Manieren om meer resultaat te halen met interactieve e-mail
Meer resultaat halen met interactieve e-mail wordt de nieuwe realiteit! Het is zaak om te verrassen met mooie, creatieve en doeltreffende e-mailcampagnes. Vaak gaat dit om statische e-mails, maar de vraag naar interactieve e-mails wordt groter. Dit komt mede doordat de resultaten van een interactieve e-mail steeds beter worden en qua succes de ‘standaard’ e-mails voorbij streven. Waardoor neemt het succes van interactieve e-mails zo snel toe? En waarom zou je moeten overwegen om ook de overstap naar interactiviteit te maken? De antwoorden op deze vragen lees je in dit blog.
De definitie van interactieve e-mail, ook wel dynamic of kinetic e-mail genoemd, is: een e-mail waarin de ontvanger actief een handeling uitvoert waardoor een zichtbare verandering van de content in diezelfde e-mail getriggerd wordt. Een actieve handeling kan een klik zijn, een mouse-over of simpelweg scrollen.
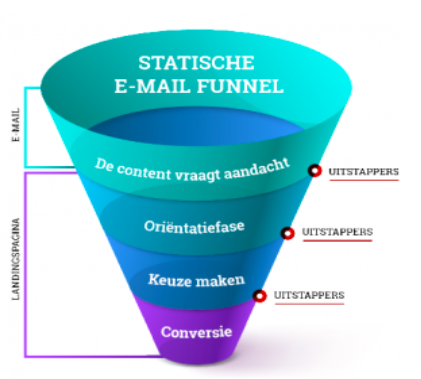
Door interactieve content wordt de beleving van de e-mail door de ontvanger vergroot, zónder dat de ontvanger de inbox verlaat. Ideaal voor meer relevante content en een kortere salesfunnel. Om je een beter beeld te geven: bij een statische e-mail is vaak het doel om de klant te laten klikken waardoor deze op een landingspagina terechtkomt en (hopelijk) converteert.
De ontvanger doorloopt in de funnel van statische e-mail meerdere stappen en moet daarbij klikken naar de volgende optie. Hierbij verlies je per stap een deel van je potentiële kopers.

Ook weten we dat je in een e-mail maar beperkte informatie kan overbrengen. Want de aandacht van de lezer is kort en meestal wordt er gescand welke informatie interessant genoeg is om verder te lezen. Duidelijke en creatieve teksten met afbeeldingen afgestemd op de lezer scoren hierbij het beste.

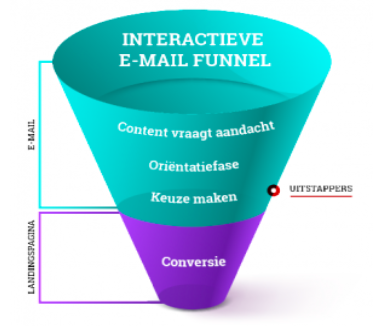
Door de statische e-mail te vervangen door een interactieve variant, kan de content aangepast worden. op wat de ontvanger wil zien. De beleving wordt ermee verbeterd en er kan actief gestuurd worden op een specifieke actie (zoals het klikken op een button). Zo is het hierbij ook mogelijk meer content in de e-mail te plaatsen, welke alleen zichtbaar wordt als de lezer erop klikt. Zo bepaalt de lezer zelf welke content hij/zij verder wil lezen. Hiermee verhoog je de relevantie enorm.
Door de landingspagina daarna zoveel mogelijk aan te sluiten op de interactieve e-mail en te pre-fillen met informatie die in de e-mail verkregen is, wordt de conversie aanzienlijk verhoogd.
Minder kliks, minder afhakers!
Oké, het concept is nu wel duidelijk. Maar waarom zou je dit nu in 2020 willen inzetten? Welnu, om de volgende zes redenen:
1. Betere resultaten, de cijfers bewijzen het
Interactiviteit in je e-mail toepassen is binnenkort echt niet meer weg te denken. We zien het aantal ook steeds meer groeien in de markt en dat heeft alles te maken met de goede resultaten die ermee worden behaald.
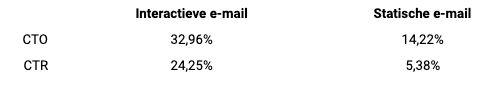
Een klant die interactieve e-mail heeft ingezet met als doel op een leuke manier aan klanten te vragen waar hun interesses liggen (profielverrijking), heeft het verschil goed inzichtelijk gemaakt. In de statische e-mail kon er minder gevraagd worden en waren niet alle vragen van toepassing op de ontvanger. In de interactieve e-mail kon de ontvanger al direct in de e-mail aangeven in welk onderwerp hij of zij geïnteresseerd is. Nadat de ontvanger daarop in de e-mail had geklikt, werden er relevante vragen en afbeeldingen betreffende dat onderwerp zichtbaar. Met een test zijn de resultaten van de statische e-mail met de interactieve e-mail vergeleken. Je ziet dat de engagement van de interactieve variant veel hoger is. Het aantal kliks is verdubbeld en de doorklikratio is zelfs vijf keer hoger!

We hebben in zowel publieke als commerciële sectoren gezien dat bij A/B-testen tussen statische en interactieve e-mails de laatste de overduidelijke winnaar was.
Er is 80% meer kliks, 96 seconden meer aandacht voor de e-mail en 50% meer conversie gemeten.
2. Het biedt webervaringen in je e-mail
Er bestaan inmiddels codeertechnieken om (delen van) je webpagina op te nemen in je e-mail. Hierbij kan de lezer navigeren door de e-mail alsof hij of zij op een webpagina zit. Op deze manier serveer je direct de gewenste content aan de ontvanger, zonder dat die per sé naar je website moet navigeren. Met een extra stap bestaat namelijk de mogelijkheid dat deze daarin de weg kwijtraakt of afhaakt.
De trend is zichtbaar bij social media, zoals Facebook en Instagram. Via deze kanalen kan je eenvoudig een aankoop doen zonder veel stappen te moeten doorlopen. De informatie wordt simpel weergegeven en gepersonaliseerd op basis van de interesses. Daardoor kan de ontvanger binnen een paar kliks makkelijk zijn favoriete producten afnemen. De salesfunnel is korter, waardoor de conversie verhoogt.

3. Het is dé toepassing waar elke contentmarketeer van droomt
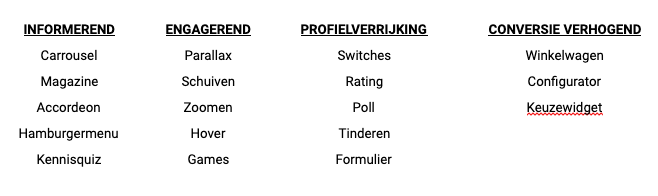
Om interactieve e-mails succesvol toe te passen is de juiste expertise nodig. Ga dus aan de slag met een partij die voorop loopt op het gebied van design en development van interactieve e-mail. Binnen ons eigen team hebben we inmiddels toepassingen ontwikkeld voor achttien verschillende vormen van interactiviteit. Deze zijn toepasbaar voor meerdere campagnedoelen. Het is namelijk niet zo dat alleen conversieverhoging gerealiseerd kan worden. Het wordt ook vaak toegepast voor profielverrijking, of om de klant meer informatie of merkbeleving te geven. Kortom: veel mogelijkheden om meer relevante content aan je ontvanger mee te geven.

4. Je krijgt sneller zichtbaar resultaat.
Met de mogelijkheid om (softe) conversies al in de e-mail te laten plaatsvinden, kan je je doelstellingen ook aanpassen. Het doel om zoveel mogelijk traffic naar je website te krijgen is dan minder belangrijk. Je kan immers nu al direct in je e-mail aanvullende informatie geven of bijvoorbeeld invulformulieren gebruiken. Ook de doelstellingen binnen de e-mail, zoals COR (Click to Open Rate) en CTR (Click Through Rate) gaan er anders uitzien.
Waar voorheen de website leading was voor conversie, gaat e-mail met interactieve elementen die rol al voor een groot deel vervullen.
5. Je verbetert je ROI met een schaalbaar design
Je kan meer informatie kwijt, op een creatieve manier je content presenteren en directer resultaten behalen met interactieve e-mail. Ook kan je de kosten sneller terugverdienen als je een template gebruikt dat schaalbaar is. Voor de interactieve vorm van e-mail moet er vaak een nieuw template of nieuwe elementen gebouwd worden, omdat het bestaande template interactiviteit niet ondersteunt.
Er bestaan verschillende mogelijkheden, gericht op verschillende doelen. Naast de eerder genoemde carrousel of het uitklapmenu, kan je ook een zoekfunctie, game, animatie, film, quiz en nog vele andere functionaliteiten inzetten.

6. En steeds meer e-mail clients ondersteunen het
Interactiviteit wordt anno 2020 ook door de meerderheid van de e-mailclients ondersteund. Mocht die ondersteuning er toch niet zijn, dan is dat geen probleem. Zelfs onze fallbacks zijn van de juiste kwaliteit om alsnog de doelen te behalen. Eventueel in combinatie met een passende landingspagina om goede resultaten te bereiken.
En eerlijk is eerlijk, heel nieuw is deze ontwikkeling niet. Het staat ook al enige tijd op de nummer 1 van de nieuwe trends in e-mail. Echter miste nog:
- de ervaring;
- de ondersteuning van e-mailclients;
- de onderbouwing voor het succes;
- gespecialiseerde developers voor diverse e-mailsoftware programma’s;
- de ervaring om het goed doordacht en optimaal toe passen in de campagnes.
Deze toepassing kan erg veel doen op het gebied van conversie, informatieverschaffing, engagement en profielverrijking. Interactieve e-mail geeft je onder andere de mogelijkheid om meer relevante content te tonen en op een directe manier betere conversie te realiseren. Steeds meer e-mailclients ondersteunen het en ook komen er steeds meer nieuwe interactieve mogelijkheden bij. Nu en in de nabije toekomst.
Over de auteur: Michael Straathof is co-founder en managing consultant bij 100%EMAIL en 100%DRIVEN.
Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


3 Reacties
Benjamin - Red Button Digital
Interessant artikel. Ik volg de trend in interactieve e-mail al enige tijd. Helaas blijft de browsersupport nog achter, waardoor je toch een grote groep mist en je een minder converterende fallback moet tonen. Zo ondersteunen gmail en outlook nog geen steeds geen javascript, wat nodig is voor een game of quiz in de mail. Ik ben benieuwd naar jullie ervaring hiermee. Hebben jullie een overzicht van supporting mailclients?
Michael Straathof - 100%EMAIL
@Benjamin, Thanks man.
In onze ervaring zien we vaak dat grofweg 2/3 de volledige interactie ondersteund. van de overige 1/3 ziet een deel een beperkte vorm en de rest alleen de statische variant. Er wordt dan vaak vergeten dat deze laatste ook de variant is die anders iedereen zou krijgen. De winst zit hem dus dat je betere ervaringen kan bieden al in de e-mail. Daar zit de grote winst in meer persoonlijke orientatie en bestelprocessen. We zien juist daardoor dat mensen langer met je merk bezig zijn in de e-mail, meer clicks in de e-mail en vervolgens meer, maar vooral hogere kwaliteit clicks naar je website!
Het is altijd raadzaam om goed te kijken naar je doelgroep en op welke devices/clients je e-mails worden geopend. Iedere vorm van interactie gebruikt weer andere HTML/CSS features.
Ons dedicated team van Interactieve e-mail developers kijken bij producties altijd naar de actuele stand bij de top 30 e-mailclients en hoe deze de gewenste interactie en animatie ondersteunen van de in totaal van 144 HTML en CSS features, die (op dit moment) beschikbaar zijn voor in e-mail:
1. Outlook (macOS) : 133/144
2. Apple Mail (macOS) : 131/144
3. Apple Mail (iOS) : 129/144
4. Samsung Email (Android) : 127/144
5. Mozilla Thunderbird (macOS) : 124/144
6. Orange (Desktop Webmail) : 124/144
7. SFR (Desktop Webmail) : 123/144
8. Orange (Android) : 123/144
9. Orange (iOS) : 117/144
10. ProtonMail (Android) : 115/144
11. Outlook (Android) : 100/144
12. SFR (iOS) : 100/144
13. Outlook (iOS) : 99/144
14. SFR (Android) : 98/144
15. ProtonMail (Desktop Webmail) : 92/144
16. Outlook (Outlook.com) : 90/144
17. ProtonMail (iOS) : 87/144
18. Gmail (Desktop Webmail) : 83/144
19. AOL (Android) : 83/144
20. Yahoo! Mail (Desktop Webmail) : 81/144
21. AOL (Desktop Webmail) : 81/144
22. AOL (iOS) : 79/144
23. Yahoo! Mail (iOS) : 77/144
24. Yahoo! Mail (Android) : 66/144
25. Gmail (Mobile Webmail) : 65/144
26. Gmail (Android) : 59/144
27. Gmail (iOS) : 53/144
28. Outlook (Windows 10 Mail) : 38/144
29. Outlook (Windows) : 31/144
30. Mozilla Thunderbird (Windows) : 28/32
Voor de volledigheid wordt in geen enkele e-mailclient javascript ondersteund! Interactiviteit gaat op basis van HTML/CSS code in combinatie met animaties om een “web-gevoel” te geven.
Ik hoop dat deze inzichten je wat verder beter helpt?
Groeten, Michael
Mutiara van der Linden - Copernica
Mooi artikel Michael! Ik denk inderdaad dat we steeds meer verschuiven naar interactieve e-mails, dit wordt langzaam de nieuwe ‘standaard’. De ontwikkelingen rondom AMP zullen hier sterk aan bijdragen.
Je verwijst er in je artikel al kort naar in punt 1, maar gaat er verder niet dieper op in. Ik denk dat profielverrijking (of dataverzameling in het algemeen) tevens een erg belangrijk voordeel is van interactieve e-mails, die niet over het hoofd kan worden gezien. Hoe denk jij hierover? Ontvangers kunnen in interactieve e-mails immers gelijk feedback en voorkeuren doorgeven. Dit neemt de extra drempels weg die ontvangers er soms van weerhoudt deze informatie te delen. De data die je op deze manier verzamelt kun je dan vervolgens gebruiken om je interactieve e-mails nog relevanter te maken. Iets wat erg waardevol is.