Chunken voorkomt chaos op je website
Net als je huis heeft een website af en toe een voorjaarsschoonmaak nodig. De vakantie is vaak het moment van het jaar om eens de zolder in te duiken, en alles grondig uit te pluizen. Van fotoboeken tot kleren en kinderspeelgoed: alles wat we niet meer gebruiken kan weg. Of toch niet helemaal?
Als het erop aankomt zijn we vaak namelijk beter in het reorganiseren van onze rommel dan in het daadwerkelijk weggooien ervan. Maar toch draagt het ordenen van onze spullen bij aan een opgeruimd gevoel. De berg spullen die je had is weer gestructureerd, en wat eerst chaos was geeft nu rust.
Van chaos naar orde op je site
Ook online hebben orde en chaos duidelijke effecten op het gedrag van je website bezoekers. Maar hoe verhoog je de gebruikservaring, zonder de hoeveelheid informatie op de website te verminderen?
Net als tijdens het opruimen van de zolder probeer je ook online alle stukjes informatie op de webpagina op een logische manier te ordenen. In de cognitieve psychologie noemen we dit process “chunking”: een manier om informatie makkelijker te scannen, beter te onthouden, en goed begrijpbaar te maken.
Verschillende vormen van chunking
Afhankelijk van de soort pagina kan de informatie van een website op verschillende manieren en in verschillende gebieden gechunkt worden. Hoewel de meeste waarschijnlijk wel bekend zijn met een vorm van content chunking – zoals het opdelen van tekst in paragrafen – kom ik regelmatig websites tegen die op het gebied van visual chunking een stapje achterlopen.
Hoe kunnen we visueel gezien de informatie op een website beter ordenen? Hieronder zal ik voor drie verschillende soorten pagina’s laten zien op welke manier je webpagina’s kunt ordenen om zo de bezoeker meer rust te bieden.
Chunking op een formulier
Verzekeraars, webshops, telecombedrijven, maar ook gemeentes gebruiken tegenwoordig bijna allemaal een invulformulier op hun website. Bezoekers worden gevraagd hun gegevens in te vullen, waarna ze door kunnen gaan met het afronden van hun bestelling of actie. Deze formulieren zijn er in alle soorten en maten en kunnen enorm toenemen in lengte. Afhankelijk van de lengte van het formulier is de time on page langer, wat kan bijdragen aan hogere exit rates en meer click backs.
Om langere formulieren meer overzicht te geven, kan chunking op verschillende manieren worden toegepast. Hieronder een aantal tips en trucs die kunnen bijdragen aan minder chaos, hogere processing fluency en een hogere user experience:
- Creëer witmarges tussen de verschillende onderdelen van je formulier. Deze simpele manier van chunken helpt ons brein bij het visualiseren van “virtuele scheidingslijnen”.
- Liever geen virtuele, maar échte scheidingslijnen? Dat kan natuurlijk ook. Een dunne lijn kan al zorgen voor het gewenste resultaat.
- Een andere methode van chunken is door het spelen met de achtergrond. In plaats van het gehele formulier op een witte achtergrond te plaatsen, kun je delen lichtgrijs maken. Een pagina kan zo opgedeeld worden door middel van contrasten.
- De bonus tip: zorg ervoor dat de velden in een logische volgorde staan. Door categorieën te maken binnen je formulier, bijvoorbeeld door het toevoegen van overkoepelende subtitels, kan ook al chunking worden toegepast.
Formulier witmarges
Formulier lijnen
Formulier kleurcontrast
Chunking op een productpagina
Veelal is het doel van een productpagina om zoveel mogelijk informatie over het product over te brengen op de bezoeker. Maar deze grote hoeveelheid informatie kan een overweldigend effect hebben, en daardoor averechts werken. Om dit te voorkomen kun je de pagina visueel sterker maken door hem op te breken in verschillende logische onderdelen. Dit helpt bezoekers in hun scangedrag, en kan bijdragen aan een beter begrip van het product.
Twee voorbeelden van chunking op de productpagina zijn:
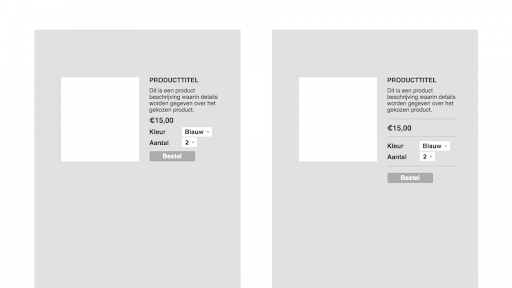
- Net zoals bij het formulier, kunnen er ook subcategorieën gemaakt worden binnen de informatie die naast de product afbeelding getoond wordt. Keuzevelden, zoals “kleur”, “maat” en “aantal” kunnen mooi bij elkaar geplaatst worden, de productinformatie zou kort omschreven kunnen worden in de buurt van de producttitel, en alle prijs gerelateerde informatie kan bij elkaar geplaatst worden. Witruimtes, contrastverschillen of lijnen kunnen ook hier zorgen voor het gewenste effect.
- Op de productpagina is het ook gebruikelijk om content visueel anders weer te geven, door verschillende tekstkleuren en tekstgroottes toe te passen. Een soort van visuele content chunking.
Productpagina – belangrijke info clusteren

Productpagina – visuele content chunking
Chunking op een overzichtspagina
Veel e-commerce pagina’s bevatten naast specifieke productpagina’s ook een overzichtspagina waarop alle producten in het klein zichtbaar zijn. Hierop kunnen mensen producten met elkaar vergelijken door het gebruik van filters. Afhankelijk van de hoeveelheid informatie die de shop wil tonen, kan hier ook visual chunking toegepast worden. Twee voorbeelden:
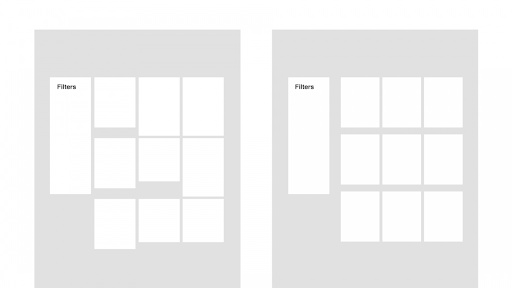
- Op sommige overzichtspagina’s waar velden zowel onder als naast elkaar getoond worden, kan het voorkomen dat de velden qua grootte van elkaar verschillen (bijvoorbeeld door de lengte van titels, of het toevoegen van kortingen). Een methode om chaos te verminderen in dit soort overzichten, is door de velden gelijk te trekken. Daarnaast kunnen de velden per rij gechunkt worden, bijvoorbeeld door extra witruimte tussen de rijen toe te voegen.
- Wanneer je meer informatie wilt tonen per product, dan kunnen kolommen ook omgezet worden naar rijen. Vergelijk een pagina als hm.com, waarbij alleen kleuren en prijzen zichtbaar hoeven te zijn bij het product, met een pagina als bol.com, waar bijvoorbeeld boekbeschrijvingen van belang zijn voor de verkoop van detective boeken. Rijen kunnen in dit laatste geval meer toevoegen. Ook rijen kunnen duidelijk van elkaar gechunkt worden, door witmarges, kaders en/of lijnen.

Productpagina – gelijke velden en meer witruimte
Productpagina – van kolommen naar rijen
Een goede opruimsessie voor een betere user experience
Er zijn veel verschillende manieren om visueel meer orde aan te brengen op je webpagina’s. De voorbeelden hierboven zijn pas het begin van een lange lijst aan mogelijkheden. Subcategorieën, witmarges en andere onderscheidingen zijn simpele methodes om je pagina te chunken, zonder dat hier veel werk aan te pas komt. Zo kun je binnen no time de user experience verhogen, en ook nog tijd overhouden voor andere zomervakantie bezigheden!


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond