Hoe de call-to-action te optimaliseren: entertain het brein
Binnen de conversie-optimalisatie is geen casus hetzelfde. Wel geldt in iedere situatie dat er door de gebruiker minstens één keer op een knop moet worden geklikt wil er een conversie plaatsvinden. Knoppen die vaak sterk kunnen worden verbeterd.
Binnen de call-to-action zelf, oftewel het moment waarop de bezoeker wordt opgeroepen over te gaan tot handelen, worden vaak nodeloze fouten gemaakt. De call-to-action is bijvoorbeeld geplaatst onder de vouw van de pagina, niet te vinden, niet specifiek genoeg, benoemt geen voordelen of creëert geen gevoel van urgentie. Enkele eenvoudige technieken zorgen er al voor zorgen dat de conversie met twintig tot vijfennegentig procent toeneemt.
Entertain het brein
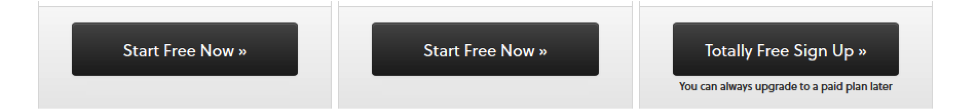
Een van de oudste delen van ons brein bepaalt nog steeds in grote mate tot welke acties we overgaan en welke niet. Instinctief zijn we constant bezig met het waarnemen van verschillen. Het is de stem in ons hoofd die adviseert af te wachten of om te keren wanneer een beslissing moet worden genomen. Dit basisgegeven kan voor belangrijke optimalisatie zorgen. Neem bijvoorbeeld onderstaande weergave van de call-to-action-knoppen op een productpagina.
De afwijkende, derde, knop zal ongetwijfeld ook nu de aandacht trekken. Er wordt afgeweken van de algemene standaard die door de twee eerdere knoppen wordt gezet. Het is de knop met extra uitleg die ons brein ‘vermaakt’ en ook in de praktijk het vaakst werd aangeklikt.
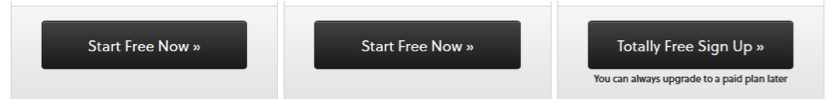
Hetzelfde principe kan op een lucratievere manier worden toegepast. ‘Variatie B’ toont onder de knoppen voor een duurder pakket een zelfde bijzin. Bovendien krijgt de middenweg een afwijkende kleur. ‘Variatie C’ is nagenoeg identiek maar toont een oranje knop.
Controlesituatie
Variatie B
Variatie C
Het zijn de subtiele wijzigingen die voor grootse effecten zorgen. ‘Variatie B’ zorgde voor een conversie-stijging van 81 procent ten opzichte van de controlesituatie, ‘variatie C’ deed dit percentage nog eens stijgen naar 95 procent. In relatie tot de omgeving contrasterende elementen vallen op. Het is onze natuur die besluit welk product de aandacht krijgt.
Kies voor eenvoud
Hoe tegenstrijdig dat ook moge klinken, het hebben van veel keuzes maakt dat we niet weten wat te kiezen. Bestaat er werkelijk zoiets als overload aan keuzemogelijkheden? Een wetenschappelijk experiment met jampotten wijst uit van wel. Het aanbieden van vierentwintig tegenover zes samples maakt dat consumenten eerder kiezen voor de grotere keuzemogelijkheden, maar significant minder overgaan tot aankopen. Hoewel we denken veel opties te willen, kiezen we minder makkelijk en zijn we bovendien minder zeker en tevreden met onze beslissing.
Het aanbieden van minder opties maakt een bezoeker zogezegd gelukkig. Een emotie die enorm kan helpen in de conversie-optimalisatie.
Veel winkeliers zullen deze wijsheid maar moeilijk kunnen toepassen op een webwinkel. Landingspagina’s zijn normaliter overladen met producten, afbeeldingen, verwijzingen naar categorieën en tekst die deze omschrijven. Leidt zoveel informatie en afleiding niet tot een lagere doorklik-ratio?
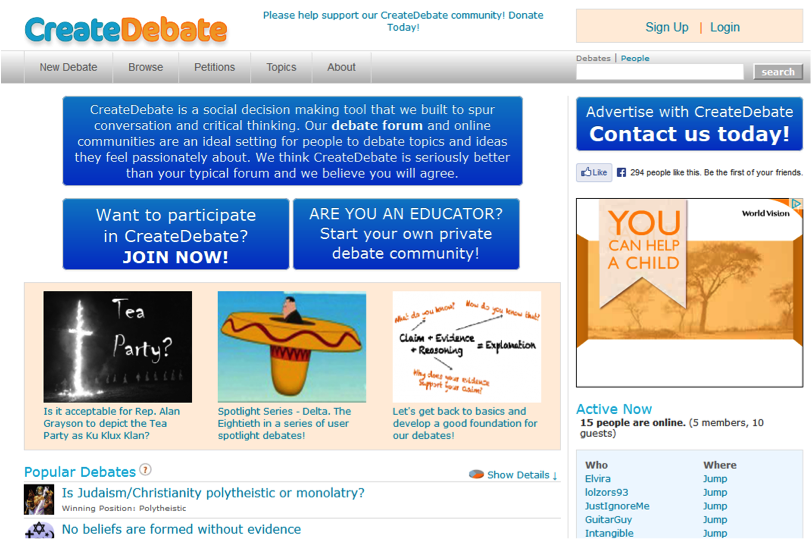
Op de getoonde homepage werden aan de bovenzijde vier knoppen toegevoegd. Kan het aanbieden van meer opties inderdaad de overload verminderen? Door de neutrale weergave en duidelijk afgebakende mogelijkheden is de keuze duidelijk en eenvoudig. Beide subdivisies voor mannen werden plusminus honderd procent meer bezocht.
Laat een knop, knop zijn
Om bezoekers inderdaad op die ene juiste knop te laten klikken, moet vanuit grafisch oogpunt duidelijk zijn wat een element doet. Bezoekers moeten een element herkennen als zijnde een werkende knop.
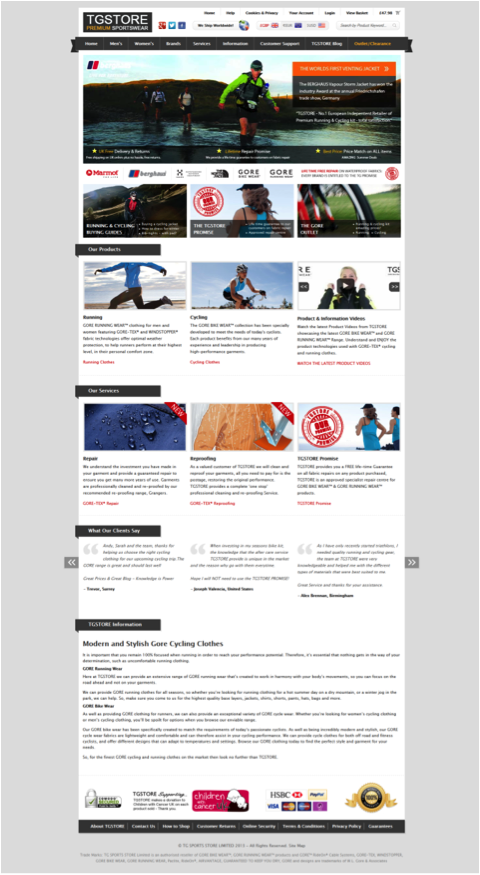
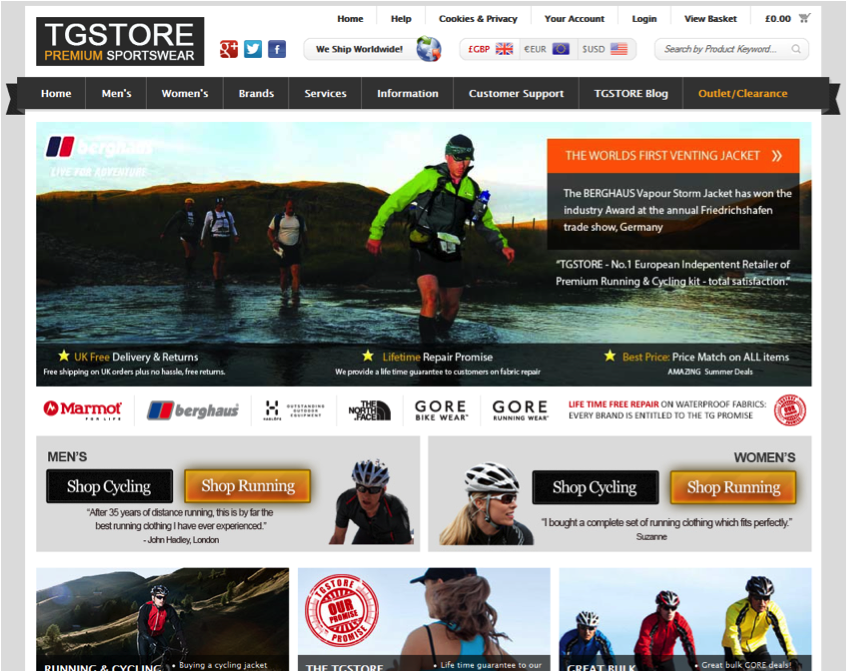
Onderstaande homepage is gevuld met call-to-actions en knoppen van formaat. Totaal onduidelijk is wat nu werkelijk aanklikbaar is, en wat niet. Maak gebruik van contrasterende kleuren, witruimte en vermijd het grijs.
Schrijf in de eerste persoon
Een belangrijke regel binnen het schrijven voor call-to-actions is het denken en schrijven vanuit de eerste persoon. Hoe onnatuurlijk dit in het begin ook zal voelen, tests wijzen keer op keer uit dat het werkt. Het verschil tussen “start jouw proefperiode” en “start mijn proefperiode” zorgde al eerder voor negentig procent meer kliks van gebruikers.
Stimuleer het klikken
Een bezoeker moet overtuigd worden van het feit dat klikken ‘nodig’ is. Om te overtuigen moeten bezwaren worden weggenomen en angsten verminderd. Vele elementen kunnen hieraan bijdragen: een review, tweet, beoordelingscijfer, garanties, benoemen van de toegevoegde waarde of iconen die het veilige karakter van de website benadrukken.
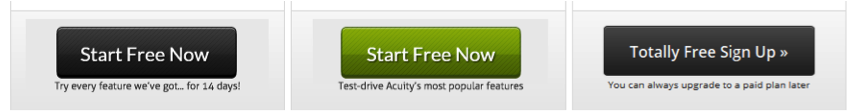
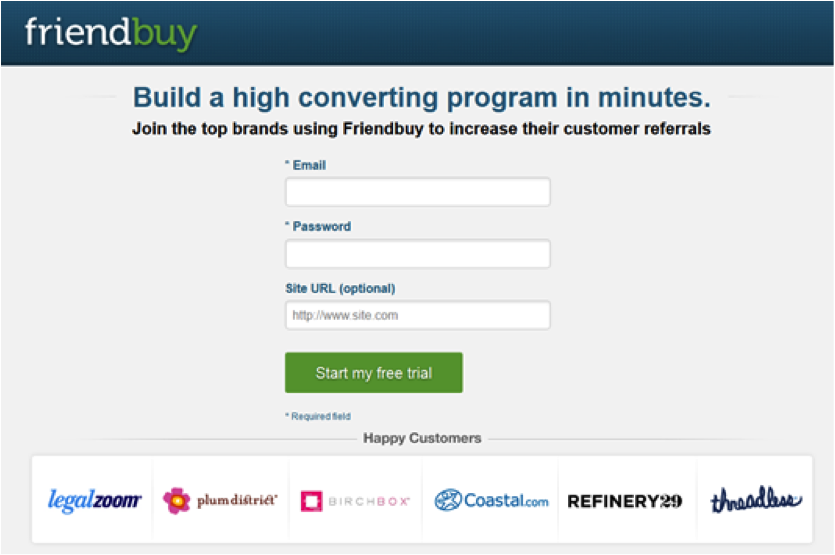
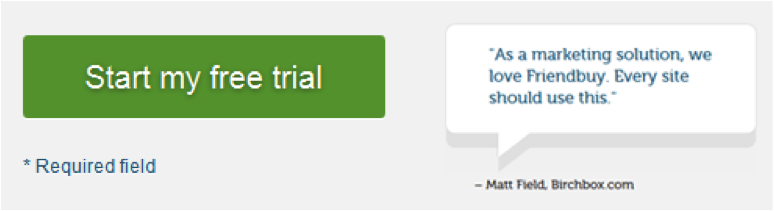
Neem bijvoorbeeld de drie volgende situaties:
Controlesituatie
Variatie B
Variatie C
Slechts door de angst weg te nemen en de toegevoegde waarde van het product te benoemen, werd met ‘variatie C’ vierendertig procent meer aanmeldingen behaald.
Zoals slechts een klein aantal voorbeelden duidelijk maakt, kunnen er met kleine wijzigingen grote hoeveelheden extra verkopen worden behaald. Heb jij al eens onderzocht hoeveel omzet je op dit moment laat liggen?
* ) Dit artikel is een bewerking van ‘6 Proven Ways to Boost the Conversion Rates of Your Call-to-Action Buttons‘












Plaats een reactie
Uw e-mailadres wordt niet op de site getoond