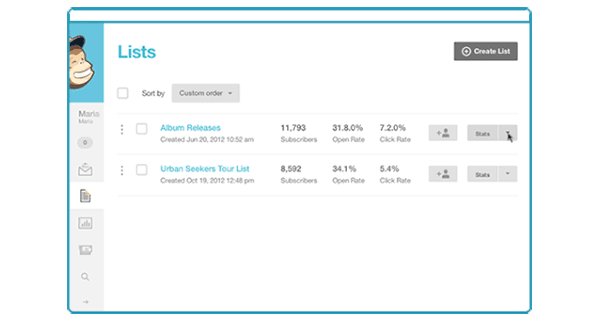
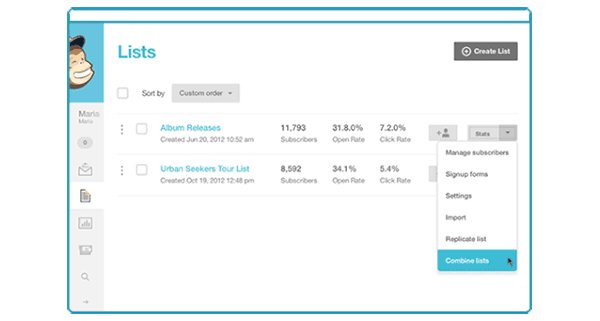
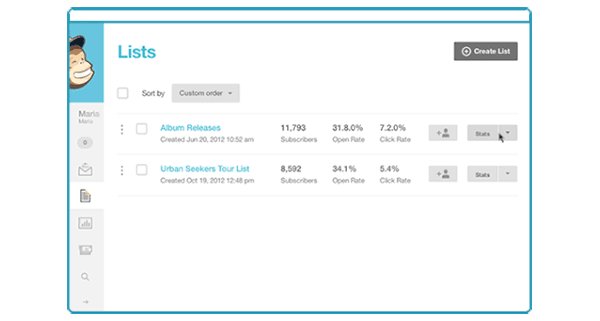
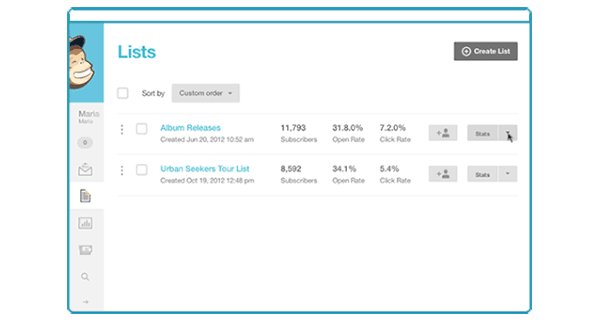
GIF-animatie leent zich uitstekend om een proces uit te leggen. Met een animatie toon je een bepaalde actie in een seconde, terwijl je er met tekst meerdere zinnen voor nodig hebt. Zo laat MailChimp door middel van een animatie zien hoe hun nieuwe interface werkt:

6) Demonstreer een product
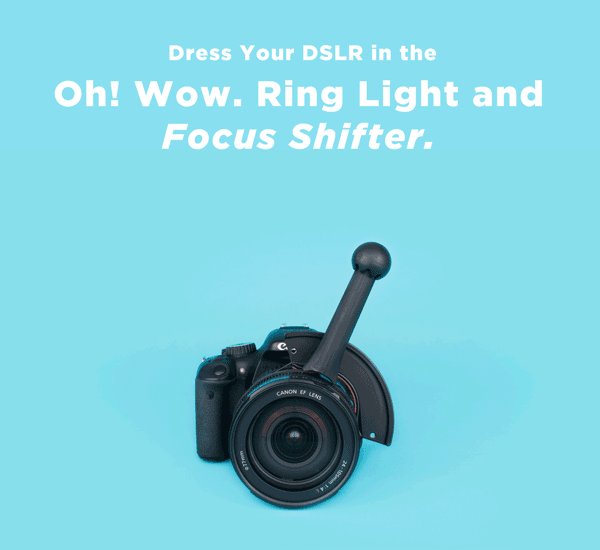
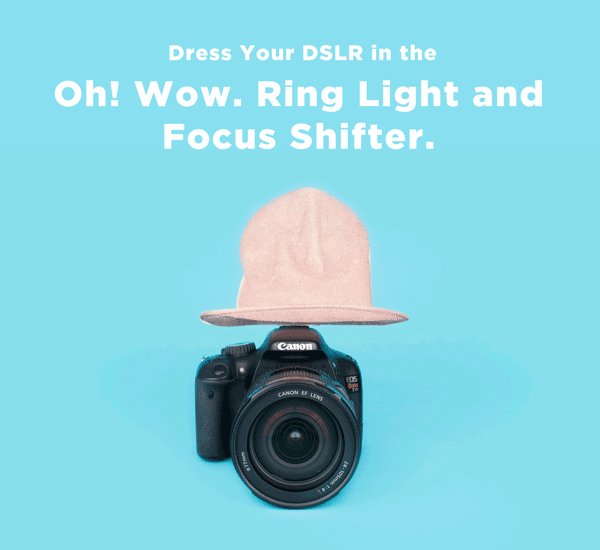
Soms is het beter om een product in actie laten zien om de werking ervan te tonen. In de volgende GIF zie je duidelijk hoe twee camera-accessoires van Photojojo werken:

GIF-animaties via ometria.com en litmus.com
De don’ts bij GIF-animaties
Gebruik geen GIF-animaties in je nieuwsbrief alleen maar omdat het kan. Dat werkt verwarrend en leidt af van je boodschap. Gebruik GIF-animaties altijd om, zoals in de voorbeelden hierboven, een doel te bereiken.
Een paar praktische tips:
- zorg dat je GIF-animatie bovenin je nieuwsbrief zichtbaar is en het direct de aandacht trekt.
- gebruik niet in elke nieuwsbrief een GIF-animatie omdat anders het verrassende effect weg is.
- zorg dat je GIF-animatie in verhouding is met andere belangrijke elementen in je nieuwsbrief, zodat deze ook nog voldoende opvallen.
- hou het simpel en kort. Complexe afbeeldingen en lange animaties zijn vaak vele MB’s groot en dat zorgt voor lange laadtijden en geïrriteerde lezers.
GIF versus video
Sinds de komst van HTML5 is het ook mogelijk om video’s in je nieuwsbrieven te plaatsen. Video is een uitstekend middel om uitgebreide verhalen te vertellen of sfeerimpressie van je bedrijf te laten zien. Maar er kleven twee grote voordelen aan GIF-animaties ten opzichte van video’s.
1. Bestandsgrootte
Het grote voordeel van een GIF tegenover video is de bestandsgrootte, die vaak onder de 100 kilobytes blijft. Dit zorgt ervoor dat je animatie snel laadt en lezers hem meteen in de nieuwsbrief zien, zelfs als ze gebruikmaken van mobiel internet. Een e-mail met een paar seconden aan video-inhoud kan al snel enkele megabytes groot zijn, wat zorgt voor ontevreden lezers die lang moeten wachten en een groter deel van hun databundel kwijt zijn.
Ook is het makkelijk om de bestandsgrootte van een GIF kleiner te maken door bijvoorbeeld de afbeelding te verkleinen, enkele frames te verwijderen of minder kleuren te gebruiken. Dit doe je niet zo snel bij een video.
2. Compatibiliteit met e-mailprogramma’s
Veel e-mailprogramma’s kunnen HTML5-video afspelen, maar populaire programma’s als Gmail, Outlook en de standaard Android-applicatie niet. Het is zonde om zo’n grote groep teleur te stellen met video’s die niet afspelen. Met een GIF-animatie heb je dit probleem niet aangezien bijna elk programma dit formaat ondersteunt, behalve Outlook en oudere versies van Windows Phone. Dit is niet een groot punt aangezien Windows Phone een klein marktaandeel heeft en Outlook vooral zakelijk gebruikt wordt. Voor laatstgenoemde programma’s is er gelukkig een oplossing.
Oplossing voor zakelijke nieuwsbrieven
Heb je juist veel zakelijke lezers die Outlook gebruiken, zorg er dan voor dat de boodschap van je GIF-animatie ook voor hen duidelijk is. Aangezien deze lezers alleen de eerste afbeelding van je GIF-animatie zullen zien, moet je boodschap al in die afbeelding duidelijk zijn. Plaats je belangrijkste tekst dus altijd vooraan.
Voeg in drie stappen een GIF-animatie toe aan je nieuwsbrief
Tijd om de theorie in de praktijk toe te passen. Aan de hand van drie stappen laten we zien hoe je een GIF-animatie maakt en deze toepast in je nieuwsbrief. Hiervoor gebruiken we de tools Paint.NET, Ezgif en MailChimp.
Stap 1: de frames maken
Een GIF-animatie bestaat uit meerdere zogenoemde ‘frames’. Dit zijn afbeeldingen die, wanneer je ze achter elkaar toont, beweging suggereren. De frames voor jouw animatie kun je maken in jouw favoriete fotobewerker, of je kunt gratis Paint.NET downloaden. Om het simpel te houden hebben we drie eenvoudige afbeeldingen gemaakt in drie kleuren.

Stap 2: de frames samenvoegen tot een GIF-animatie
Met behulp van de online tool Ezgif voeg je de drie losse afbeeldingen samen tot een animatie. In hun ‘GIF Maker’ selecteer je de afbeeldingen. In het volgende scherm selecteer je hoeveel tijd er tussen het wisselen van de frames moet zitten en beslis je of de afbeeldingen al dan niet geleidelijk in elkaar moeten overgaan. Hierna druk je op ‘Animate it!’ en je GIF-animatie is klaar. Onder het uiteindelijke resultaat heb je nog een aantal opties om deze te optimaliseren en mooier te maken.

Stap 3: de animatie toevoegen in MailChimp
Nu is het tijd om je animatie in de nieuwsbrief te plaatsen. We zullen deze stap voordoen in MailChimp. Gebruik je deze tool nog niet maar ben je wel nieuwsgierig, lees dan de beginnersgids eens door.
Ga na het inloggen naar het tabblad ‘Templates’ en maak een nieuwe template aan. Aangezien een GIF ook een afbeelding is, kun je heel eenvoudig je animatie toevoegen door deze te slepen naar het afbeeldingsvenster. De animatie is nu toegevoegd in de nieuwsbrief. Verander de standaard voorbeeldteksten die MailChimp biedt naar je eigen smaak.
Om er zeker van te zijn of de GIF-animatie werkt, is het goed om de nieuwsbrief eerst te testen voordat je hem rondstuurt. Dit doe je door rechtsboven ‘Send a test email’ te selecteren. Verstuur nu een e-mail naar jezelf en bekijk deze in je e-mailprogramma. Als je tevreden bent, sla je de template op in MailChimp, zodat je hem later naar je nieuwsbriefabonnees kunt versturen. Het uiteindelijke resultaat in je inbox zal er zo uitzien:

Zoals je hebt gezien is het toevoegen van GIF-animaties in je e-mailnieuwsbrieven eenvoudig en kan het jouw mailings effectiever maken. We nodigen je uit om het eens te proberen en je bevindingen met ons te delen. Veel succes!


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond