Confettirapporten en heatmaps: Mouse tracking helpt gebruikerservaring vooruit
Een mouse heatmap klinkt misschien als een spel voor knaagdieren, maar deze online tool is van onschatbare waarde. Het stelt je in staat de gebruikerservaring op je website vast te stellen, problemen of hindernissen te lokaliseren en conversieratio’s te boosten – naast het feit dat het helpt om een geoptimaliseerde website te creëren.
Een heatmap is een visuele weergave die jou aan de hand van thermische beeldvorming vertelt waar bezoekers klikken, pauzeren en scrollen. Je kunt ook zien welke velden van een formulier worden ingevuld en waar bezoekers blijven vaststeken. Hoewel er verschillende soorten heatmaps zijn, waaronder click maps en scroll maps, kan je met een mousetracking heatmap de muisbewegingen over de pagina zien. Bovendien kan je heatmaps ook in e-mailmarketing toepassen.
Het belang van mousetracking
Het is aangeraden om heatmaps te gebruiken als je de bezoekerservaring wilt maximaliseren. Met heatmaps kan je de muisbewegingen niet in realtime zien, maar je kunt wel de lijnen zien die de muis over de pagina maakt.
Met mousetracking kun je op basis van jouw publiek het ideale websitebezoek en -ervaring bepalen. Als jouw bezoekers bijvoorbeeld slechts twee van de vier formuliervelden invullen voordat ze de tab sluiten, kan je beter jouw formulier inkorten. Een ander voorbeeld is de (zo belangrijke) eerste indruk. Als jouw bezoekers op je website aankomen en hun muis amper bewegen voordat ze weer vertrekken, weet je dat er hoogstwaarschijnlijk iets mis is met jouw kleuren, lay-out, kop, afbeeldingen of dergelijke.

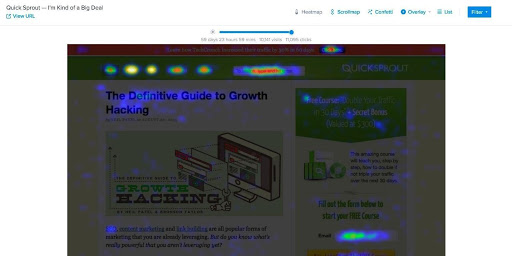
Mouse heatmap
Hoe maak en analyseer je een mouse heatmap?
Hoewel er veel verschillende bedrijven zijn die heatmaps en clickmaps voorstellen, is het belangrijk om een aanbieder te vinden die ervaren is, alle functies heeft die je nodig hebt en actief werkt aan de uitbreiding van hun productaanbod. Zo weet je zeker dat ze meegroeien met jouw behoeften.
Wanneer je jou aanmeldt bij een mouse tracking provider, krijg je toegang tot de website click-tracking rapporten. Deze rapporten zijn erg belangrijk als je wilt weten of jouw belangrijkste pagina’s degelijk de meeste aandacht trekken. Je kunt bepalen waar bezoekers het meest klikken en waar ze nauwelijks klikken.
Deze gegevens kunnen jou helpen bij het optimaliseren van jouw site, inclusief je navigatiemenu. Als het ene menu-item minder aandacht krijgt dan de andere, kan je het verwijderen of het label wijzigen om te zien wat beter presteert. Je kunt ook zien welke CTA’s kliks krijgen en welke niet, zodat je deze kunt optimaliseren door bijvoorbeeld met de kleur en lay-out te experimenteren.
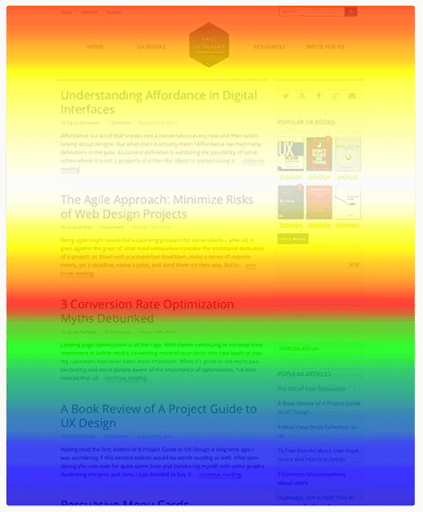
Scroll maps
Scroll maps zijn ideaal voor het testen van de gemiddelde aandachtsspanne van de bezoeker. Je kunt zien of jouw webteksten effectief zijn, of de bezoekers zich vervelen, of als jouw pagina’s te lang zijn.

Scroll map (bron)
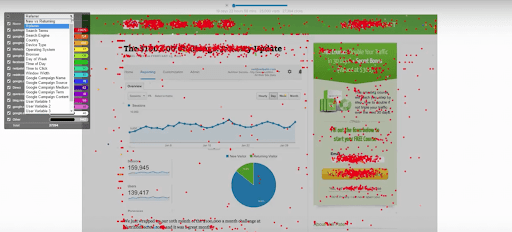
Confetti-rapporten
Een Confetti-rapport is een extra hulpmiddel dat jou alle werkelijke klikpunten voor een bepaalde pagina toont, gesegmenteerd door functies zoals browser, referrer en advertentiecampagnes.
Als je ziet waar bezoekers op klikken, kan je nog meer gegevens krijgen voor het verbeteren van de koppen, afbeeldingen, lay-out en meer, vooral omdat je kunt zien hoe verschillende segmenten op jouw site reageren. Je kunt hiernaast ook bepalen waar bezoekers zonder reden op klikken, zodat je aanklikbare items daar kunt plaatsen om hen verder tot actie aan te zetten.

Confetti-rapport
Met voldoende gegevens weet je al snel hoe je een website kunt ontwikkelen die efficiënt, informatief, intuïtief en op maat gemaakt is voor jouw klanten en prospects.
Vergeet de andere types toestellen niet
Iets waar veel heatmap gebruikers niet aan denken, is dat jouw heatmap data anders kan zijn bij desktopgebruikers dan bij mobiele gebruikers. Mobiele gebruikers hebben de neiging om acties met opzet te ondernemen, zodat je een beter beeld krijgt van hoe bezoekers van de eerste landing naar de uiteindelijke conversie gaan.
Ook kunnen deze heatmaps en click maps jou helpen bij het opsporen van problemen in jouw responsieve design. Controleren of jouw website echt responsief is of als er UI bugs in de mobiele weergave zitten, is een van de voordelen van het gebruik van elk type click map.
Het doel is dus om jouw bezoekersgegevens te analyseren aan de hand van desktops, mobiele toestellen én tablets. Door jouw site zo te optimaliseren om te voldoen aan de behoeften van degenen met de kleinste schermen, zal je meer kans hebben op een boost in je conversieratio.
A/B-testen
Heatmap providers stellen jou in staat om verschillende website elementen te testen zodat je een maximale optimalisatie kunt bereiken.
Stel je voor dat je mouse heatmaps gebruikt op je website en je merkt dat bezoekers niet op je call-to-action knop klikken. Met behulp van A/B testen kan je twee versies van de webpagina naar jouw publiek sturen. Door de CTA op een van de twee versies te wijzigen, kan je bepalen wat beter presteert. Je kunt ook proberen om de kleur van de knop of het woordgebruik binnenin te veranderen.
Belangrijke tips voor de analyse van een heatmap
Ben je klaar om heatmaps te gebruiken voor je website? Ben je klaar om meer te weten te komen over jouw bezoekers, hun gedrag en hoe zij jouw site ervaren? Denk dan aan deze tips als je gebruik maakt van mousetracking om het beste uit jouw website te halen.
Hoe kun je je verkeer stimuleren?
Om er zeker van te zijn dat jouw gegevens accuraat zijn, moet je geduld hebben en het de tijd geven om kliks te genereren en de gegevens binnen te laten komen. Controleer jouw click maps wekelijks of tweewekelijks om te zien of er zich verschuivingen in de gegevens hebben voorgedaan.
Zoek gewoon een heatmaps provider en je krijgt waardevolle gegevens en inzichten visueel! Deze gegevens komen aan op een of meer thermische rapporten en vertegenwoordigen gegevens die je echt niet anders kunt krijgen. Je kunt de ervaring van jouw bezoekers vaststellen, hun gedrag monitoren en hun behoeften begrijpen om de best mogelijke gebruikerservaring te leveren.
Begrijp je gebruikersgedrag met een heatmap
Met mousetracking kan je jou verdiepen in de motivaties van de bezoekers. Je kunt bepalen of ze jouw site leuk vinden en of ze zich als jouw beoogde koper gedragen. Je kunt ook zien wanneer ze je site niet leuk vinden of als deze te verwarrend is.
Wanneer bezoekers iets zien wat ze leuk vinden, zoals een titel, kunnen ze erop klikken. Afbeeldingen die klikken uitlokken zijn meestal het meest aantrekkelijk. Als je scroll maps gebruikt en je merkt dat bezoekers slechts halverwege een pagina komen voordat ze vertrekken, moet je mogelijk jouw website inkorten of sterker maken.
Heatmaps zijn van onschatbare waarde voor digitale marketeers. In plaats van jouw publiek te ondervragen aan de hand van surveys en enorme hoeveelheden saaie gegevens te verzamelen, kan je eindelijk zien hoe de bezoekers met jouw site omgaan.
Je kunt zien waar ze klikken, scrollen en andere acties ondernemen. Dit zijn gegevens die niet gemakkelijk uit andere bronnen gehaald kunnen worden. Toch kunnen deze gegevens je helpen jouw site werkelijk te verbeteren.
Wanneer je genoeg live verkeer ervaart, kan je bepalen welke titels de meeste interactiviteit krijgen, welke beelden het aantrekkelijkst zijn en welke call-to-action knoppen de meeste kliks krijgen.
Met behulp van deze gegevens kan je een website ontwikkelen die perfect is afgestemd op de doelgroep. Het beste is dat de gegevens niet alleen als getallen op een rapport komen. Er komen geen wiskunde of spreadsheets aan te pas. In plaats daarvan krijg je de bezoekerservaring in beeld te zien.
Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


2 Reacties
Erik
Hoi Lisanza,interessant artikel! Kun je ook aangeven wat het gebruik van een dergelijke tooling bijdraagt aan het succes van je a/b testen? Kun je dit bijvoorbeeld koppelen aan het verhogen van de succes rates van je a/b testen?
Lisanza - Sortlist
Hi Erik, bedankt voor je reactie!
Heatmaps zijn een heel goede aanvulling voor A/B-testen. Zoals ik hierboven beschreef, kan je met heatmaps gemakkelijk zien welke punten je op je website zou moeten aanpassen. Het toont dus aan wàt je zou moeten testen. Met A/B-testen kan je ook bijv. twee versies van de pagina naar jouw publiek sturen en zien hoe dat hun muisbewegingen beïnvloedt. Zo kan je concluderen welke versie beter presteert.
Hopelijk beantwoordt dit je vraag. Fijne dag nog!